轮番图也是用类似的效果和方法。
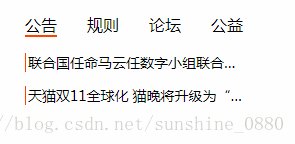
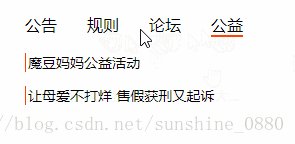
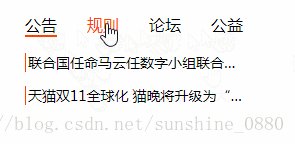
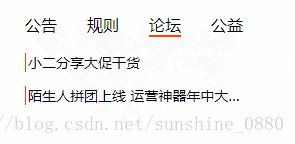
效果展示:
要做到此效果要想到几点:
① 当选择当前项的时候,选择项要具备被选择的样式,同时显示当前内容。
② 当选择该项的时候,要把其他项的样式去掉,即样式置为空,其他内容隐藏。
代码展示:
HTML代码
<div class="ele">
<ul>
<li class="active"><a href="#">公告</a></li>
<li ><a href="#">规则</a></li>
<li ><a href="#">论坛</a></li>
<li ><a href="#">公益</a></li>
</ul>
</div>
<div class="elec" style="display: black;">
<p><a href="">联合国任命马云任数字小组联合主席</a></p>
<p><a href="">天猫双11全球化</a> <a href="">猫晚将升级为“开场秀”</a></p>
</div>
<div class="elec" style="display: none;">
<p><a href="">新增《淘宝网抽检标准(商用厨房电器)》公示通知</a></p>
<p><a href="">《淘宝禁售商品管理规范》关于证券咨询类商品规则解读变更公示通知</a></p>
</div>
<div class="elec" style="display: none;">
<p><a href="">小二分享大促干货</a></p>
<p><a href="">陌生人拼团上线</a> <a href="">运营神器年中大促活动</a></p>
</div>
<div class="elec" style="display: none;">
<p><a href="">魔豆妈妈公益活动</a></p>
<p><a href="">让母爱不打烊</a> <a href="">售假获刑又起诉</a></p>
</div>CSS代码
<style>
.ele{
height: 20px;
}
ul{
list-style: none;
}
ul li {
padding-right: 30px;
float: left;
}
a {
text-decoration: none;
color: black;
}
.active a {
border-bottom: 2px solid #F40;
}
a:hover{
color: #f40;
}
.elec {
width: 220px;
margin-top: 5px;
margin-left: 40px;overflow-x: auto;
}
.elec p {
padding-left: 2px;
border-left: 1px solid #f40;
font-size: 14px;
overflow: hidden;/*溢出隐藏*/
text-overflow:ellipsis;/*隐藏部分显示省略号*/
white-space: nowrap;/*文本一行显示*/
}
</style>下面就是重要的JS代码
<script type="text/javascript">
window.onload = function(){
var obtn = document.getElementsByTagName("li");
var oElec = document.getElementsByClassName("elec");
var i = 0;
for(i = 0;i < obtn.length;i++){
obtn[i].index = i;//记录索引值
obtn[i].onclick = function(){
for(var j = 0;j < obtn.length;j++){
obtn[j].className = "";
oElec[j].style.display = 'none';
}
this.className = "active";
oElec[this.index].style.display = "block";
};
}
};
</script>