先上代码
import 'package:flutter/material.dart';
void main()=> runApp(new MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "Align组件",
home:Scaffold(//Scaffold定义页面的结构
appBar:AppBar(
title: Text("Align组件"),
),
body:Container(
// width: 200.0,
// height: 200.0,
color: Colors.blue,
child: Align(
widthFactor: 2.0,
heightFactor: 3.0,
alignment: Alignment.center,
child: Container(
width: 50.0,
height: 50.0,
color: Colors.red,
child: Text("居中",style: TextStyle(color: Colors.white),),
),
),
)
)
);
}
}
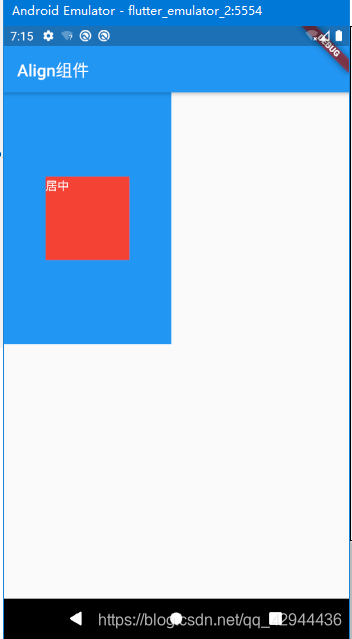
运行效果图

Align组件
属性主要有两类:
- alignment:设置子组件在父组件里的对齐方式属性值有:
center:上下左右居中,
topRight:父组件的右上角
topCenter:顶部中间
topLeft:左上
。。。。以此类推centerLeft,centerRight等等
还有一种用法是alignment: Alignment(x,y),x是横向,y是纵向,值的范围是0-1,
alignment: Alignment(0.0,0.0)等同于alignment: Alignment.center
alignment: Alignment(1.0,1.0)等同于alignment: Alignment.topRight
alignment: Alignment(-1.0-1.0)等同于alignment: Alignment.bottomLeft - widthFactor和heightFactor
是设置父容器的宽高是子组件宽高的几倍(前提是父组件没有设置宽高,否则设置无效)
示例代码:
import 'package:flutter/material.dart';
void main()=> runApp(new MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "Align组件",
home:Scaffold(
appBar:AppBar(
title: Text("Align组件"),
),
body:Container(
// width: 200.0,
// height: 200.0,
color: Colors.blue,
child: Align(
widthFactor: 2.0,
heightFactor: 3.0,
alignment: Alignment(0.0,0.0),
child: Container(
width: 100.0,
height: 100.0,
color: Colors.red,
child: Text("居中",style: TextStyle(color: Colors.white),),
),
),
)
)
);
}
}
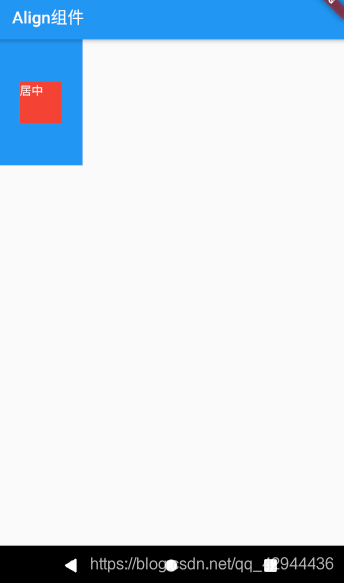
效果图