项目下载地址:https://github.com/SD-Gaming/Vue2.0_CNode.bbs
本文复现该项目过程所做的一些记录,选择一个较为简单的项目入手学习vue,正在前端路上摸爬滚打,存在不足地方还请大家指正,后面会继续慢慢完善.
一.项目主要模块呈现:
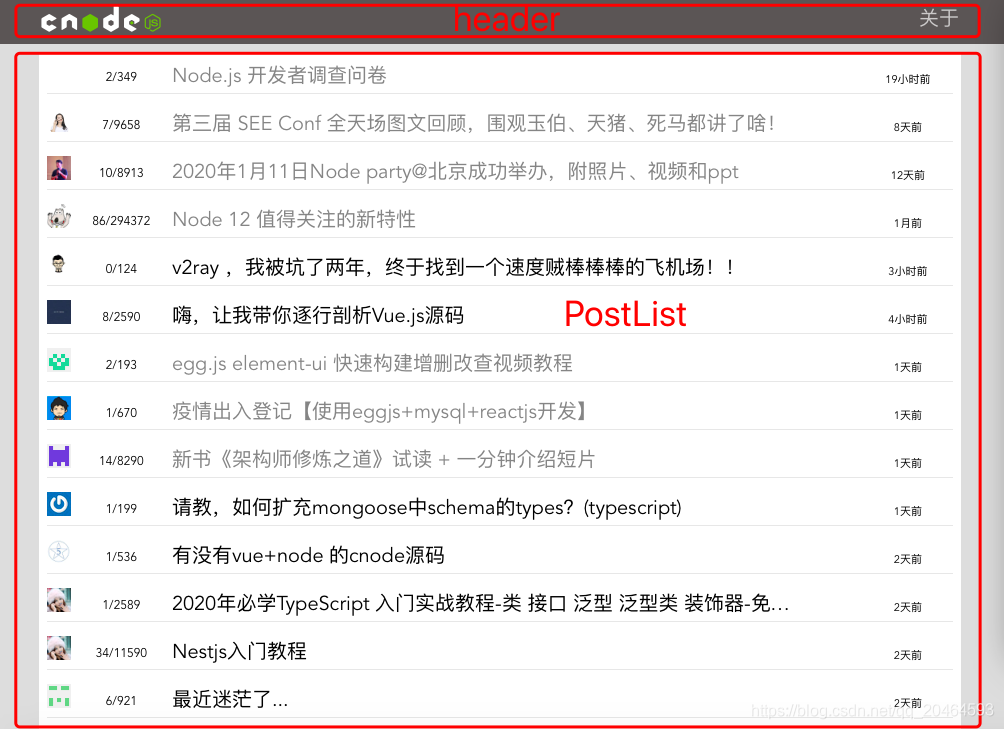
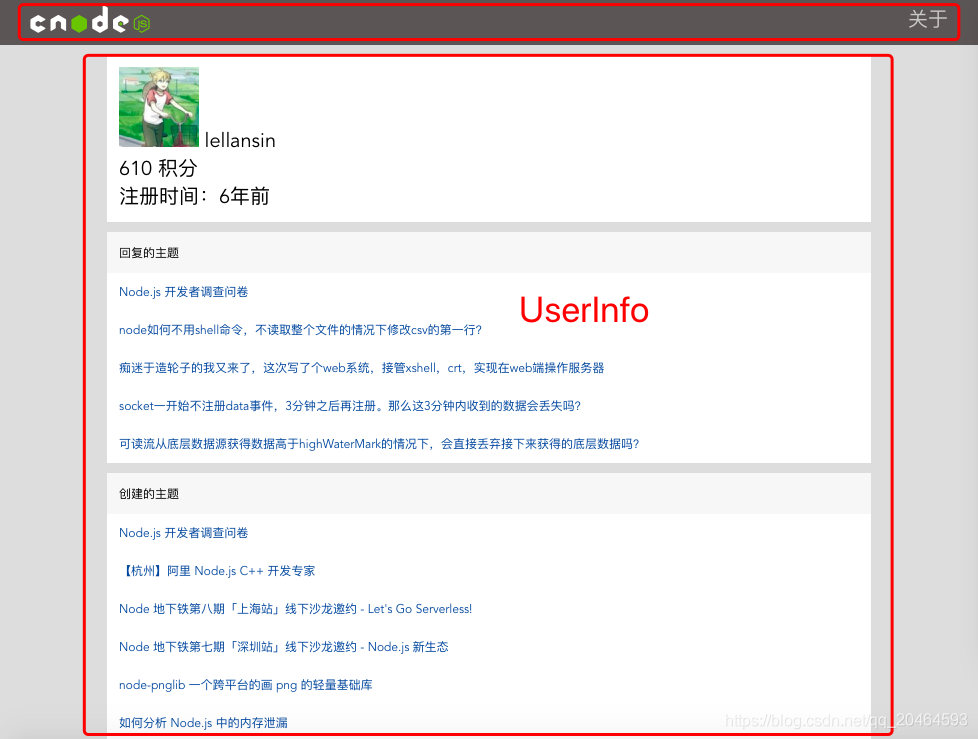
包含组件:Header、PostList、SideBar、Article以及UserInfo
(1)主页面

(2)文章和侧边栏页面

(3)用户页面

二.项目实战
1.创建组件PostList.vue并配置路由路径
(参照上一章)
后面在项目过程中讲解一些基本用法,包括v-for、v-if及数据请求部分
2.v-for
参考资料:https://www.cnblogs.com/shibin90/p/10334609.html
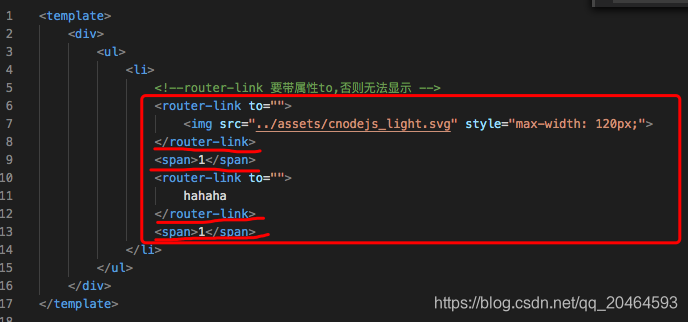
(1)页面基本内容

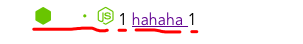
(2)浏览器访问页面效果

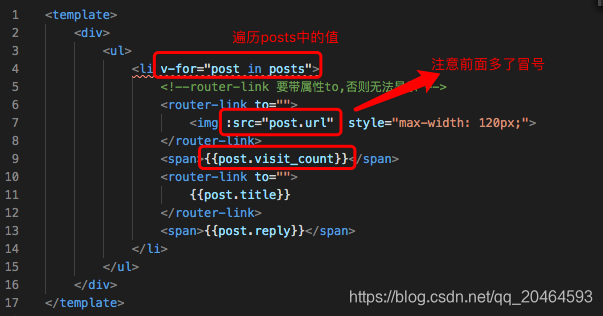
(3)使用v-for

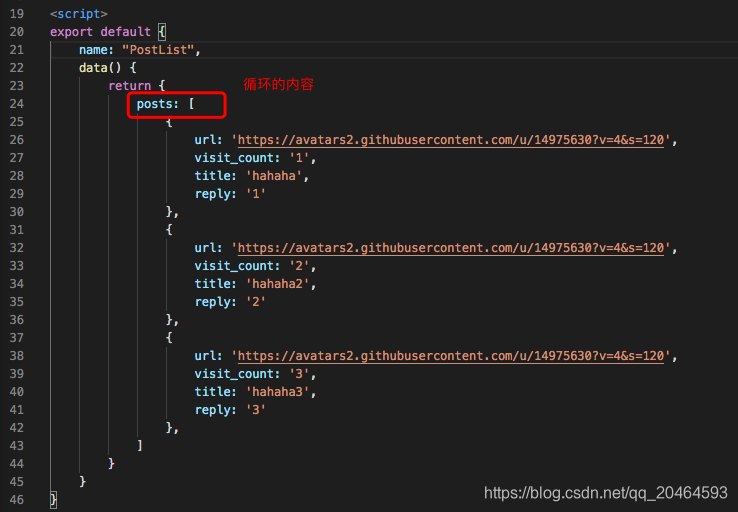
(4)放置静态数据

(5)浏览器访问页面效果

3.数据请求
参考资料:
https://www.jianshu.com/p/6b82722e2025
https://www.cnblogs.com/zhangjunkang/p/10147357.html
具体步骤:
(1)安装axios
npm install axios --save
npm run start
(2)直接调用axios

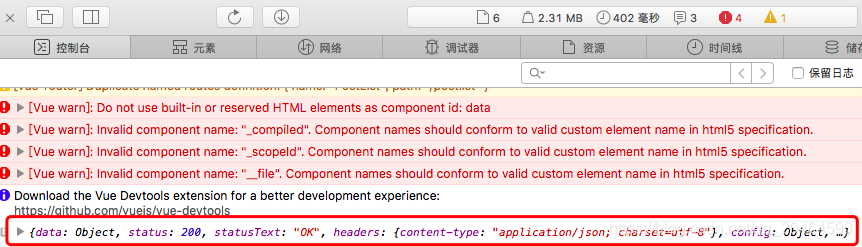
(3)查看控制台打印内容

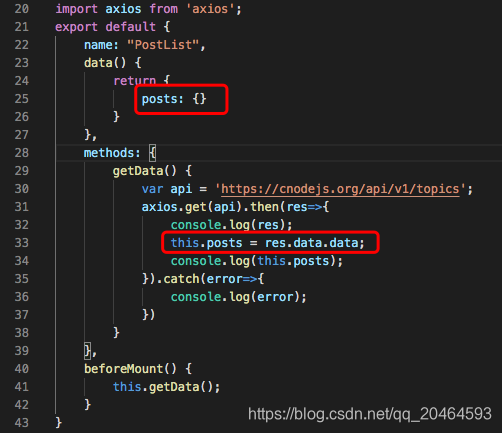
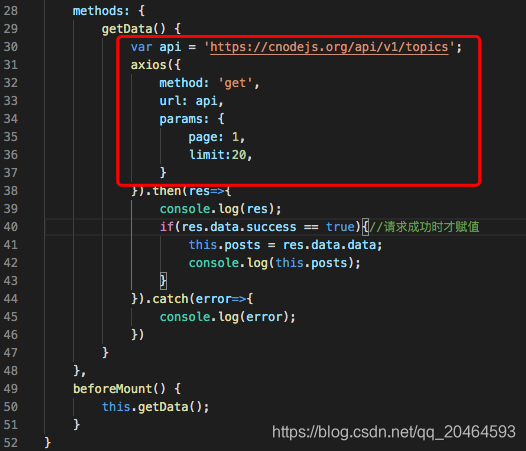
我们已经可以通过提供的接口获取数据,则不需要类似前面那样自己写静态数据,可将api取得的数据赋值给变量posts,如下图:

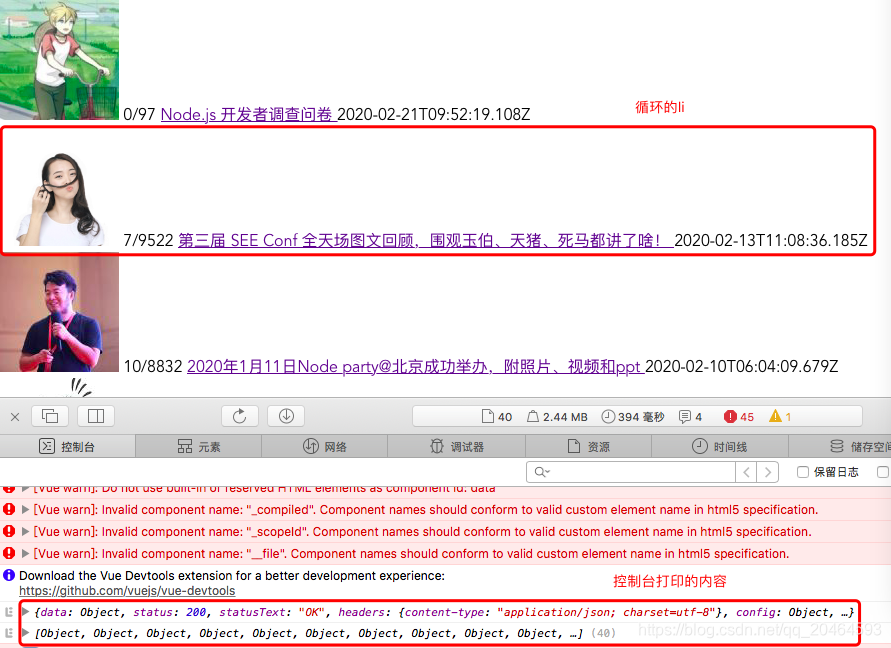
页面基本内容:
{{}}双括号呈放页面内容

浏览器访问页面效果:

对数据请求部分进行封装,可携带参数:

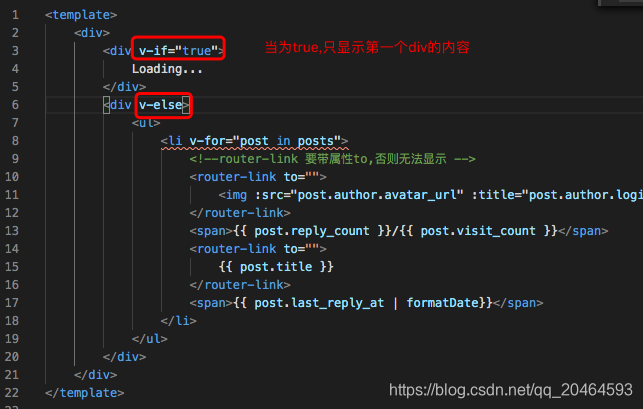
4.使用v-if添加loading
参考资料:https://cn.vuejs.org/v2/guide/#条件与循环
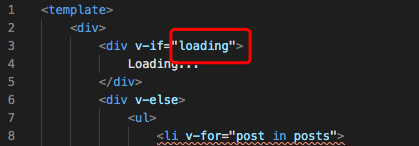
(1)
显示部分v-if=“true”
隐藏部分v-else

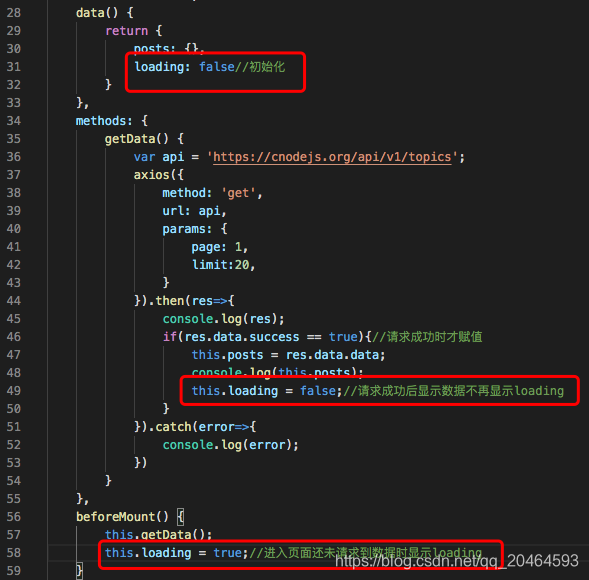
(2)设置变量loading,页面请求数据时显示loading,请求成功时显示数据: