过年回家,亲戚朋友问我是干啥的? “产品经理。” “哦哟~都当经理啦!?很优秀哈!” 我…产品经理…
由于wh,在家里宅着,一动不动。这个时间可以用来好好做原型了,正好“素材广场”出来了,这下可以更easy上手做原型啦!而且素材广场里面的原型产品素材真的多!
不信?听我仔细跟你分析。
能一键获取海量素材
对于产品原型工具来说,最重要的是什么呢?
我想百分之八十的人都会说这三个:好操作,易协作,原型模板多。
过去,原型工具专注于简化操作,让「产品设计,不止于快」这个概念贯穿于整个产品使用之中,并在此基础上增加了团队协作的便捷性。
但在某种程度上来说,忽视了原型资源的丰富性,而素材广场的出现,将填补这个空缺。
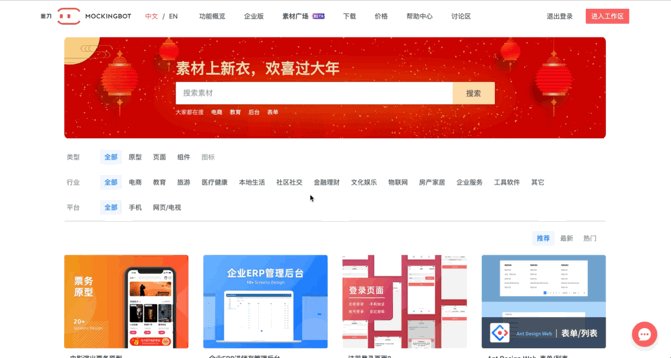
目前,素材广场已上线了 200+ 素材(将持续更新),涵盖原型、页面、组件 3 种类型,涉及教育、电商、文娱等 12 大行业。
进入广场有三种方法:
1.在官网,点击 banner 的素材广场进入;

2.在项目管理页的顶栏中,点击素材广场进入;

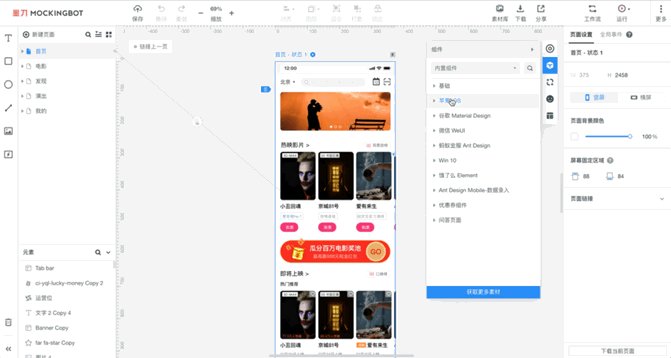
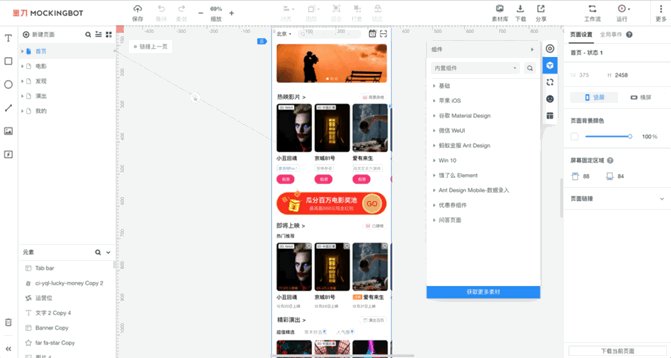
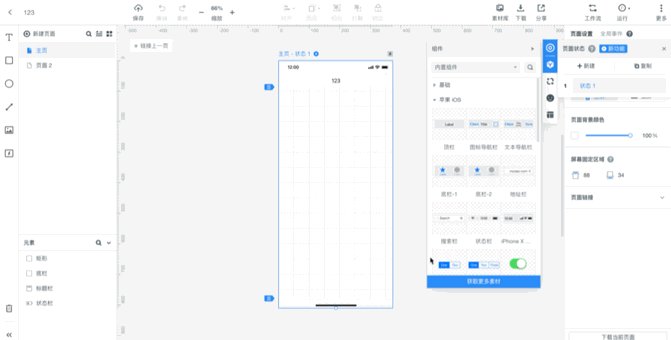
3.在工作区中,点开查看更多素材,也可进入素材广场。

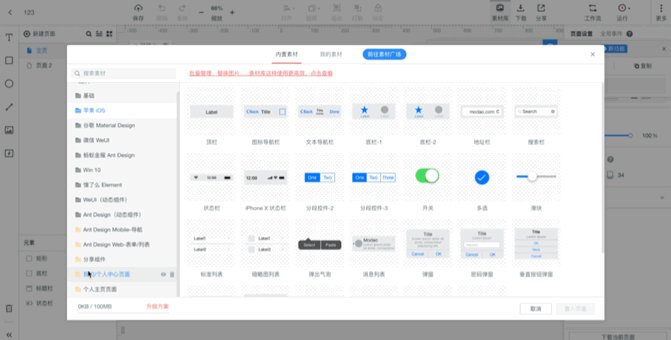
再简单说说布局~
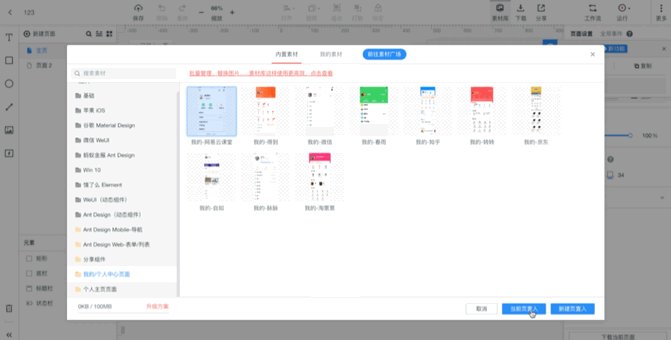
原型
在原型类目下,就算是单个行业,我们都希望可以从不同角度去呈现,以满足刀友们不同的需求。
比如,现已上传的 7 款电商类产品的原型,包含了 APP 和网页两种形态,有完整交互流程及组件,囊括了跨境电商、综合电商、二手交易、管理后台、家具电商等方向。

相信,这些分类和排版布局更利于刀友们寻找到自己需要的原型,节省工作时间,提高工作效率。

页面
在制作页面时,我们考虑到了两个方向:通用和专用。
通用,顾名思义是指在制作原型中,通常都会用到的页面。比如,注册登录页面、个人中心页面等。
专用,则是特定行业中会用到的页面。比如,社交的聊天页面、搜索的筛选页面等。

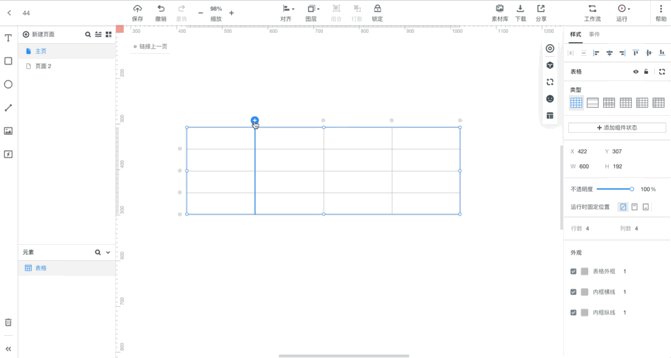
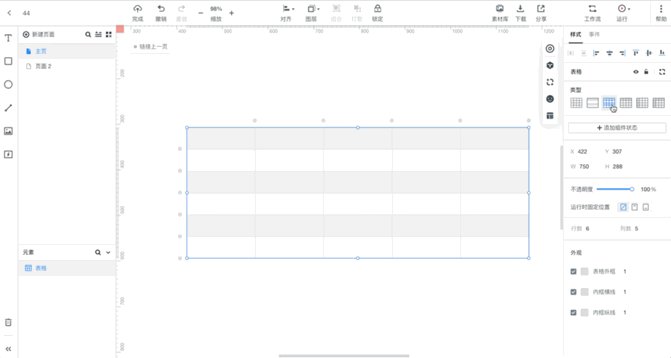
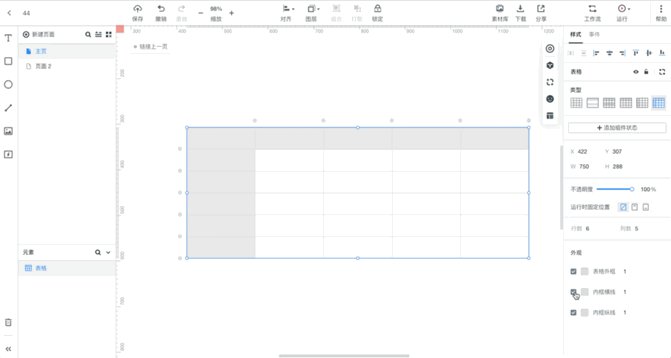
组件
组件的构成在通用和专用的基础上,为企业用户增加了不同类别下统一风格的组件,如来自蚂蚁金服、有赞、微信的开源组件库。

这样在企业协作中,可以保持原型的风格统一,有木有很贴心!

可快速使用,提升效率
我们总想要更高效、便捷、快速地完成原型的制作,简化工作步骤,节省时间。
素材广场的上线,将是实现我们愿望的一小步。
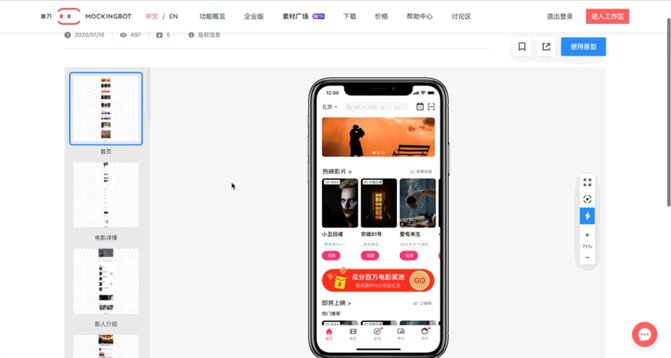
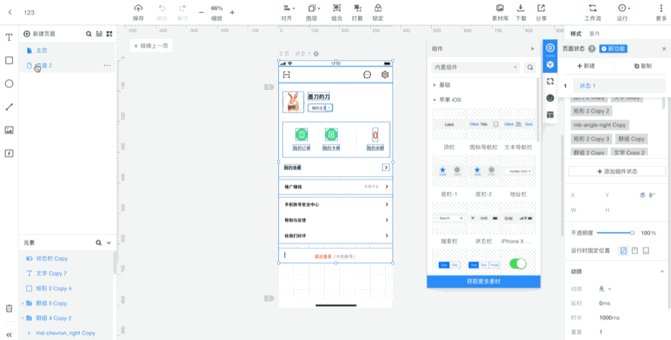
如果是原型,可以直接点击「使用原型」,就能直接跳转到工作区进行编辑。

页面和组件,会稍微麻烦一点,但两步就可搞定。

首先,保存到工作区。只需在素材广场中,寻找到所需的目标页面,点击保存,即可。
其次,点击素材找到刚保存的素材,置入当前页,就能直接编辑。或是,在右边组件中,直接拖拽到工作区,进行编辑。
细分项目管理页,操作更流畅
为了能够匹配上全新的素材广场,我们还升级了项目管理页,让操作变得更顺畅了。
具体改动如下:
新增快捷菜单栏
实现分区管理,让项目管理更简便。
以前:

现在:

新增工作台
加强个人的工作区域属性,拒绝在繁复的文件中找自己。

单独创建项目
在个人空间里,无需建立文件夹就能新建项目,进一步简化操作流程。

关于素材广场,你还有什么不明白的或是想说的,请在评论区吐槽吧~
在此,我们也要感谢那些为我们提供模板的「模板大使」们,谢谢你们~
最后,一个小彩蛋送给大家~