Jmeter写脚本
1、修改jmeter查看结果树乱码问题:
在jmeter\bin目录下找到jmeter.properties文件,找到sampleresult.default.encoding这个之后在该注释行下添加如下:
sampleresult.default.encoding=utf-8
保持该文件,并重启jmeter,就可以解决jmeter返回解决乱码的问题。

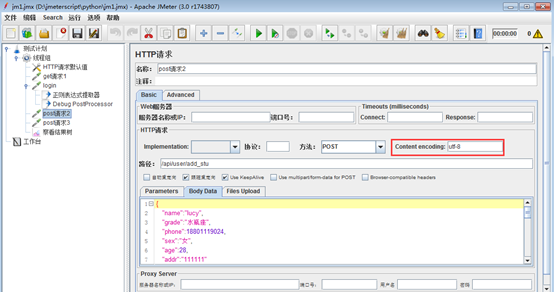
2、 jmeter中发送post信息body data中包含中文信息显示乱码,解决body data中文乱码问题:
在jmeter\bin目录下找到jmeter.properties文件,找到jsyntaxtextarea.font.family=Hack这一行之后去掉#号,重启jmeter即可。

3、 在body data中显示的中文正确,但是运行之后在数据库中查看数据却是乱码,需要在请求出添加为utf-8即可。

如下例子是通过jmeter来测试 如下接口文档的内容,
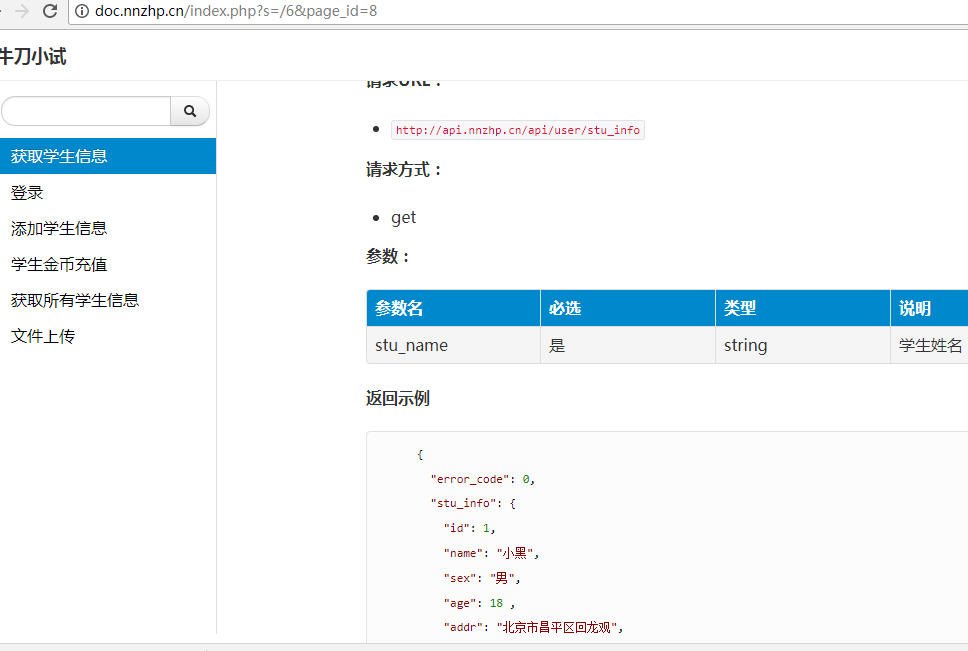
接口文档:
http://doc.nnzhp.cn/
xiaohei 123456
1. 获取学生信息接口

使用jmeter 测试此接口:
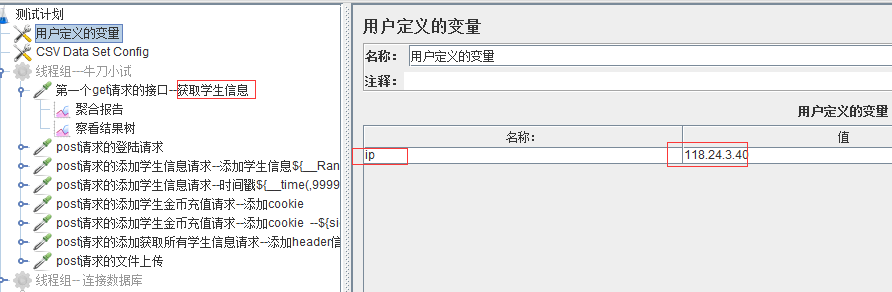
1.1 首先定义一个全局变量如下:

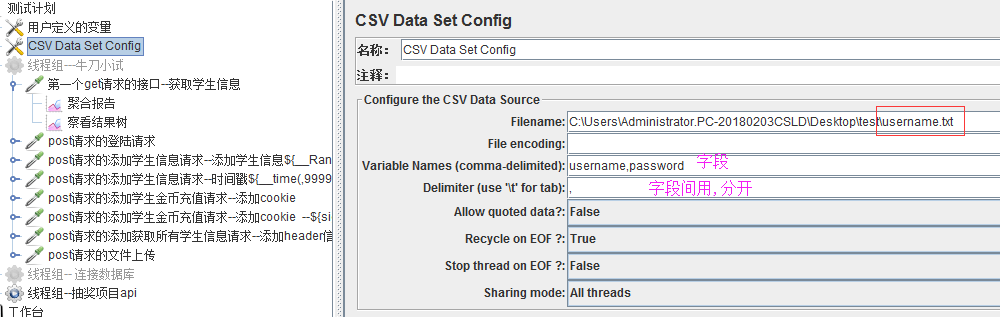
1.2 定义参数化数据

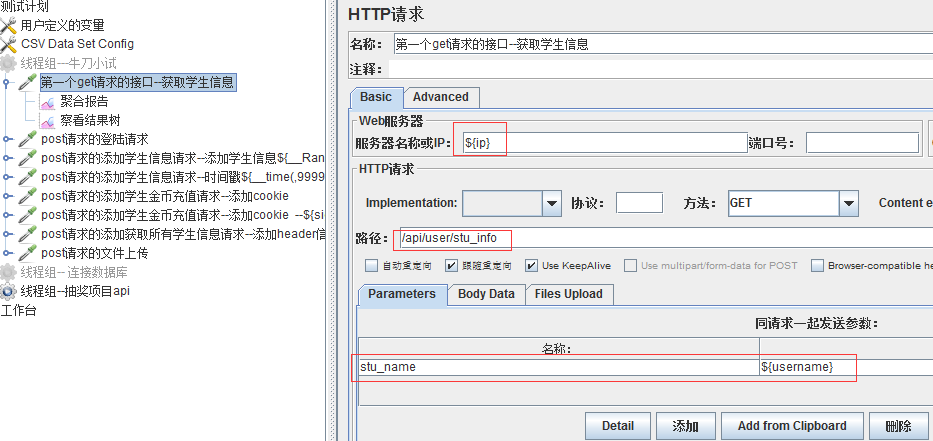
1.3 详细定义http请求如下:‘

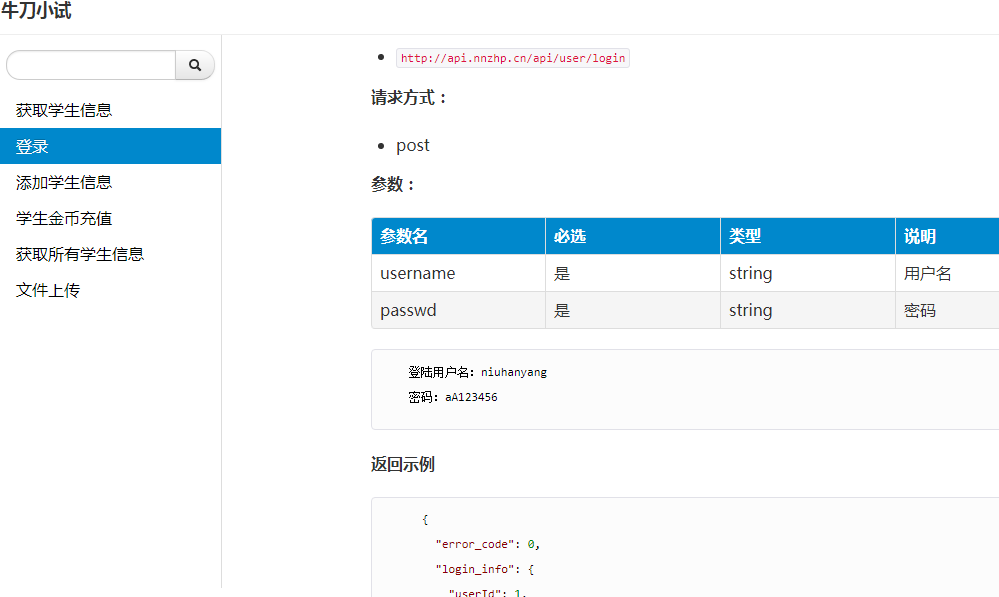
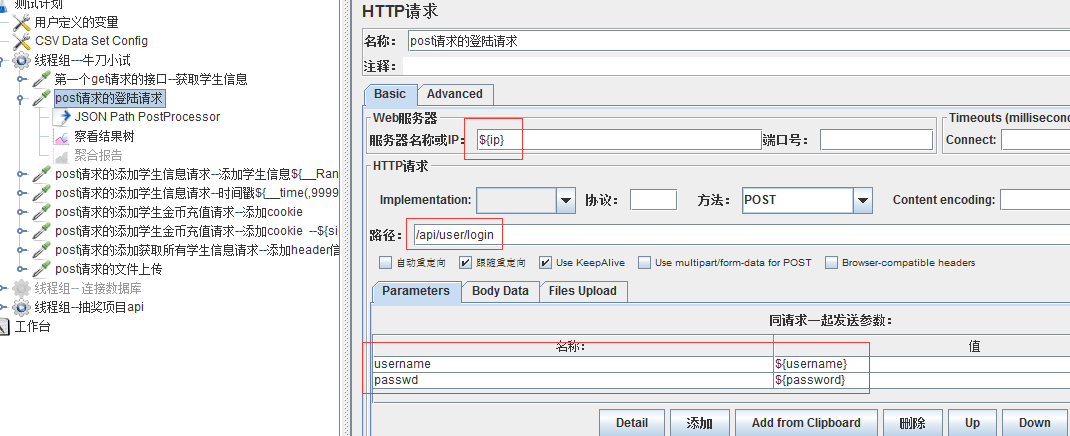
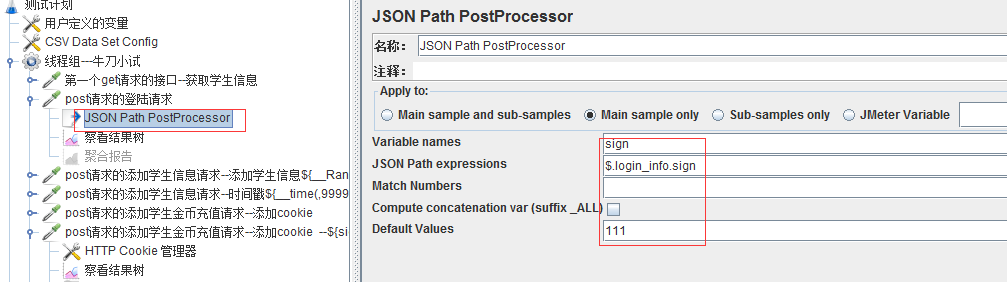
2 . 登录

使用 postman 来测试这个接口:

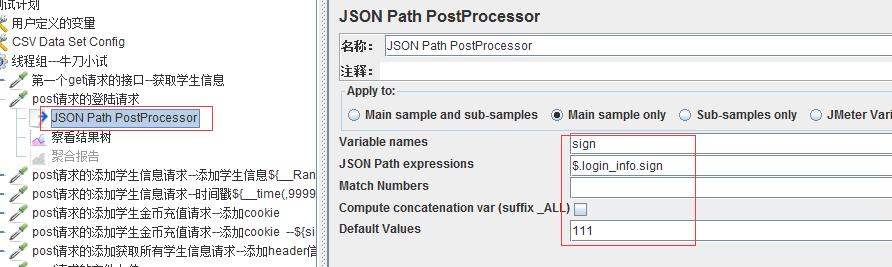
这里是为下面的关联作准备:

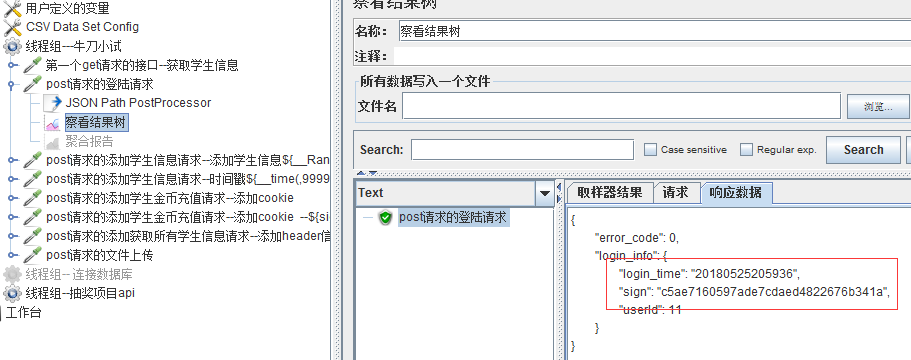
查看结果树的结果如下:

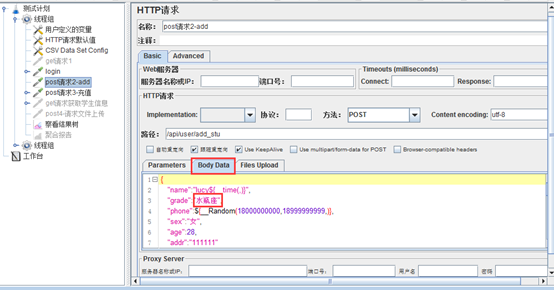
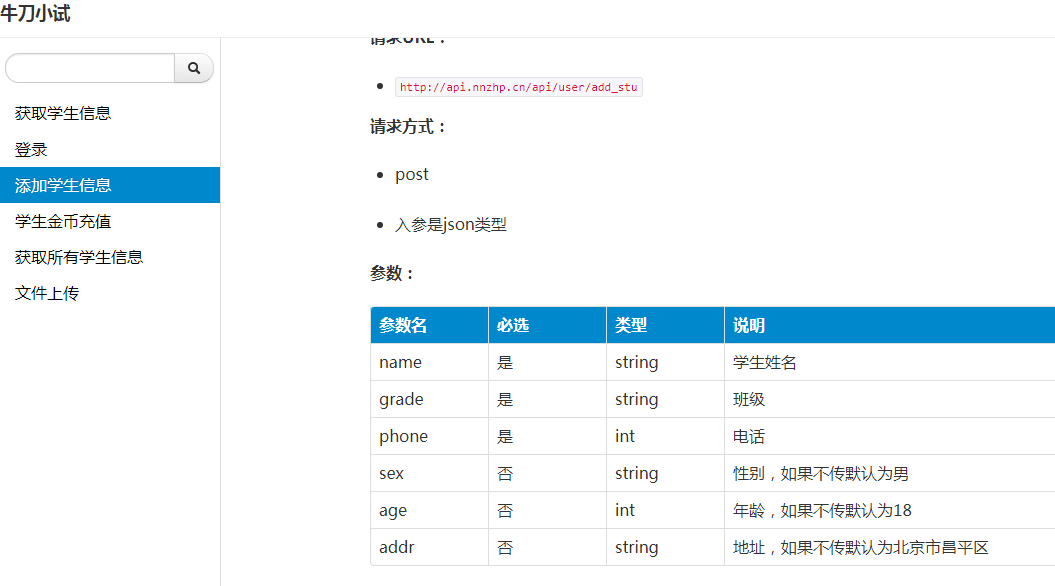
3. 添加学生信息

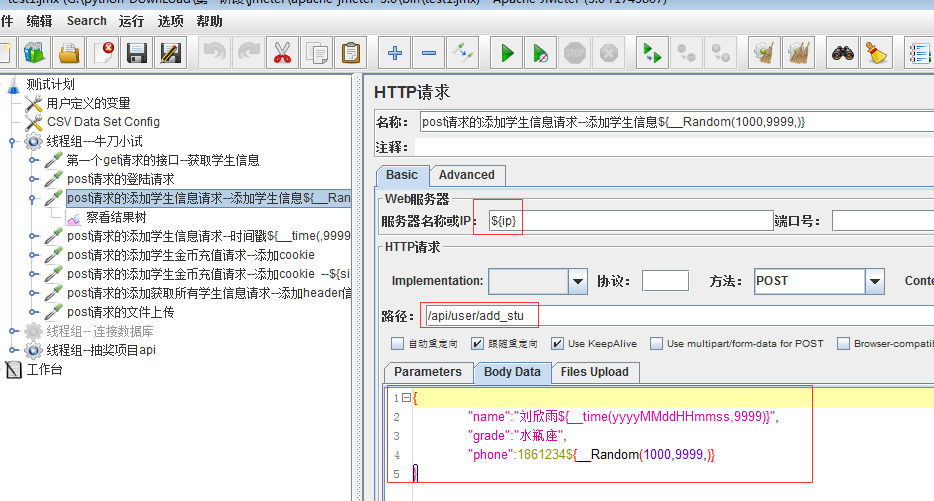
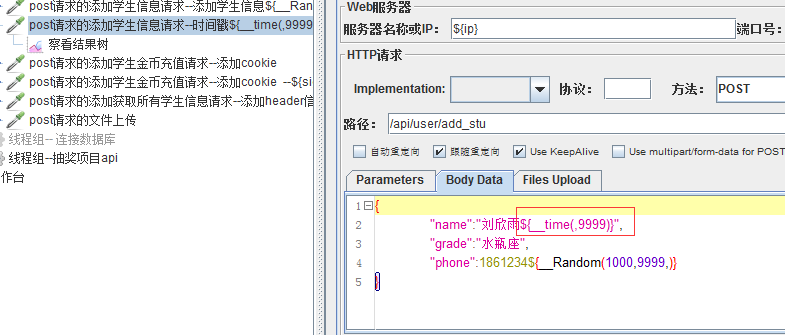
使用jmeter 测试这个接口如下:

如下是一串json字符串:
{
"name":"刘欣雨${__time(yyyyMMddHHmmss,9999)}",
"grade":"水瓶座",
"phone":1861234${__Random(1000,9999,)}
}
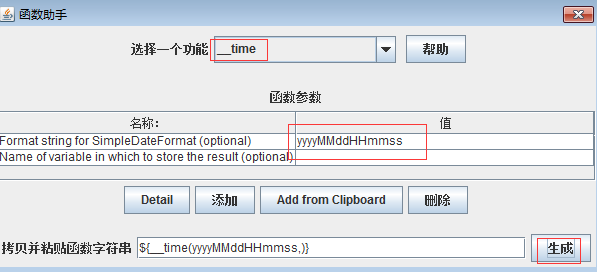
如下函数的操作方法如下:

最终把第4部分的数据复制出来,粘贴到 json字符串中。


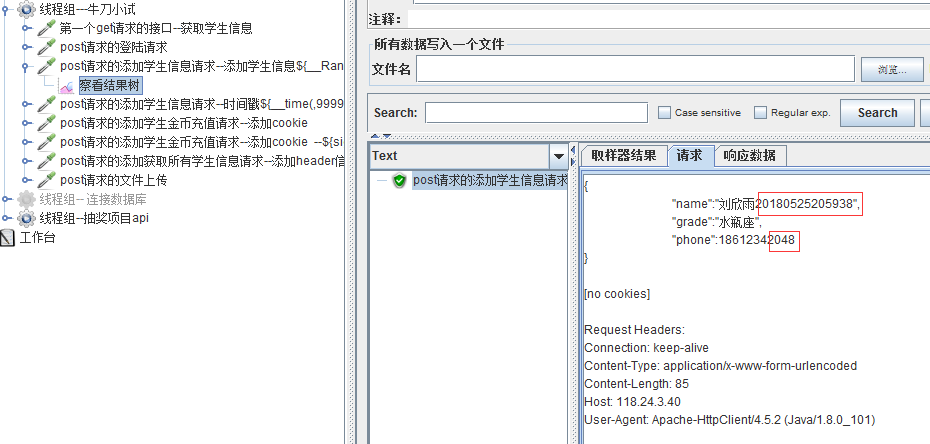
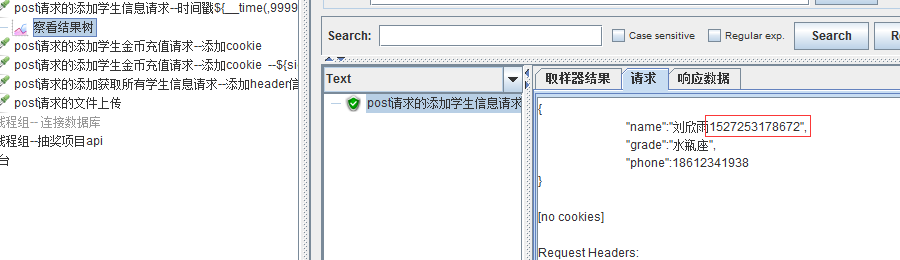
最终运行结果如下:

另外还有一种时间戳${__time(,9999)}


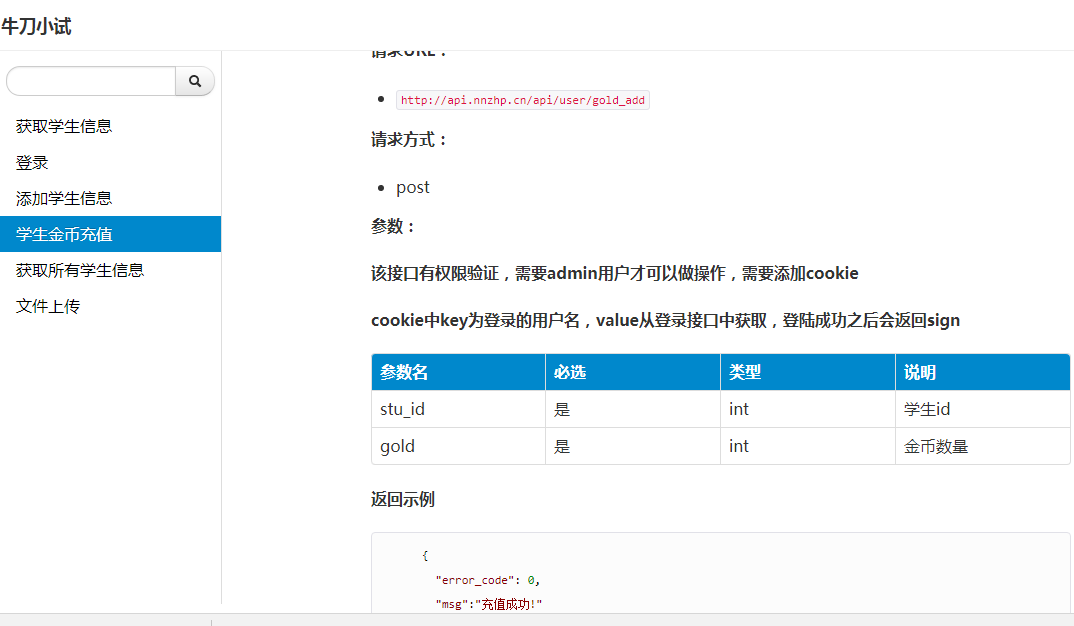
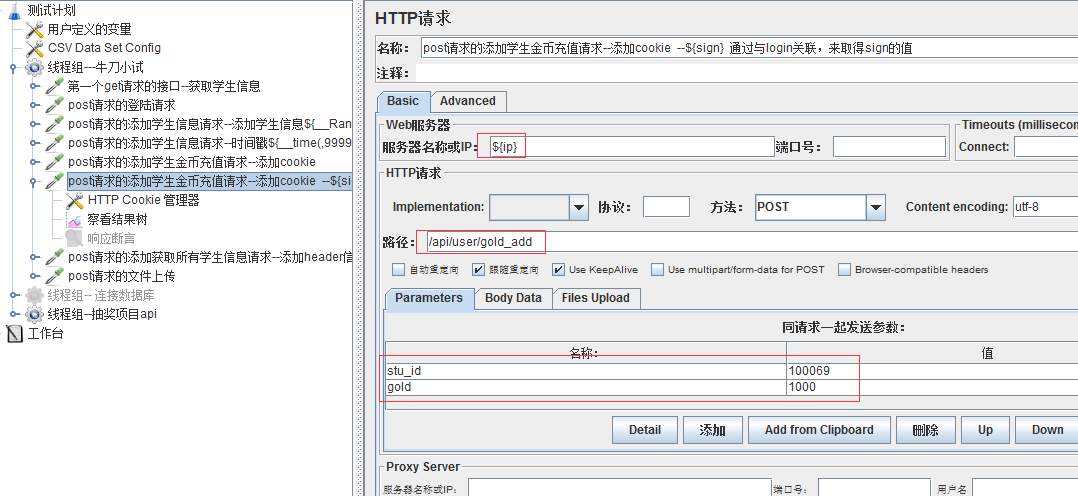
4. 学生金币充值

使用jmetet 测试接口文档如下:
4.1 未使用关联表达式

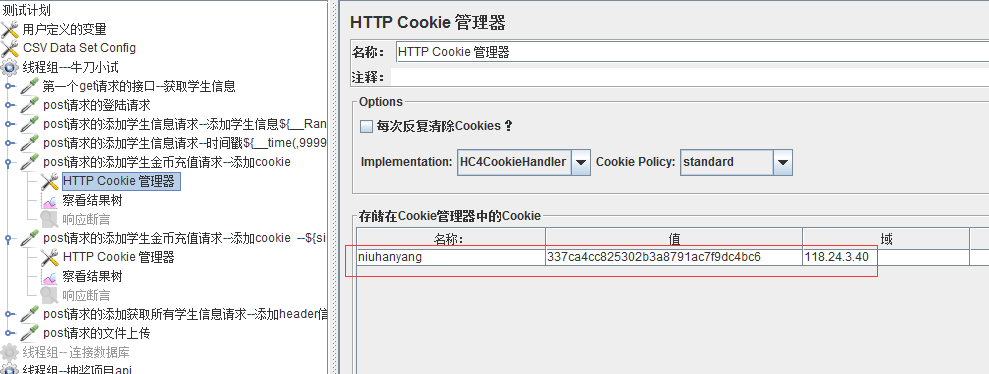
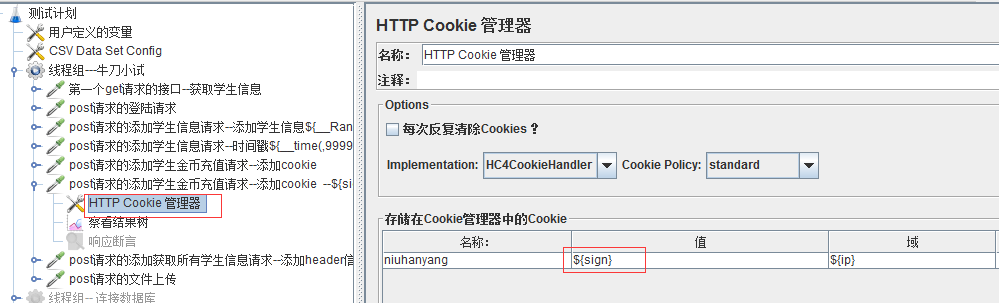
增加cookie管理器:

4.2 增加cookie管理器,使用 关联表达式


其中这个 ${sign}的值来自上面第 二个 登陆 接口中的值:

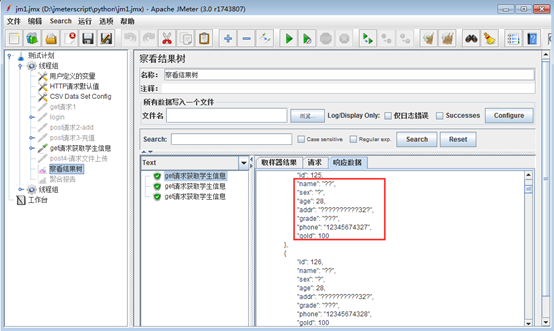
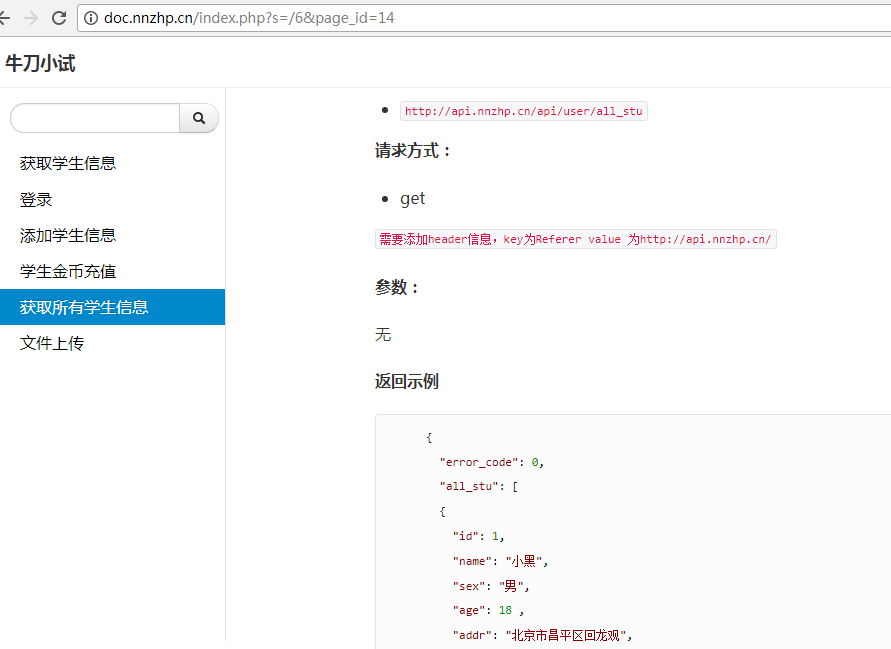
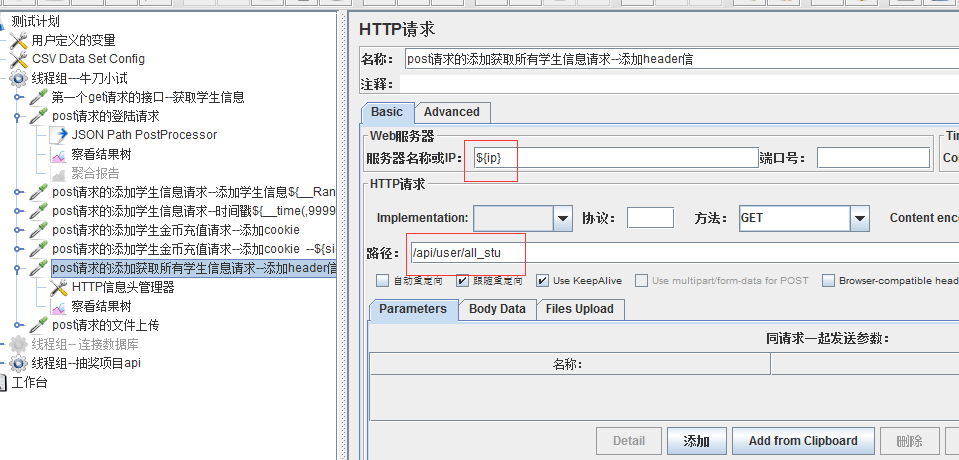
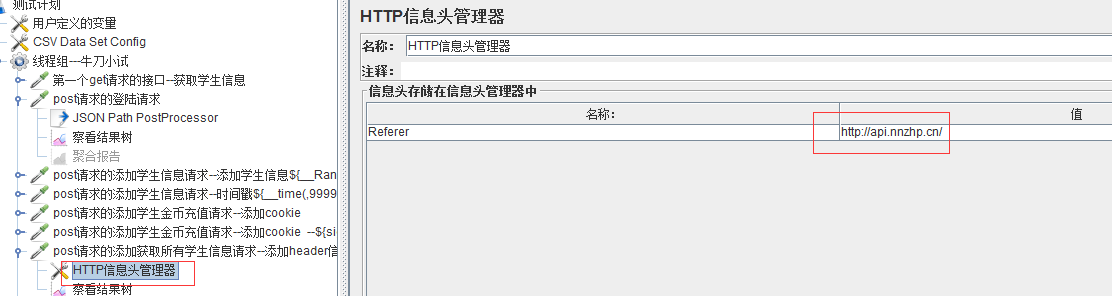
5. 获取所有学生信息

使用jmeter 来测试接口:


查看结果树内容如下:

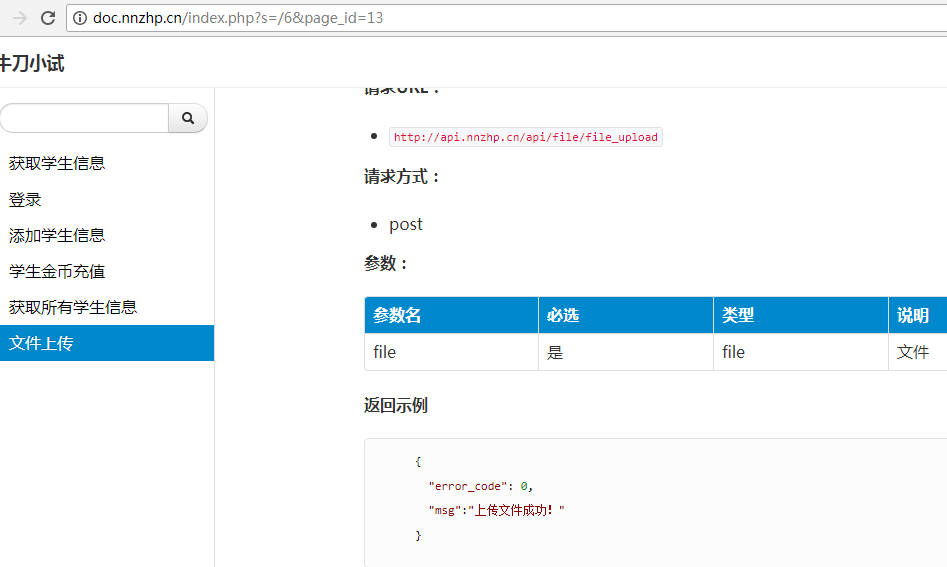
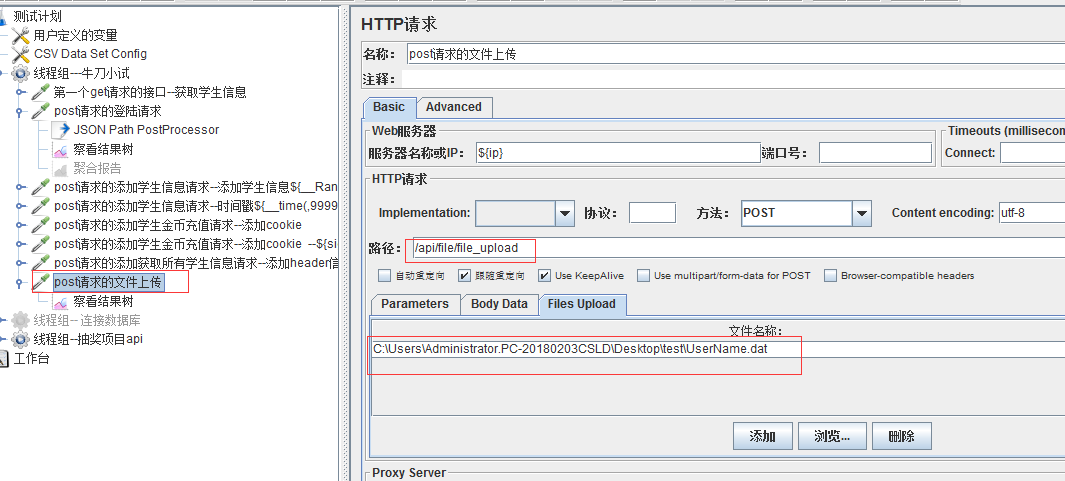
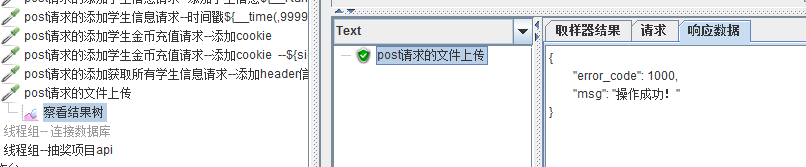
6. 上传文件接口

使用jmeter测试接口 :
6.1


小结:
get请求和post请求的区别:
get的请求是放在url里面,
post的请求是放在body里面。
cookie 存放在本地的键值对 key - value
session 存放在服务器的键值对 key - value