基础
v-for 类似于JS中的for循环
语法格式: item in arr
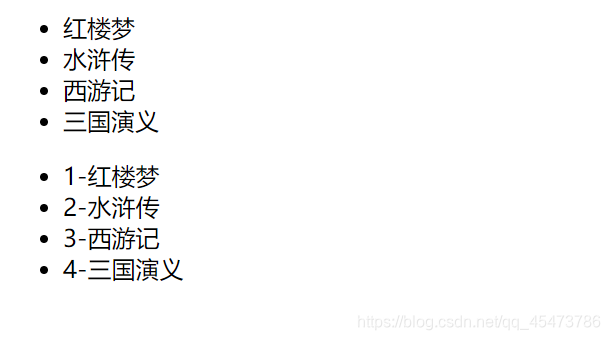
v-for遍历数组
<body>
<div id="app">
//<!-- for遍历数组 在遍历过程中没有使用索引值 -->
<ul>
<li v-for="book in books">{{book}}</li>
</ul>
// <!-- 在遍历的过程中获取下标值(索引值) -->
<ul>
<li v-for="(book,index) in books">{{index+1}}-{{book}}</li>
</ul>
</div>
<script src="../vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
books:["红楼梦","水浒传","西游记","三国演义"]
}
})
</script>
</body>

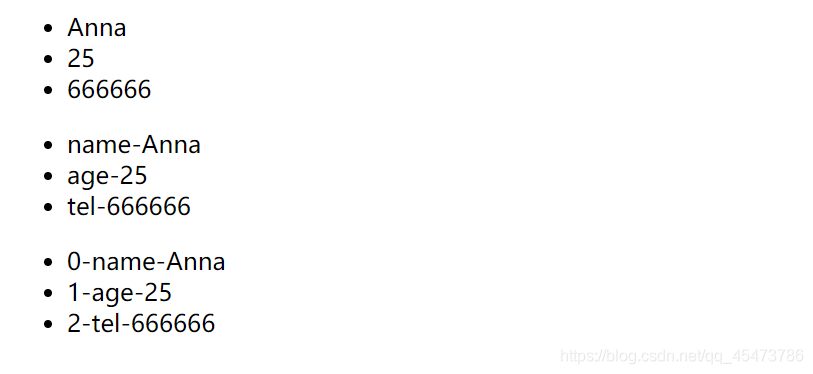
v-for遍历对象
<body>
<div id="app">
//<!-- for遍历对象
//在遍历对象的过程中,如果只是获取一个值,获取的只是value -->
<ul>
<li v-for="value in info">{{value}}</li>
</ul>
// <!-- 格式:(value,key) -->
<ul>
<li v-for="(value,key) in info">{{key}}-{{value}}</li>
</ul>
// <!-- 获取索引值 格式:(value,key,index)-->
<ul>
<li v-for="(value,key,index) in info">{{index}}-{{key}}-{{value}}</li>
</ul>
</div>
<script src="../vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
info:{
name:"Anna",
age:25,
tel:666666
}
}
})
</script>
</body>