文章目录
案例描述
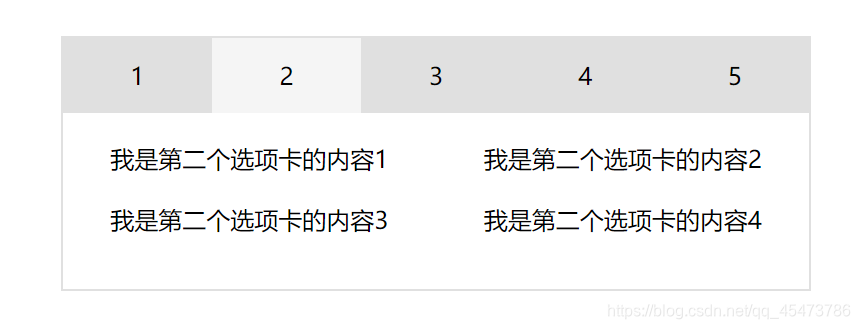
在浏览器中显示一个选项卡界面,头部为1、2、3、4、5。点击头部任意一个数字,都在下方显示出不同的信息,并且鼠标停留在任意一个数字上时,数字的颜色改变。案例如下图所示
- 默认的是数字1中的内容

- 点击数字二

- 点击其他数字依此类推,在这里就不一一展示了
HTML代码
全部HTML代码展示
<div id="table">
<!-- 头部 -->
<div id="header">
<ul>
<li class="selected">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
</ul>
</div>
<!-- 内容 -->
<div id="content">
<div class="dom" style="display: block">
<ul>
<li> <a href="#">我是第一个选项卡的内容1</a></li>
<li> <a href="#">我是第一个选项卡的内容2</a></li>
<li> <a href="#">我是第一个选项卡的内容3</a></li>
<li> <a href="#">我是第一个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第二个选项卡的内容1</a></li>
<li> <a href="#">我是第二个选项卡的内容2</a></li>
<li> <a href="#">我是第二个选项卡的内容3</a></li>
<li> <a href="#">我是第二个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第三个选项卡的内容1</a></li>
<li> <a href="#">我是第三个选项卡的内容2</a></li>
<li> <a href="#">我是第三个选项卡的内容3</a></li>
<li> <a href="#">我是第三个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第四个选项卡的内容1</a></li>
<li> <a href="#">我是第四个选项卡的内容2</a></li>
<li> <a href="#">我是第四个选项卡的内容3</a></li>
<li> <a href="#">我是第四个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第五个选项卡的内容1</a></li>
<li> <a href="#">我是第五个选项卡的内容2</a></li>
<li> <a href="#">我是第五个选项卡的内容3</a></li>
<li> <a href="#">我是第五个选项卡的内容4</a></li>
</ul>
</div>
</div>
</div>
</body>
HTML代码分解 ----头部
头部由一个包含了5个 li 标签的列表构成,每个 li 标签中都包含一个 a 标签
这里的selected选择器的作用是 改变选中的li的背景颜色
<div id="header">
<ul>
<li class="selected">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
</ul>
</div>
HTML代码分解 ----内容
在这里每一个含有dom选择器的div依次代表的是每一个选项卡的内容
.dom选择器中设置display:none;,使每一个选项卡内容隐藏
而对展现的内容另外加一个style=“display: block”; 的属性,使其展现在浏览器上
<div id="content">
<div class="dom" style="display: block">
<ul>
<li> <a href="#">我是第一个选项卡的内容1</a></li>
<li> <a href="#">我是第一个选项卡的内容2</a></li>
<li> <a href="#">我是第一个选项卡的内容3</a></li>
<li> <a href="#">我是第一个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第二个选项卡的内容1</a></li>
<li> <a href="#">我是第二个选项卡的内容2</a></li>
<li> <a href="#">我是第二个选项卡的内容3</a></li>
<li> <a href="#">我是第二个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第三个选项卡的内容1</a></li>
<li> <a href="#">我是第三个选项卡的内容2</a></li>
<li> <a href="#">我是第三个选项卡的内容3</a></li>
<li> <a href="#">我是第三个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第四个选项卡的内容1</a></li>
<li> <a href="#">我是第四个选项卡的内容2</a></li>
<li> <a href="#">我是第四个选项卡的内容3</a></li>
<li> <a href="#">我是第四个选项卡的内容4</a></li>
</ul>
</div>
<div class="dom">
<ul>
<li> <a href="#">我是第五个选项卡的内容1</a></li>
<li> <a href="#">我是第五个选项卡的内容2</a></li>
<li> <a href="#">我是第五个选项卡的内容3</a></li>
<li> <a href="#">我是第五个选项卡的内容4</a></li>
</ul>
</div>
</div>
CSS样式
css代码就不做详细的说明了
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style: none;
}
a {
display: inline-block;
color: black;
float: left;
text-align: center;
}
#table {
width: 500px;
height: 170px;
margin: 0 auto;
margin-top: 50px;
border: 1px solid #e0e0e0;
}
/* 头部样式 */
#table #header {
width: 100%;
height: 50px;
}
#table #header a {
width: 20%;
line-height: 50px;
background-color: #e0e0e0;
}
#table #header a:hover {
color: red;
}
#table #header .selected a{
background-color:whitesmoke;
}
/* 内容样式 */
#table #content {
width: 100%;
height: 120px;
}
#table #content .dom {
margin-top: 10px;
display: none;
}
#table #content .dom a{
width: 50%;
padding: 10px 0;
}
JS实现代码一
JS代码需要实现的是:每点击一个选项卡数字,显示出相应的选项卡内容
并且头部样式作相应的改变
全部JS代码显示
<script>
window.onload = function(){
// 获取元素
var header = document.getElementById('header');
var hLi = header.getElementsByTagName('li');
var dom = document.getElementsByClassName('dom');
// console.log(dom);
// 遍历hLi中所有的li标签
for (let index = 0; index < hLi.length; index++) {
//获取单个li标签
let li = hLi[index];
//监听li标签点击事件并改变content中的内容
li.addEventListener('click',function(){
//改变点击li的样式
li.setAttribute('class','selected');
//消去原来li的样式 并将class设置为null
for (let j = 0; j < hLi.length; j++) {
if( j != index && hLi[j].getAttribute('class') == 'selected'){
hLi[j].setAttribute('class','null');
break;
}
}
//改变content中的显示内容
//遍历每一个dom k是dom的下标
for (let k = 0; k< hLi.length; k++) {
if(index === k)
dom[k].style.display = 'block';
else
dom[k].style.display = 'none';
}
});
}
}
</script>
JS代码分解 ----头部样式改变
对每一个li标签添加点击监听器,将点击的li标签的class属性置为selected,使其展现在浏览器上。
再使用一个for循环遍历每一个li标签的class属性的值,若该属性值===‘selected’并且不是刚刚点击的li标签,则把该标签的class属性值改为*‘null’*
//获取单个li标签
let li = hLi[index];
//监听li标签点击事件并改变content中的内容
li.addEventListener('click',function(){
//改变点击li的样式
li.setAttribute('class','selected');
//消去原来li的样式 并将class设置为null
for (let j = 0; j < hLi.length; j++) {
if( j != index && hLi[j].getAttribute('class') == 'selected'){
hLi[j].setAttribute('class','null');
break;
}
}
JS代码分解 ----内容改变
用一个for语句遍历每一个dom,如果该dom的下标与点击的 li 标签的下标一样,则将该dom的display置为block,否则置为none
//改变content中的显示内容
//遍历每一个dom k是dom的下标
for (let k = 0; k< hLi.length; k++) {
if(index === k)
dom[k].style.display = 'block';
else
dom[k].style.display = 'none';
}
JS实现代码二
代码一还是有点复杂了,这里有一个更简单的方法。就不作过多解释
重要部分和理解都在注释中提到了
window.onload = function(){
// 获取元素
var header = document.getElementById('header');
var hLi = $('header').getElementsByTagName('li');
var dom = $('content').getElementsByClassName('dom');
for (let index = 0; index < hLi.length; index++) {
let li = hLi[index];
//监听点击事件
li.addEventListener('click',function(){
//清除同级别的选中样式类
for (let j = 0; j< hLi.length; j++) {
hLi[j].className = ''; //将class属性置为空
dom[j].style.display = 'none'; //将所有内容隐藏
}
this.className = 'selected'; //设置当前li标签选中类
dom[index].style.display = 'block'; //选定li标签显示内容
});
}
//封装
function $(id) {
return typeof id === 'string'? document.getElementById(id) : null;
}
}
