圆角,其css如下
1 //1个数值,四个圆角一样大小 2 border-radius:四个圆角一样的值; 3 //2个数值,前者左上右下值,后者右上左下值 4 border-radius:左上角和右下角值 右上角和左下角值; 5 //3个数值 6 border-radius:左上角值 右上角和左下角值 右下角值; 7 //4个数值 8 border-radius:左上角值 右上角 右下角值 左下角值;
这没什么难的,记忆一下即可。但是深入一下,还是很有讲究的。
问题1,div宽高皆为100px,border-radius:30px,这个30px是怎么工作的?换成50px,70px,甚至200px会有什么反应?
答:等于一个100px的正方形,然后用半径为30px的圆来过渡边角,如果要在大脑中有动态的效果的话,不妨如下图来理解,更加方便。

当圆角是30px的时候,效果如上,如果圆角为50px呢?各占用50px,则达到中间点了,变成一个圆了!如果div有边框10px呢,这border-radius为60px才是圆,如下图

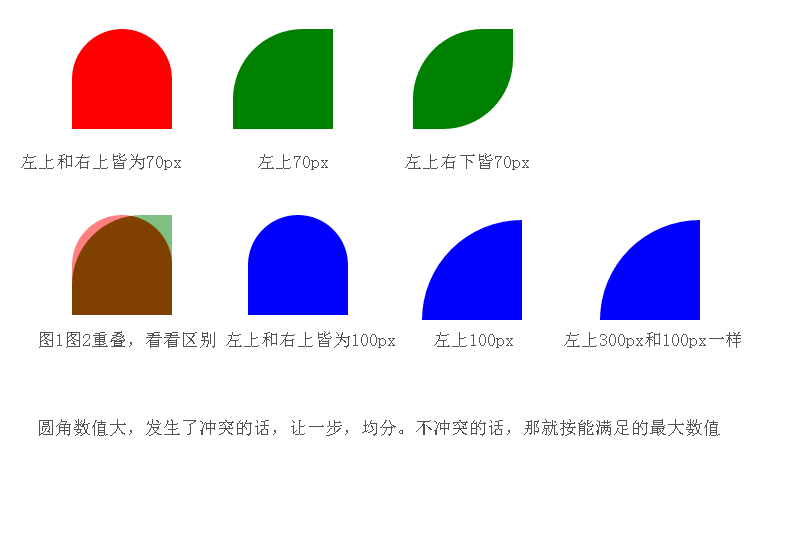
如果border-radius为70px呢?明显,2个70是大于100的,这个角按70来画,另外一个角就不够用了