Chapter1 揭开交互神秘面纱
第一章 揭开交互神秘面纱
- 产品设计开发流程和团队构成

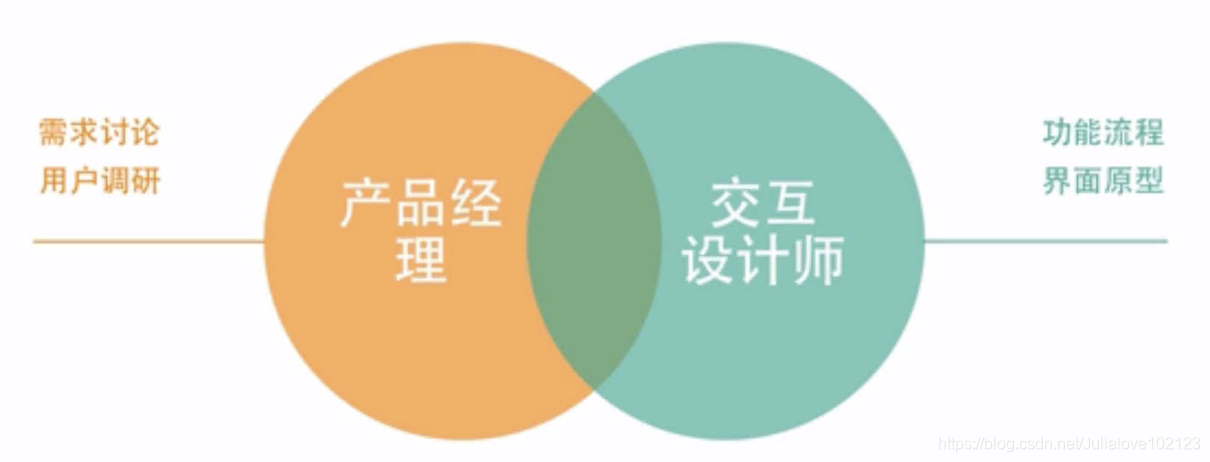
- 交互设计师和产品经理的区别

- 交互设计影响用户体验
优秀的交互设计来源于生活!!!
用户体验:国际标准化组织ISO 9241-210定义:用户对于使用或期望是用的产品、系统或者服务的主观感受和反应。
案例:网易云音乐
- 推荐歌曲:私人FM、歌单&电台、听歌识曲;
- 分享歌曲:分享歌词、动态发布;
- 操作体验:黑胶唱片仿真、切歌体验;
用户体验5要素:战略层、范围层、结构层【功能/信息层次】、框架层【结构布局】、表现层(重点关注结构层和框架层)
框架层案例:网易
- 特色功能区:私人FM、每日推荐、云音乐榜单--界面布局清晰,主功能突出,操作界面按操作的频繁和人体视觉习惯程度设计出层次。
结构层案例:网易
- 注册功能:只需三步
- 听歌识曲:左上角;
- 正在播放:常驻右上角
第二章 玩转Axure
本章老师以一个案例简要介绍了Axure的界面、交互,具体Axure的详细教程可以上网自己找一些资源,还是蛮简单的。
第三章 平台设计规范与常见的设计模式
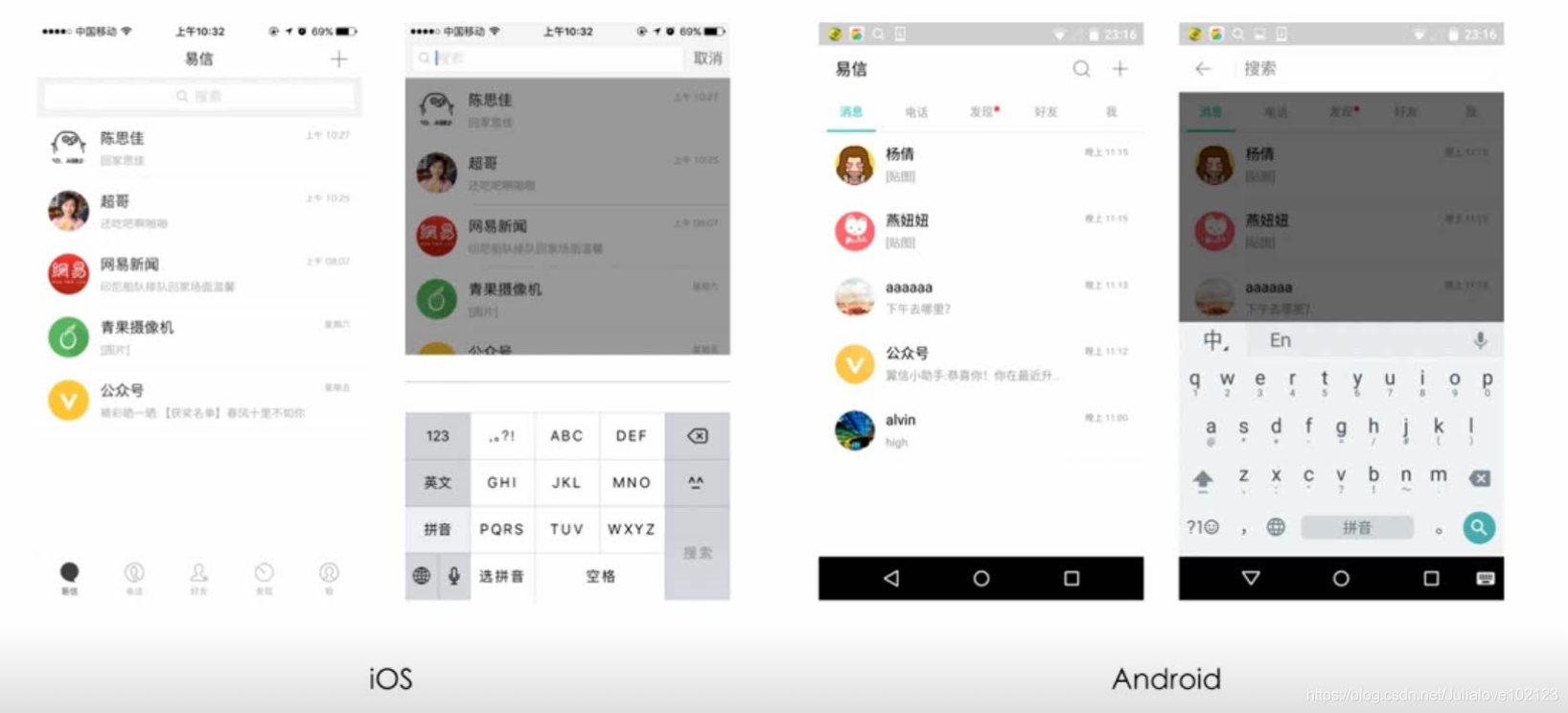
(一)ios与Android的设计规范
1、ios端
- 页眉-导航栏:用于实现在应用不同信息层级结构间的导航,有时候也可用于管理当前屏幕内容。
- 页脚-工具栏:用于放置操作当前屏幕中各对象的控件。既可以放icon,也可以放文字。
Tips:如果想让工具栏上可以放置更多功能入口,可以选择icon;如果工具没有那么多,又想表达更加清晰,可以选择文字。
- 页脚-标签栏:让用户在不同的任务、界面和模式中进行切换。
Tips:一般标签放置不超过5个
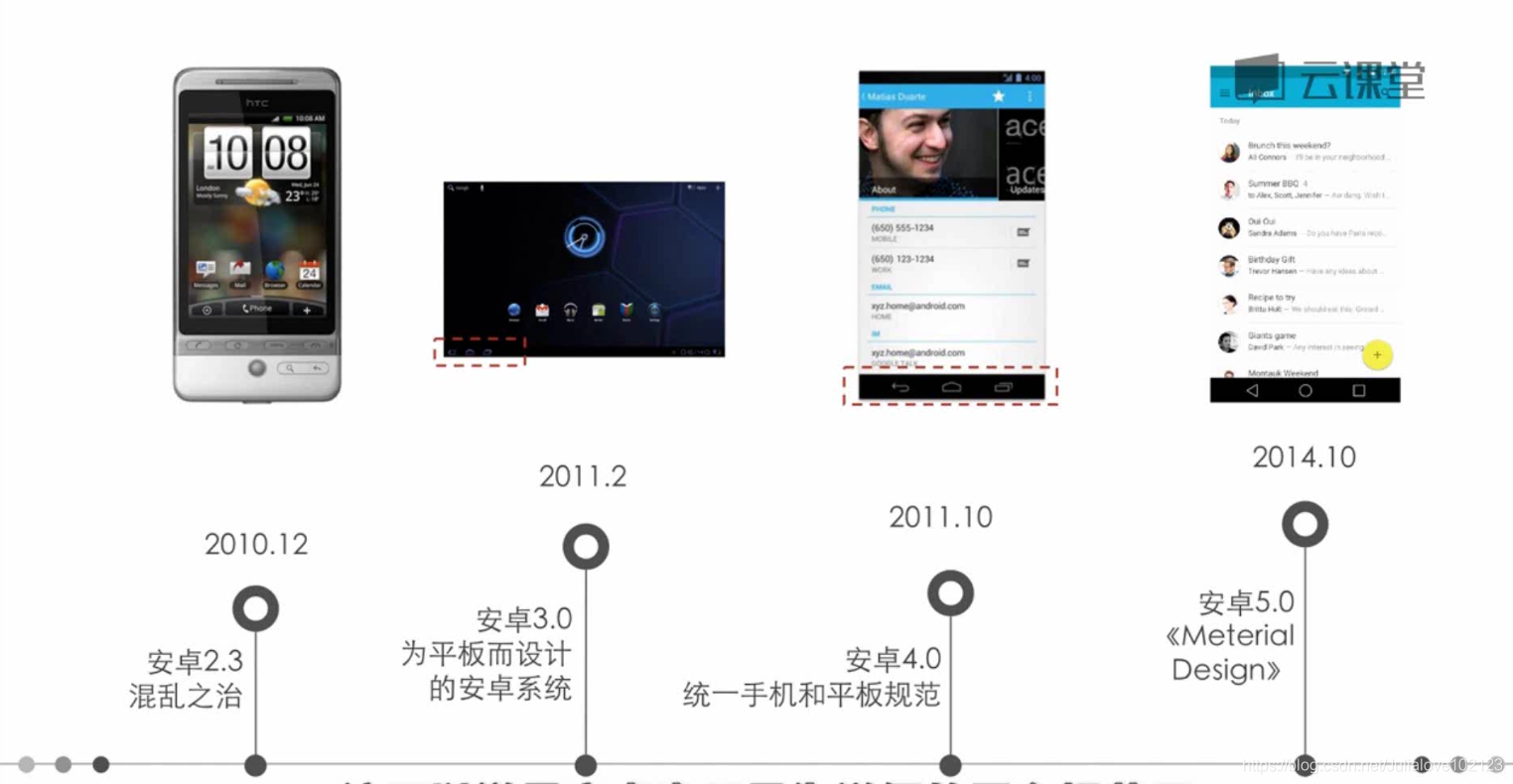
2、Android端 4.0

- 页眉-操作栏(Action Bar):操作栏用于实现app内视图的切换和层级间的导航(返回上层),还会放置一些重要控件。

3、Android端 5.0--扁平化时代下的《Material Design》
- 页眉-应用栏(APP Bar):在旧版本中叫做操作栏,用于显示应用的标识、应用导航、内容搜索以及其他操作。
- 明显的有层次有美感。如:抽屉式导航(知乎)。

- 二级导航

4、常用控件(进度条、时间控制、开关按钮等平台一般均已经设定好)
比如:ios端和安卓端搜索的设计是有区别的。



- 无限循环:短时间;
- 进度条:时间比较长;

5、手势介绍


(二) 移动产品模式设计之导航栏
1、标签式导航
入口扁平化;导航控件面积大,功能间快速切换;
ios一般布局在底部,安卓一般布局在顶部
当标签过多(>5个)时,可使用滚动式导航,但要让用户知道这是可滚动的。
2、分段式导航
尺寸较小,能轻松融入界面,不占用空间。
Tips:它只是ios的标准控件;不适合作为一级导航,往往作为二级导航与标签导航嵌套使用
3、舵式导航
多个功能中有某个功能特别重要
4、抽屉式导航
隐藏不重要功能,让用户更关注核心功能,大大减少主界面中的导航控件数量
Tips:不要在抽屉式导航放置太重要的功能
5、下拉菜单式导航
可与滚动式导航结合

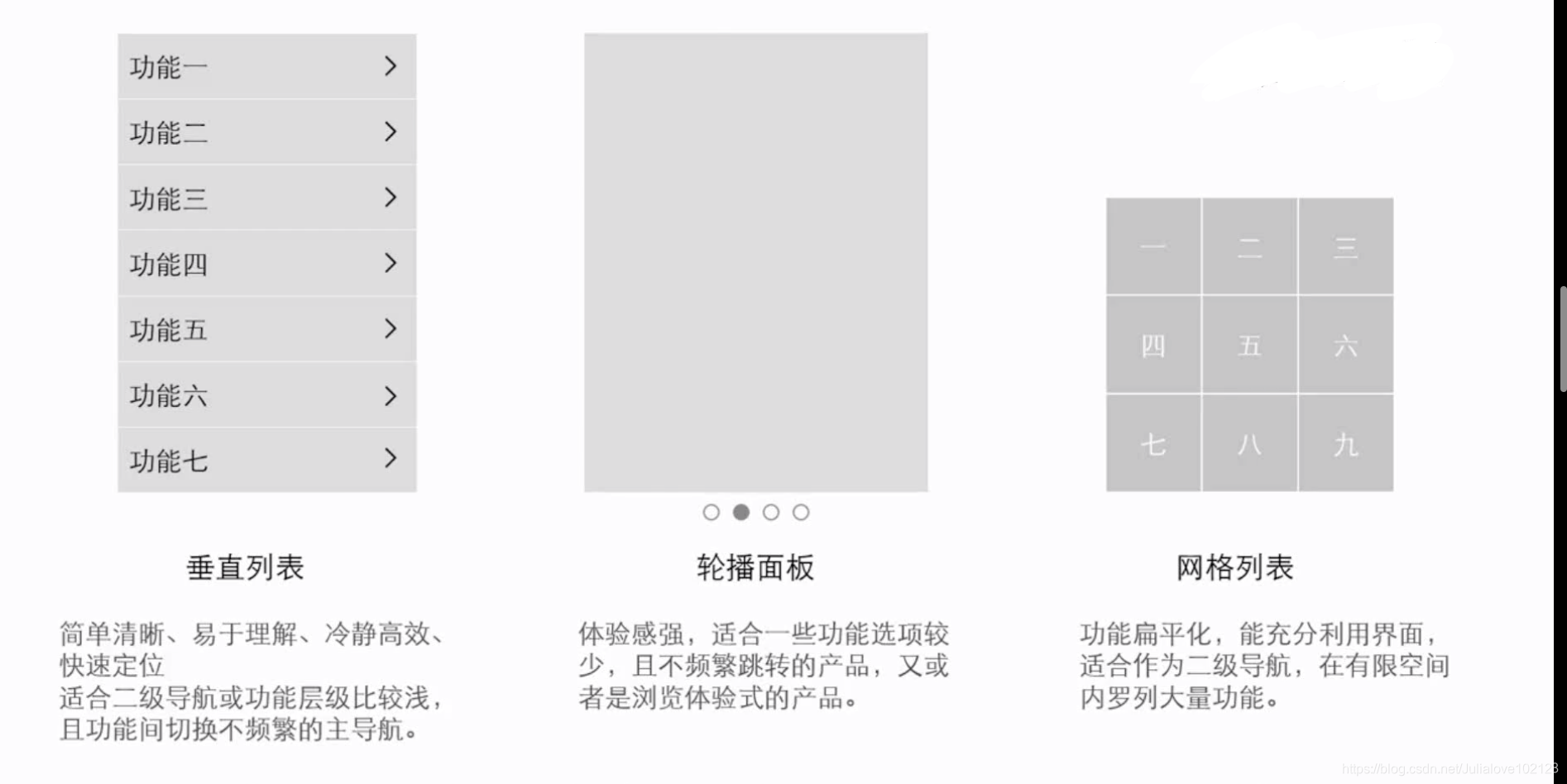
(三)移动产品模式设计之列表

1、垂直列表
阅读习惯:从左往右,从上往下。条目详细程度与条目数量要平衡。
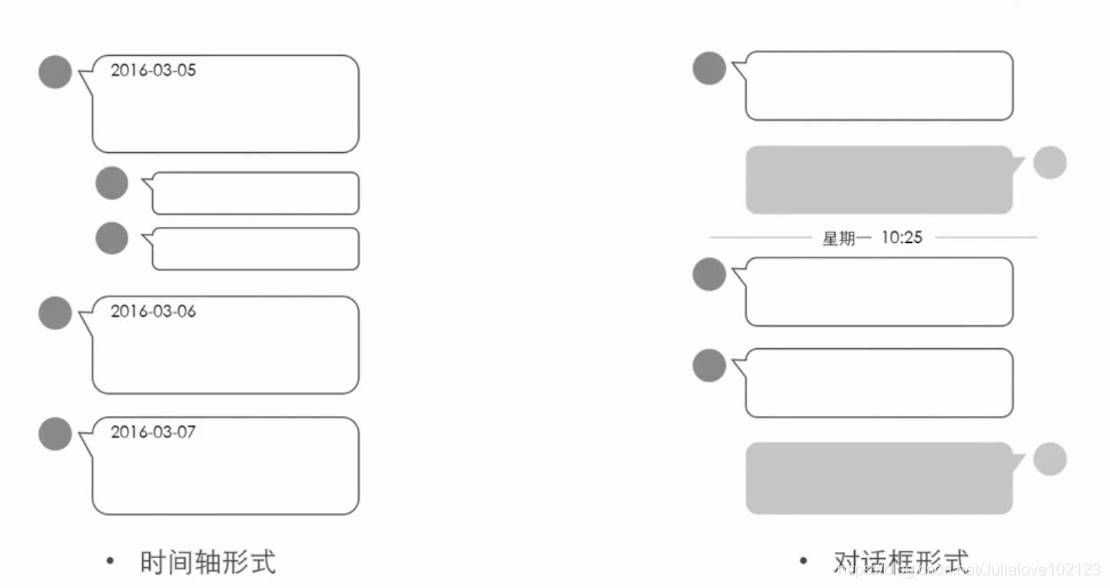
模式:标准模式(纯文字)、图文结合模式、控制模式、时间轴形式、对话形式
应用到导航:
- 简单清晰、冷静高效,文字为主。
- 适用于二级导航
实例:邮箱、微信;
2、横向列表
banner轮播大图展示型、轮播小图展示型
Tips:需要指示器,来提示用户,表示屏幕外面还有内容。
应用到导航:
- 优点-隐藏其余导航选项,使页面简洁,让用户在同一时间只专注于一个目标
- 缺点-用户很难跳转到非相邻的导航选项
体验感强,适用于一些功能选项较少,且不频繁跳转的产品,又或者是浏览体验式的产品
3、网格列表
展示以图片为主+文字辅助,可以展示更多内容,更富有感染力 eg:相册
变形:瀑布流(花瓣、lofter)
应用到导航:
- eg:手机主页、支付宝、微信钱包;
相比垂直列表在右侧区域有很大空闲,宫格导航可以充分应用整个页面
适用于二级导航,在有限空间罗列大量功能
(四)Web端设计规范与设计模式
1. 网页布局
自适应设计:自动识别屏幕宽度、并做出调整的网页设计

2. 页面设计
主要分为:logo、导航、用户登录、网站推广内容、广告、其他信息
- logo:左上角
- 导航:顶部一级导航、左侧二级导航。当用户下拉网页不在第一屏时,可以将导航固定在顶部。
- 用户登录:右上角

- 案例:网易云课堂

3. 自适应设计(多平台设计需要考虑)
- 自适应网页设计:可以自动识别屏幕的宽度,并作出相应的调整的网页设计。