装饰容器DecoratedBox
DecoratedBox可以在其子组件绘制前(或后)绘制一些装饰(Decoration),如背景、边框、渐变等。DecoratedBox定义如下:
/**
* 在子控件绘制之前或之后绘制一个装饰
const DecoratedBox({
Key key,
@required this.decoration,//要绘制的装饰器
this.position = DecorationPosition.background,//绘制在子组件上面(DecorationPosition.background)还是下面(DecorationPosition.foreground)
Widget child
})
*/
- decoration:代表将要绘制的装饰,它的类型为Decoration。Decoration是一个抽象类,它定义了一个接口 createBoxPainter(),子类的主要职责是需要通过实现它来创建一个画笔,该画笔用于绘制装饰。
- position:此属性决定在哪里绘制Decoration,它接收DecorationPosition的枚举类型,该枚举类有两个值:
background:在子组件之后绘制,即背景装饰。
foreground:在子组件之上绘制,即前景。
BoxDecoration
我们通常会直接使用BoxDecoration类,它是一个Decoration的子类,实现了常用的装饰元素的绘制。
定义:
/** 装饰器,可以用来修饰其他的组件,和Android里面的shape很相似
const BoxDecoration({
this.color,//背景色
this.image,//图片
this.border,//描边
this.borderRadius,//圆角大小
this.boxShadow,//阴影
this.gradient,//过度效果
this.backgroundBlendMode,//背景混合模式
this.shape = BoxShape.rectangle,//形状,BoxShape.circle和borderRadius不能同时使用
})
*/
示例:
DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(colors:[Colors.red,Colors.orange[700]]), //背景渐变
borderRadius: BorderRadius.circular(3.0), //3像素圆角
boxShadow: [ //阴影
BoxShadow(
color:Colors.black54,
offset: Offset(2.0,2.0),
blurRadius: 4.0
)
]
),
child: Padding(padding: EdgeInsets.symmetric(horizontal: 80.0, vertical: 18.0),
child: Text("Login", style: TextStyle(color: Colors.white),),
)
)
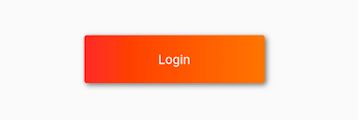
运行后效果如图所示:

总结:
通过BoxDecoration我们实现了一个渐变按钮的外观,但此示例还不是一个标准的按钮,因为它还不能响应点击事件。另外,上面的例子中使用了LinearGradient类,它用于定义线性渐变的类,Flutter中还提供了其它渐变配置类,如RadialGradient、SweepGradient,读者若有需要可以自行查看API文档。
