说明
本笔记来源于CSDN安晓辉老师的Qt Quick 4小时入门,实际上只有112分钟,另外两小时是他的JavaScript课程加起来共四小时,我只学习了Qt Quick课程。
本篇文章是看完后的笔记,没按顺序记录,有错误望指正。具体入门最好是看安晓辉老师的课程,免费的哦。
1. Qt Quick 应用程序结构分析
一个最简单的hello world程序的基本结构和大型工程基本一样,具体main.cc代码如下(系统自动生成的)。一般分为7步:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
//步骤1:QT命令行解析、Qt全局的初始化工作等
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
//步骤2. QGuiApplication
//QT QUICK 创造一个应用APP实例
QGuiApplication app(argc, argv);
//QWidgets 创造一个应用APP实例
//QApplication app(argc, argv);
//步骤3.QQmlApplicationEngine (QML Context)
//会初始化我们的QML上下文环境
QQmlApplicationEngine engine;
//步骤4 load main.qml
//步骤5 create Window
//步骤6 load Items
//加载main.qml 在main.qml会创建一个Window, Window中加载很多Items
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
//步骤7 exec()
return app.exec();
}
2. QML初识
初步认识,“Hello world!”外增加了部分属性。在步骤5后,create Window,再加载Items
//import 类似于 include
//Item、Text
import QtQuick 2.11
//Window、ApplicationWindows
import QtQuick.Window 2.11
//btn
import QtQuick.Controls 1.2
//根对象 主QML
Window {
visible: true //可见
width: 500 //总宽
height: 200 //总高
title: qsTr("First Note") //标题
//中间对象 “Text"
Text{
id: txt;
anchors.centerIn: parent; //处在Window中央
text: "Hello World!"; //国际惯例,“Hello world!”
}
//鼠标覆盖后触发
MouseArea{
anchors.fill: parent; //覆盖区域为整个父类
onClicked: { //鼠标点击触发
txt.text = "mouse click"; //改变父类文字,不能改变id和只读的属性
}
}
}
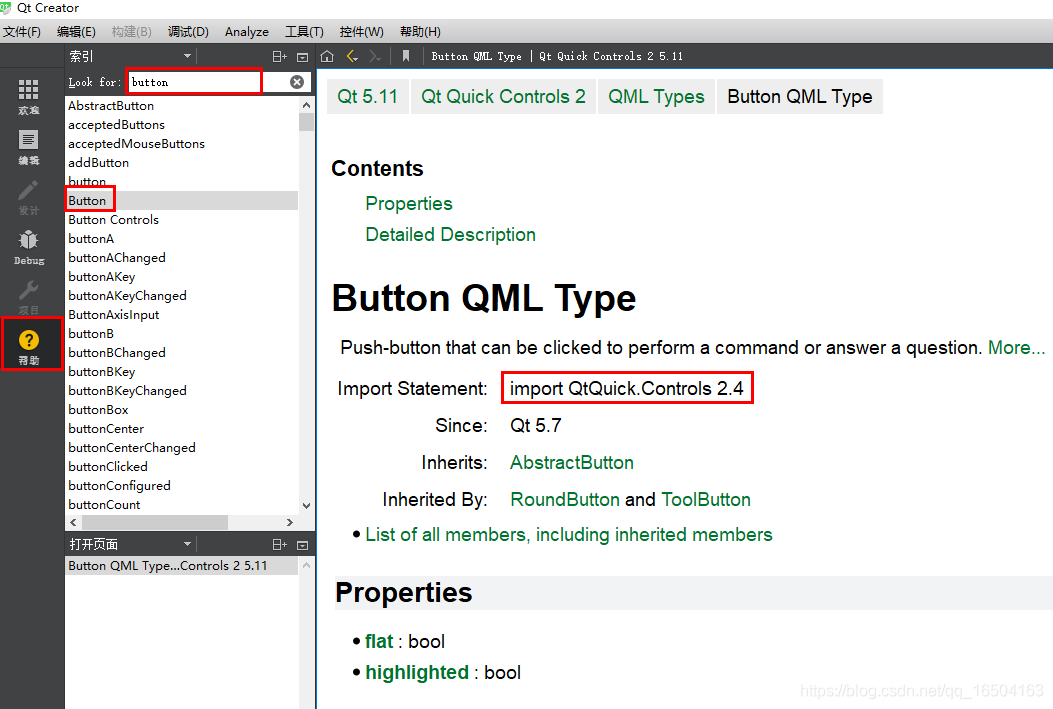
提醒下: 多看参考文档,多用搜索,每一个属性,都有详解很给力

比如使用Button,不知道import哪个文件,查帮助可知使用了 “QtQuick.Controls 2.4”
3. 运行
运行有两个方法,具体怎么配置或打开就不介绍了,请看视频。
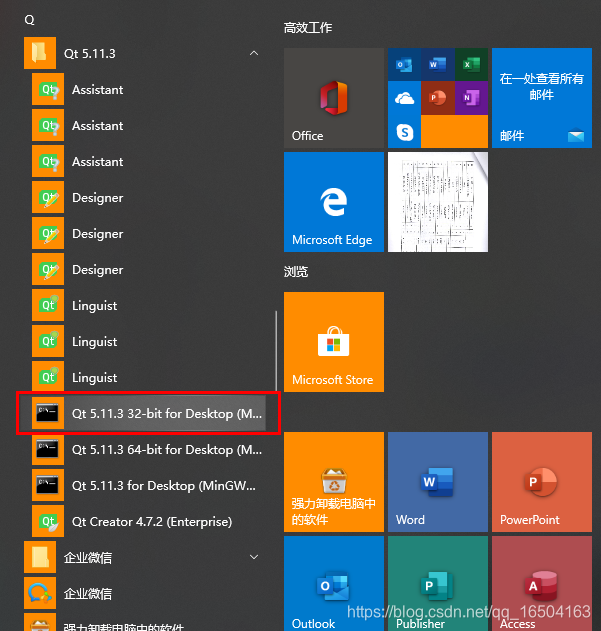
方法一:环境配置后,图形界面的运行。
方法二:利用命令行的形式。推荐方法二,方便快捷,调试多个qml的时候相当方便。
我打开的是这个:

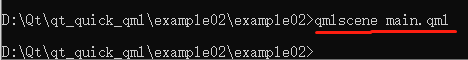
命令行中执行:
qmlscene main.qml
如下图:

运行结果:
默认界面如下图:

点击鼠标后,触发点击事件,改变文字:

QT QUICK QML 其它文章:
扫描二维码关注公众号,回复:
10180969 查看本文章


● QT Quick QML入门笔记(四)锚(anchors)布局
