创建页面基本组件:包括Header、PostList、SideBar、Article和UserInfo组件.
1.以创建Header组件为例子,主要步骤:
a.编写组件页面基本内容
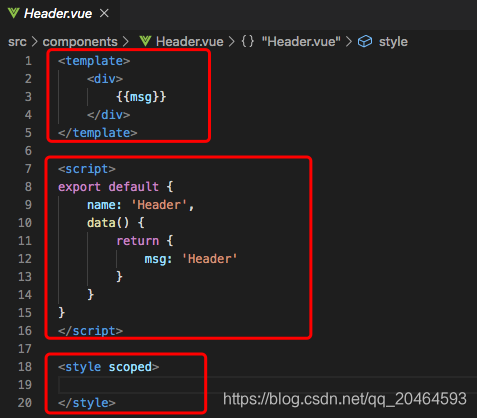
在src/components文件夹下新建Header.vue,编写页面包含的基本内容,主要分为三部分:template、script和style

b.配置路由路径
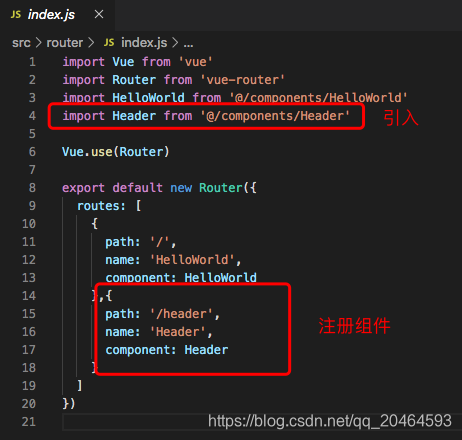
在router/index.js中进行引入并注册

c.访问页面验证是否成功创建组件
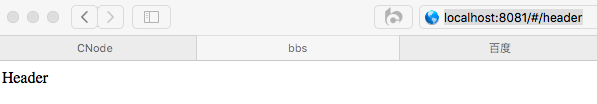
访问localhost:8081/#/header,页面显示如下图:

2.同样方式创建PostList组件,并将它作为主组件,删除HelloWorld.vue页面
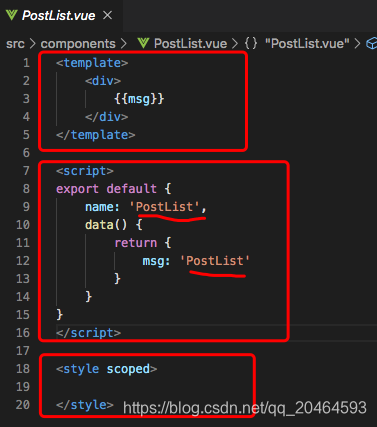
a.PostList.vue,画红线为修改部分

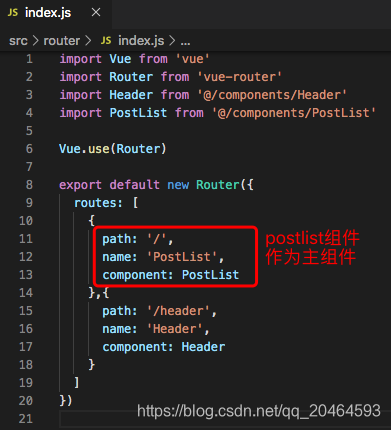
b.配置路由index.js

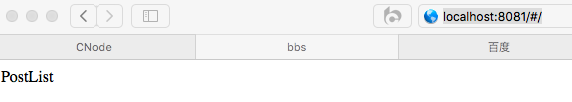
c.直接访问http://localhost:8081/#/,将看到PostList组件中的内容,页面显示如下:

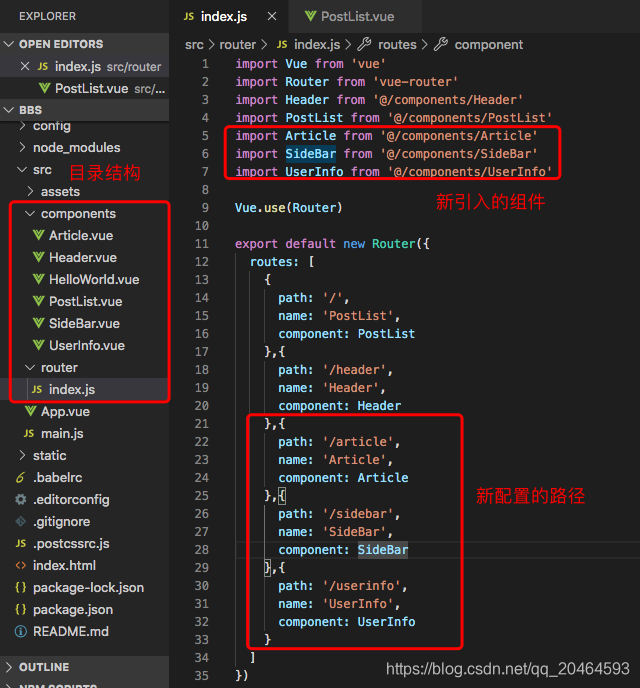
3.再同样方式创建组件SideBar、Article和UserInfo
组件页面内容同Header.vue和PostList.vue
index.js文件内容和目录结构如下:

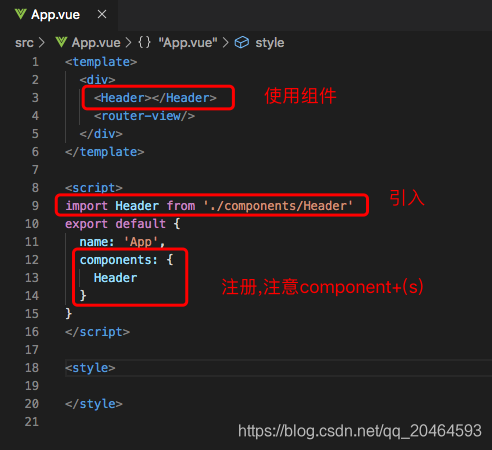
4.到这里,所有组件已成功创建.发现Header组件为所有页面的公共组件,可将公共组件放置在App.vue中
a.App.vue

b.访问http://localhost:8081/#/,页面显示如下:

c.其他页面也同样成功显示Header组件

到此,所有的组件创建完成,接下来进行组件内容编写~
