前端开发html5表单测试
以下进行了一个简单的表单测试利用了fieldset标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 fieldset 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。fieldset标签没有必需的或唯一的属性。legend 标签为 fieldset 元素定义标题。其中嵌套了表格,ul标签代表无序,ol代表有序。input中type类型的属性代表了,表单的类型,以下演示几种类型表单。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单测试</title>
</head>
<body>
<form action="" method="post">
<fieldset id="">
<legend>注册信息</legend>
<ul>
<li>
<label>账号</label>
<input type="text" name="" id="" value="" placeholder="请输入11位以内的数字" size="11" /> <!-- size代表最大输入的长度 placeholder代表没有输入的时候提示的文字 -->
</li>
<li>
<label>密码</label>
<input type="password" name="password" id="paw" size="20" placeholder="请设置多种类" />
</li>
<li>
<label>邮箱</label>
<input type="email" name="input_email" id="input_email" value="" placeholder="[email protected]" /></li>
<li>
<label>出生日期</label>
<input type="date" value="2019-01-01" name="date">
</li>
<li>
<label>上传文件</label>
<input type="file" name="" id="" value="" />
</li>
<li>
<label>优先级</label>
<input type="range" name="" id="" value="" />
</li>
<li>
<label>选值框</label>
<input type="number" name="" id="" value="" min="0" max="1000" />
</li>
<li>
<label>URL字段</label>
<input type="url" name="" id="" value="" />
</li>
<li><label>颜色</label>
<input type="color" name="" id="" value="" />
</li>
<li>
<label>提交框</label>
<input type="submit" name="submit" id="submit" value="提交" />
</li>
</ul>
</fieldset>
</form>
</body>
</html>

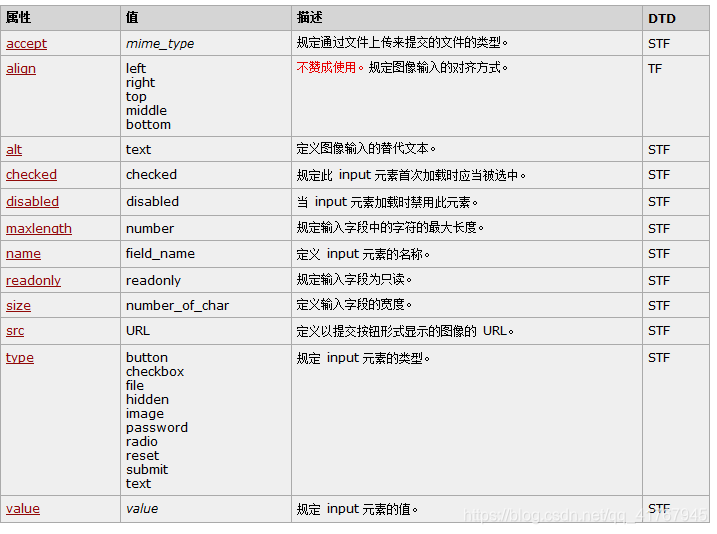
input的属性