前言
JavaScript是一种客户端脚本语言,轻量级编程语言,是可插入 HTML 页面的编程代码,能够访问Web页面的元素以及运行该程序的浏览器,对元素进行操作或创建。
绝大部分的浏览器都支持JavaScript.
1.起源
JavaScript 由 Brendan Eich 发明。它于 1995 年出现在 Netscape 中(该浏览器已停止更新),并于 1997 年被 ECMA(欧洲计算机制造商协会)采纳,制定了ECMAScript规范,目前最新版是ECMAScript 6。
2.DOM简介
文档对象模型-Document Object Model,是对文档及其内容的抽象表示,定义了访问HTML和XML的标准,由W3C制定规范。
当页面进行加载时,会创建一个DOM树,通过DOM可以用JavaScript方便地操作页面中的所有HTML元素与CSS属性,并且对鼠标事件做出反应。
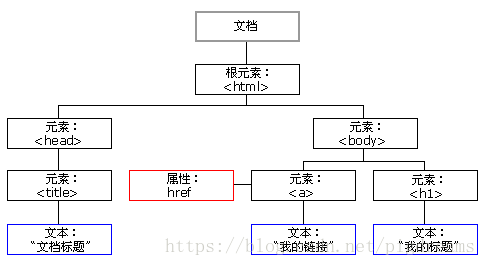
DOM树
DOM树的最顶层对象:
window,任何没有明确指明对象的方法调用都会被指向window.
window对象包含的一些常用子对象:
1. document:包含全部HTML内容及其他构成页面显示的资源,最常使用的对象。
2. location:包含当前页面URL的详细信息
3. history:包含浏览器以前访问的页面地址
4. navigator:包含浏览器类型、版本和兼容的信息
3.引入JavaScript
JavaScript代码必须位于<script></script>标签之间。
1. 放置在head标签中.
2. 放置在body中
3. 引入外部的js文件,外部文件通常包含被多个网页使用的代码,文件扩展名是 .js。
如需使用外部文件,在<script> 标签的 “src” 属性中设置该 .js 文件。
4.创建简单的脚本
<1>.利用window对象创建一个简单的弹框
<script>
//window是最顶层的对象,默认指向window对象
alert("Hello World!");
</script>
<2>.利用document对象读取属性与添加元素
<script>
//显示当前网页的标题
alert(document.title);
document.write("<h1>JavaScript create h1!</h1>");
</script>
5.JavaScript代码语句
语句有三种方式进行书写。
1. 每写一句换一行
语句1
语句2- 每条语句用分号;隔开
语句1;语句2- 综合上面两种的方式,最优方案
语句1;
语句2;6.注释
- 单行注释
//注释内容- 多行注释
/*注释
内容*/7.调试方法
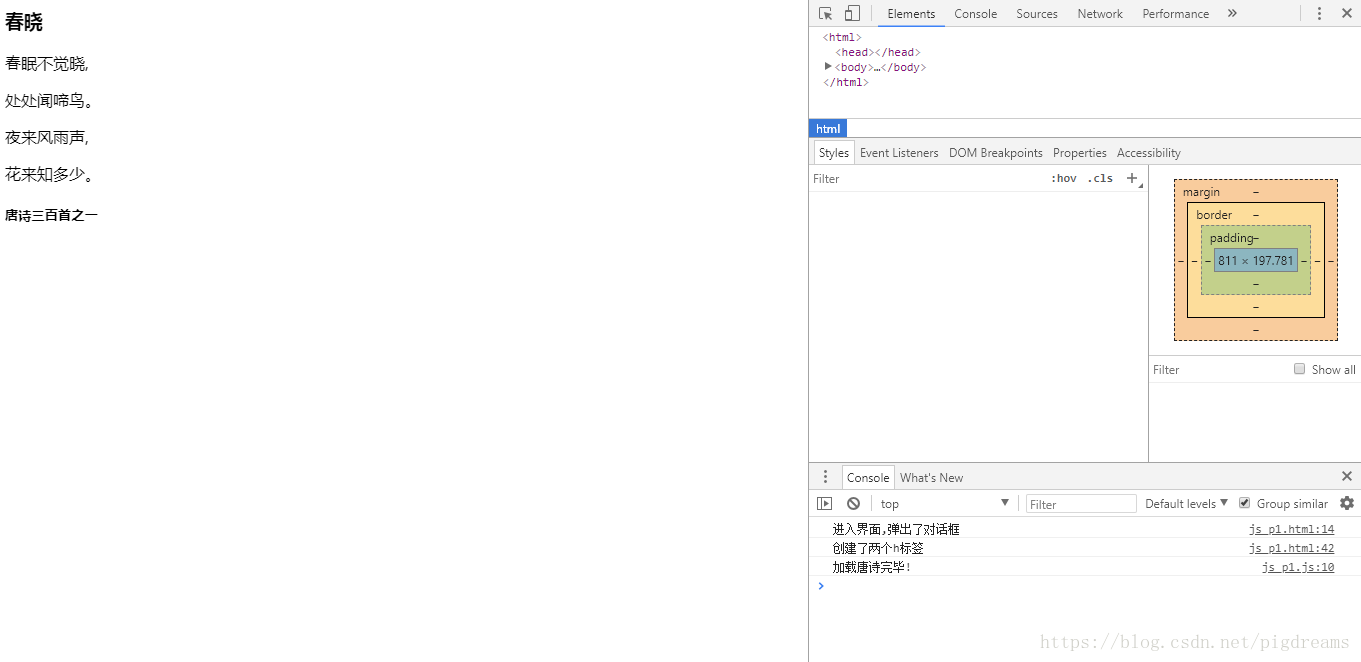
使用chrome浏览器,右键检查(ctrl+shift+I),可以进入调试界面。
然后使用
console.log();来进行调试结果的输出,这些结果只会在后台输出,不影响前端的显示,是一种非常实用调试方法。

关于chrome调试工具使用,后续再单独地进行深入研究。