从高中到大学再到误打误撞选择了软件工程专业,这一切好像就是上天安排的一切,虽然是一所省内不起眼的三本大学,但是因为让我有了难忘的经历,才让我在毕业后奋不顾身的去拼搏。
还记得大三那年,从安卓转到前端,眼看还有三个月即将毕业,但看看自身,并没有能拿得出手的技术和项目,后来,无意中接触到了这十个项目,才让我逐渐深深爱上了编程,并给予我在大学时光更快的入门,所以我很感谢这十个项目,虽然难度不是很大,但是它给了我在校接触不到的自我实战。
写作这两年来,收获了很多的读者,前几天,这十个项目开始陆陆续续分享到自己的原创公众号,很多刚接触的读者纷纷去实践,虽然项目没有多么有水平,但是很多读者和小鹿反馈能够亲自动手做出来的项目,真好!
这十个项目它并没有什么标准的答案,而是每个人都可以有自己的实现方式,在项目中成长要比去课堂听干巴巴的理论以及视频被动学习要成长的快,十个项目下来,希望能够找到自己的感觉。
为了方便给大家提供素材,所有的素材和设计图都是周末时间准备好的,可以在公众号【小鹿动画学编程】回复 “实战” 获取。也可以自己切图、P 图哦~
项目一:个人站点制作
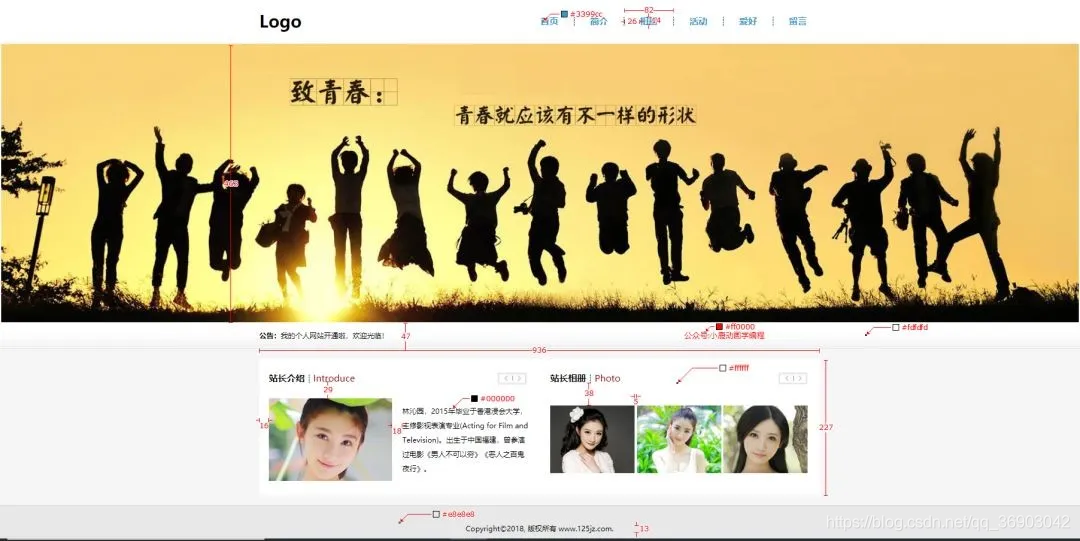
1、效果图:

2、设计图:

3、设计要求
-
建立网站根目录和相应的文件夹,所有文件、文件夹命名及目录结构符合网站建设规范。
-
制作 index.html 网页,效果如上图所示,网页的标题为:你的姓名+的个人网站。如:张三的 index.html 网页的标题应该为:张三的个人网站。
-
设置网页中默认字体大小为12px,行高为 200%。
-
布局形式无限制,div + css 或者 flex 或者其他布局都是可以的,根据自己情况而定。
-
导航栏菜单做成空链接(链接到#),导航菜单超级链接的状态(a:link和a:visited):字体大小为16px 加粗,没有下划线,当鼠标移动到上面时的状态(a:hover):颜色变为#F00 ,没有下划线。
-
站长介绍 、站长相册 字体大小为16px,粗体。Introduce、Photo 字体颜色为 #900, 字体大小为16px。
-
一下边框为1px,实线,颜色为#CCC,
-
底部版权区域表格上边框线为1px,实线,颜色为#CCC,背景颜色为#e8e8e8。
项目二:爱的天空


设计图和素材都都打包了,有能力的可以自己切图,如果不喜欢自己切图,可以去公众号获取素材。
项目三:运动会

项目四:IT 编程网站

项目五:中融宝

设计要求:
-
设置index.html网页的标题为:山东互联网金融行业翘楚-【官网】
-
定义标签样式body{ },设置页面外边距、内边距为0px,页面字体大小为12px,字体颜色#999,行高200%。
-
在页面顶部表单的提交按钮上添加行为,当点击提交按钮时检查表单,要求用户名和密码为必填。
-
要求菜单中首页 我要投资 上地计划 我要融资 理财问答 安全保障 关于我们超链接设置为空链接,字体大小为16px,颜色为#666,无下划线,当鼠标放上去时字体颜色变为红色。
-
设置高收益 更可靠 快流动 真安全为标题3、字体大小32px、颜色#666,该区域图片及文字制作如下图所示。
-
网页中出现的水平横线及边框线均为1px,颜色为#CCC的实线。
-
中下部区域背景颜色为#f7f7f,该区域文字除标题、年化收益率、融资金额、期限、投标中及进度字体大小为12px外其余字体大小为20px。上地计划字体为红色,计划B颜色为#13b6a5。该区域图片及文字制作如下图所示。
-
页面底部区域背景颜色为#272c37,其中关于我们 新手入门 网站地图 免责声明 隐私声明 平台数据统计颜色为#CCC。
-
页面底部右方三张图片设置宽度为100,高度30。
项目六:毫州文化旅游公司

-
网页中导航菜单和公司新闻、毫州资讯、活动公告、旅游资讯、查看详情、在线订购等超链接设置为空链接
-
设置index.html网页的标题为:你的姓名+的网站。如,学生张三的index.html网页的标题应该为:张三的网站
-
导航中的超链接:字体大小14px,颜色白色,背景图片为images/daohang1.jpg,无下划线。
-
当鼠标放上去的时候,导航中的超链接:背景图片变为images/daohang2.jpg,字体颜色变为#FF0。当鼠标放到关于我们上时,显示如下图所示。
-
网页顶部区域背景图片为images/top_bg.jpg,导航条下方的直线是颜色为#673538,2px高的实线,如下图所示。
-
网页中的字体大小为12px,行高为150%,字体颜色为#999。
-
在浏览器中打开index.html 时会打开浏览5器窗口,窗口的宽度和高度设置为800和500。显示菜单条,地址工具栏,状态栏。
-
中间区域超链接字体大小为12px,颜色#804d51,无下划线。当鼠标放上去时超链接颜色为#cc1424,下方出现2px 颜色为#673538的实线,如下图所示。
-
网页中的标题如“讲解员以职业的装束喜迎河南旅游专列”和“亳州旅游休闲护照”为2级标题,字体大小为14px,黑色。
-
公司简介、企业文化和人才招聘为鼠标经过图片,鼠标放上去时显示效果如下图所示。
-
旗下景区区域背景图片为images/areaBg.jpg,下方图片(chen.jpg、hua.jpg、huadan.jpg、jiang.jpg、yun.jpg)展现方式为从右到左滚动(使用标记)。
-
当鼠标指向图片时,停止滚动,鼠标离开时,图片继续滚动。
-
图片带有4px颜色为#673538的实线边框,鼠标放上去时边框颜色变为#CC6600,显示效果如下图所示。
-
页面底部区域背景颜色为 #59413e,字体大小为12px,颜色为#997f7a。Copyright©文字中© 符号为必有,字体为arial字体。
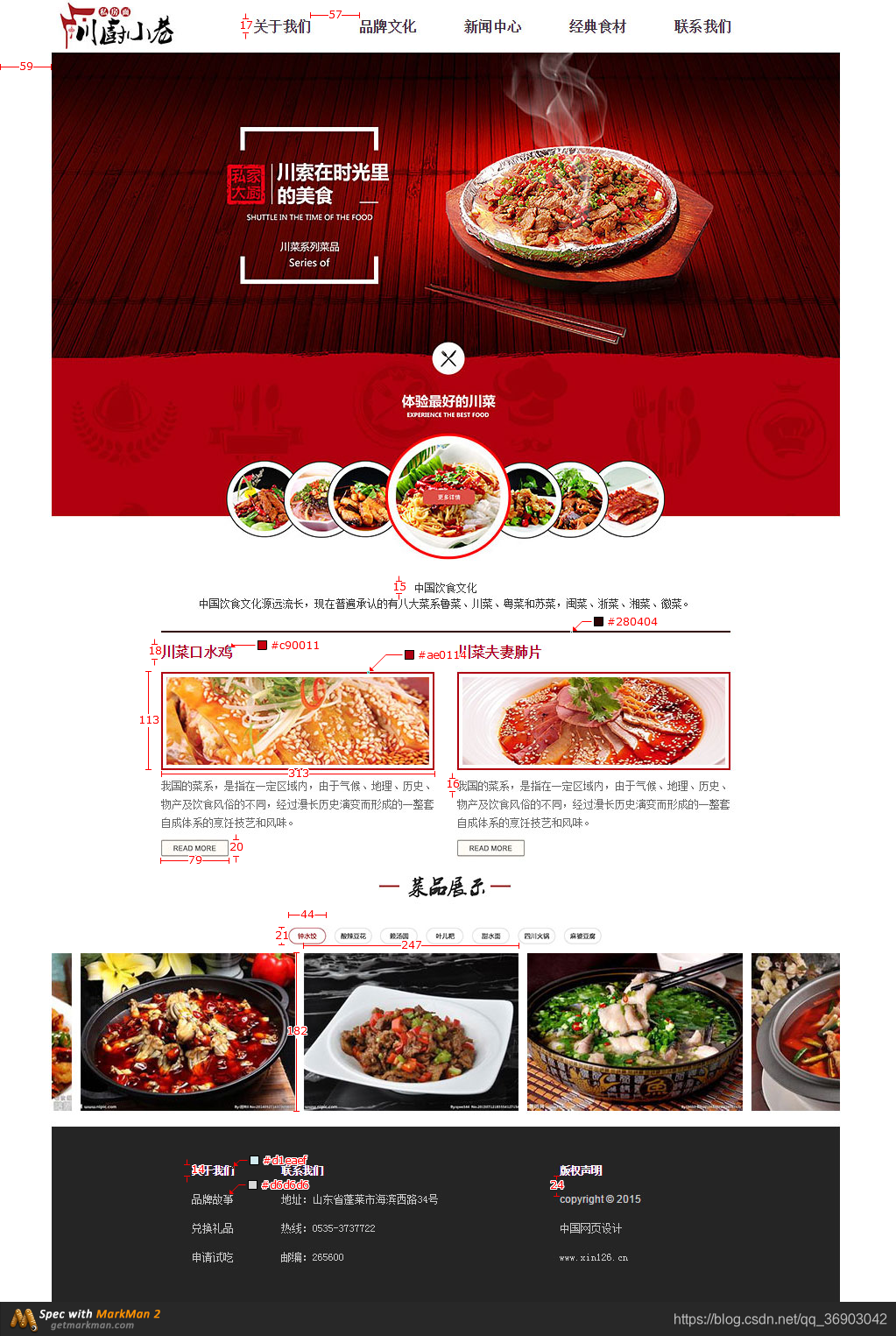
项目七:川厨小巷

-
设置html网页的标题为:你的姓名+川厨小巷。如,学生张三的index.html网页的标题应该为:张三川厨小巷。
-
定义标签样式body{ },设置页面外边距为0px,页面字体大小为12px
-
利用行为设置状态栏文本为“欢迎光临川厨小巷!”,事件为onLoad,即当浏览器加载完页面后触发该事件。
-
导航菜单中关于我们、品牌文化、新闻中心、经典食材超链接设置为空链接,联系我们设置为E-mail链接,链接地址为:[email protected]
-
导航中的超链接:字体大小16px、颜色 #333、粗体、无下划线、块状区域显示、高度60px、宽度120px。
-
当鼠标放上去的时候,导航中的超链接:字体颜色变为#FFF,背景颜色变为#b0000d,如下图所示:
设置川菜口水鸡、川菜夫妻肺片为二级标题、字体大小16px、加粗、颜色#af000f。 -
设置川菜口水鸡、川菜夫妻肺片下方图片有2px,颜色为#b0000d的实线边框,边框和图片之间有4px距离
-
设置“我国的菜系,是指在一定区域内,由于气候、地理、历史、物产及饮食风俗的不同,经过漫长历史演变而形成的一整套自成体系的烹饪技艺和风味。”该段文字行高180%,字体颜色为#666。
-
设置READMORE为鼠标经过图片,鼠标放上去前和放上去后显示效果如下图所示。
-
菜品展示区域下方图片(jpg、2.jpg、3.jpg、4.jpg、5.jpg)展现方式为从右向左无缝滚动,图片之间的间距5px。
-
页面底部区域背景颜色为#252525,其中关于我们、联系我们、版权声明字体大小为12px、加粗,颜色为#FFF,其余字体颜色为#CCC。Copyright© 文字中©符号为必有,字体为 arial 字体。
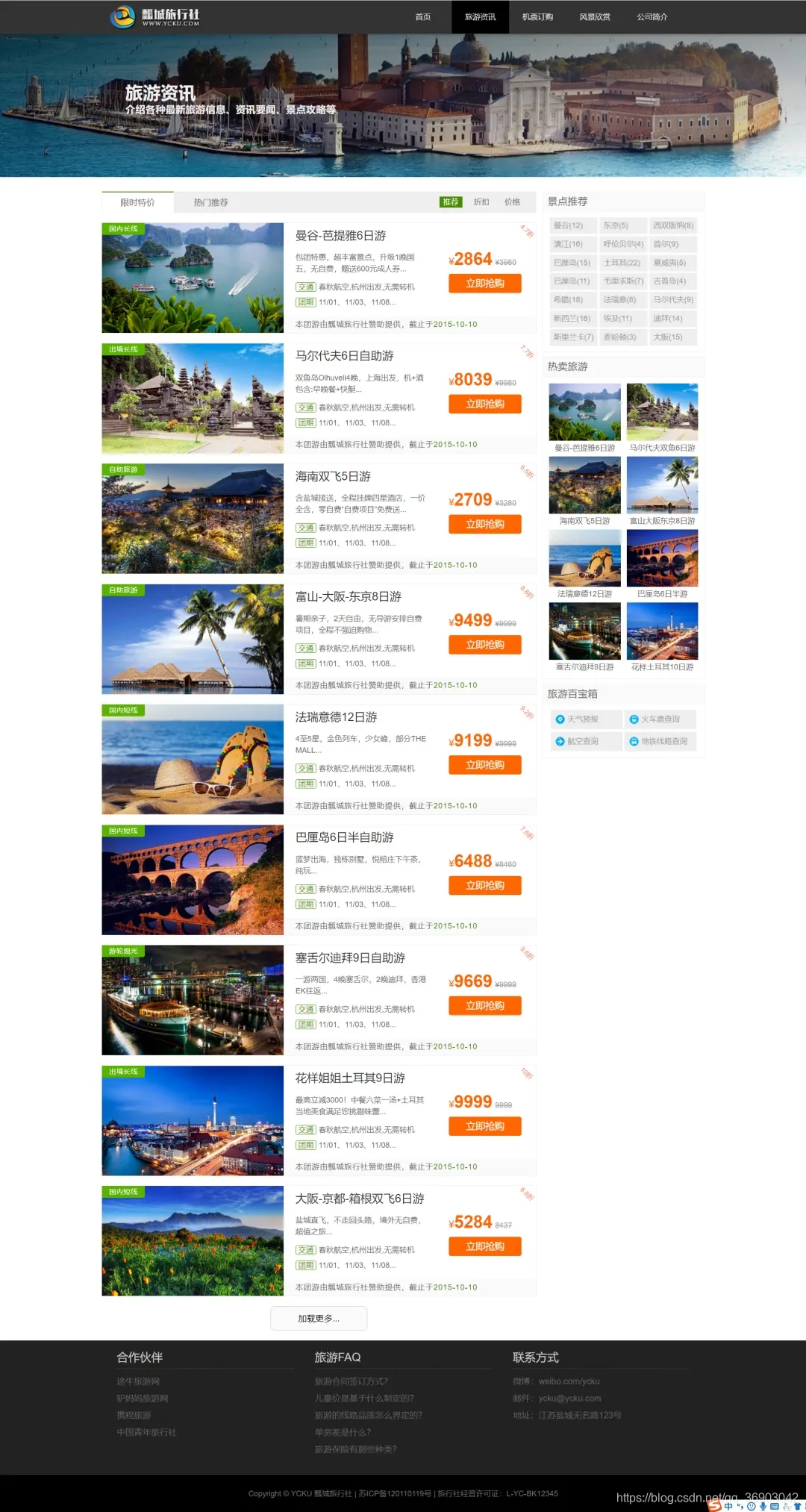
项目八:飘城旅行社(一)

-
header 头部往下,设计一块搜索区。这个区域,可以是广告大图,也可以是用户注册,也可以是一个搜索条,都是一个大幅背景,内嵌一个表单。
-
从网上搜索一张风景图,原图的分辨率为:1920 x 1200。我们截取了中间一段变成:1920 x 600。
-
如果使用 1920 的宽度,势必在底部产生滚动条,非常的难看。那不采用 1920 的宽度,整张大图无法全面显示。
-
那么我们的设计理念是,1280 分辨率显示大图中部区域的图片内容,而浏览器不断增大,就显示的内容越多。超过 1920 分辨率,让图片居中,两边空白即可。
-
使用 100%,并插入背景图片。当我们故意缩小分辨率时,小于 1280 时,底部会出现滚动条。当我们拉动滚动条时,发现右侧出现的大量空白。这时由于之前采用了 100%自适应导致的,那我们强行设置这里虽然是 100%。但如果小于 1280 分辨率,就必须固定在 1280 即可。
-
对于大于 1920 的分辨率,我们将背景图片居中显示即可,两边留白。当然,还有一种方式,是专门设计这张大图的过渡渐变,两边快要接近纯色是,添加背景过渡。
-
我们希望在大图中间安插一个搜索框,先安插一个半透明的区块。
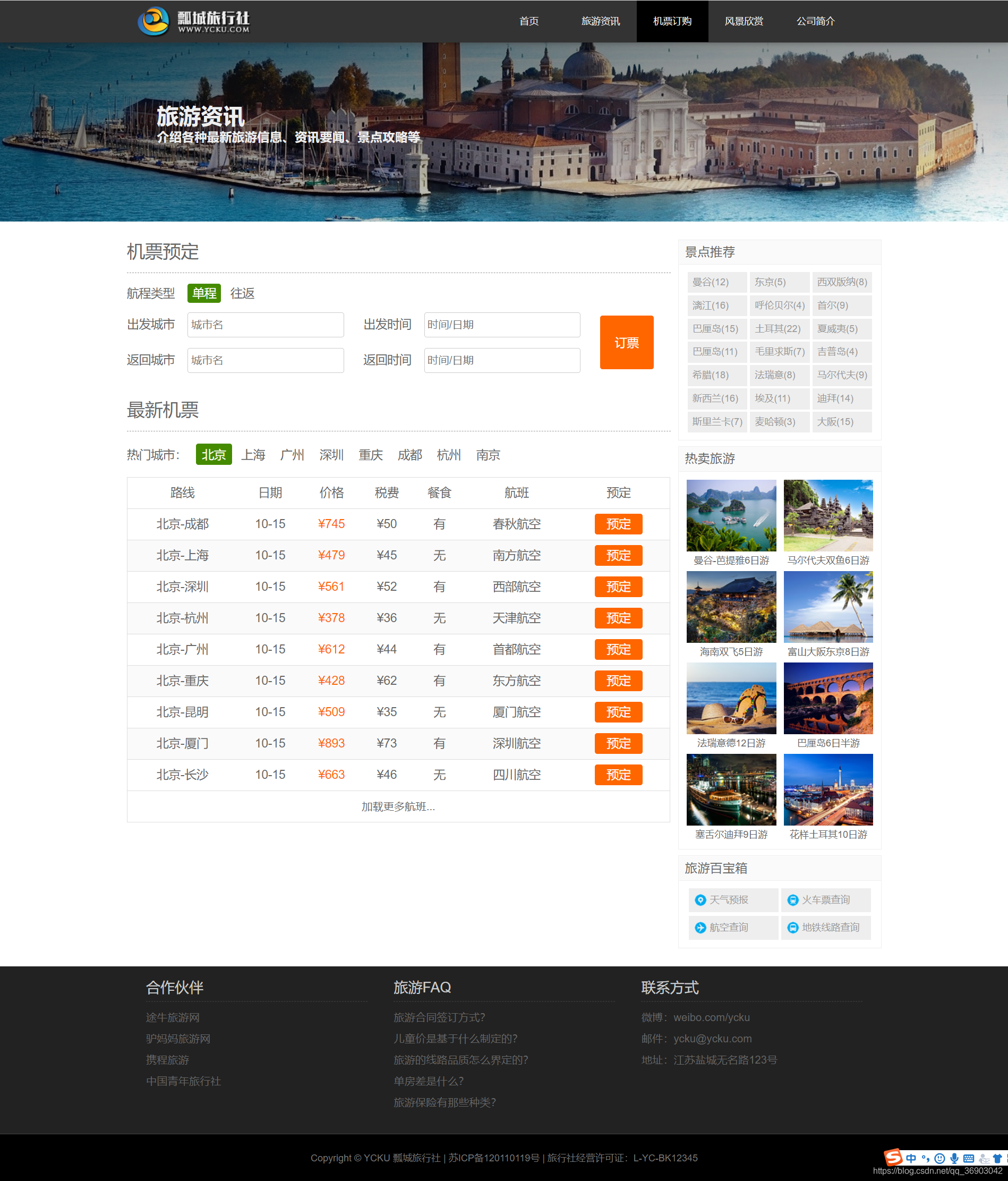
项目九:飘城旅行社(二)

项目十:飘城旅行社(三)

小结
如果你真的懒的不想切图,而是练练基本功,文章中用到的素材和设计图都可以在我公众号后台回复 【实战】 获取。如果在实战中遇到什么问题,也欢迎撩鹿哥。
练习
虽然目前的实战项目比较基础,主要针对的是基础薄弱以及刚刚入门的小伙伴,后期会加强项目的难度,毕竟这是个过渡的过程,编程没有什么捷径要走,最好的捷径就是踏踏实实把基础搞好,再去搞那些花里胡哨的东西就游刃有余。
反馈
做完一个项目,做的好坏先不说,首先有一个反馈的过程,第一个项目很简单,但是简单中是否存在自己的不足,以及做项目中遇到了哪些问题,自己如何解决的,下一次遇到同样额问题应该怎么解决,别小看这样一个反馈,这几决定了你是原地踏步,还是能够短期内超过别人。
举个小例子,如果你用是 div+css 布局,那再尝试着用 flex 布局做一下,恭喜你,又掌握一种新的布局。再比如,如果你项目遇到一个垂直居中问题,此时你会不会整理所有可以垂直居中的实现方式呢?
最后通过这种没有教程视频带着你去做,很多人开始不适应了,遇到各种问题,有些人就不知所措了,这是个正常现象,也是人与人出现差距的时候。
一部分人就会不耐烦,那么这部分人按照生存法则,适者生存,不适者淘汰,总会逐渐的落后。
而另一部分在学习中,懂得通过搜索引擎和书籍查找相关料,将问题的所在点进行定位,知道自己哪里是薄弱点和不足,从而进一步进行补充。
不要懒
最后,遇到一个最大问题就是,很多人一遇到问题就会问别人,这是一个很大的毛病,加入你到了公司,别人都做自己工作,没人教你,你咋办?而且同事人家有自己任务,为什么去花费时间说给你呢?
话说回来,不要一遇到问题就问别人,百分之 90 的问题都是可以通过自行解决的,之所你你想通过问别人的方式,总结为一个字,懒!
入土系列前端入门实战项目共十个,十天内完成即可,每周六小鹿会根据小伙伴做的情况做一个汇总,哪些地方需要改进和优化。
项目中遇到什么问题,欢迎加入小鹿大大前端技术切磋群和 200 名小伙伴一起切磋,切磋,看谁更硬核。
今天的实战项目不仅适合于前端,而且学 java 童鞋也可以练习,因为毕业之后到了一些公司,很多都要求后台会前台的布局,毕竟不是每个公司都会花费额外费用另雇前端开发者。
后期会分享更多实战项目,希望能够在实战项目中快速成长,谢谢你们的关注和支持,下期我们见!!!
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
项目实战素材熬夜整理了好几天,不妨点赞支持一下。嘻嘻,你不点赞说明你很自私,你怕那么好的文章让别人也看到。开个小小玩笑。
1、老铁们,关注我的原创微信公众号 「 小鹿动画学编程」,专注于数据结构和算法,网络原理,计算机基础、Web 大前端等,欢迎来鹿哥公众号搞事情。一天一篇动画家属技术搞定你。。
2、给俺点个赞呗,可以让更多的人看到这篇文章,顺便激励下我,就这么脸皮厚!

