Step1:去官网下载安装包
下载方式1:官网下载
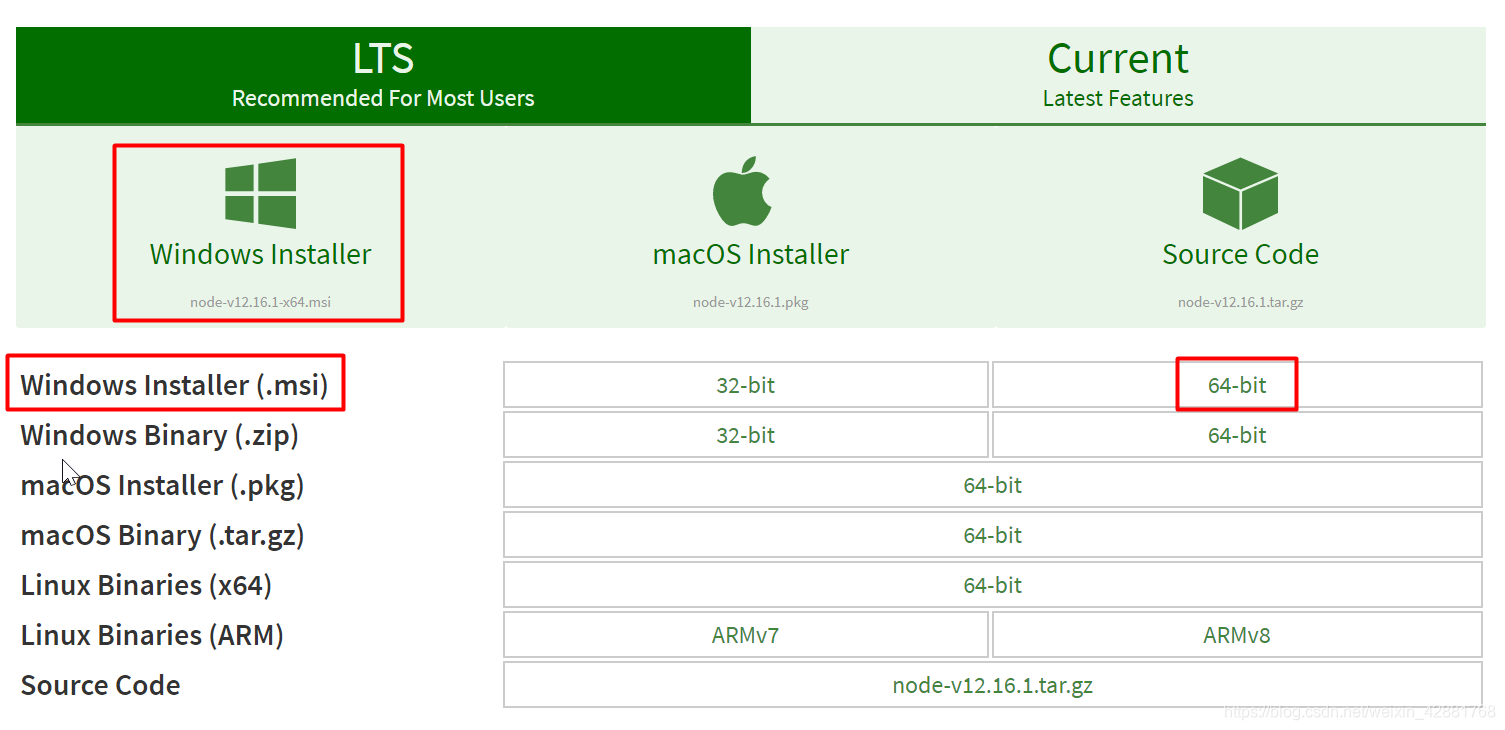
根据自己电脑系统及位数选择。
注意:
图中 .msi和.zip格式区别:
1、.msi是Windows installer的数据包,实际上是一个数据库,提供安装,修改,卸载你所安装的程序。此外:它还包含有关安装过程本身的信息。例如:安装序列、目标文件夹路径、安装选项和控制安装过程的属性。
2、.zip是一个压缩包,解压之后即可,不需要安装。
举例来说:
如果你的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版,Current为最新版),则可以进行如下选择:

下载方式2:官网首页直接下载
打开后界面如下(LTS为长期稳定版,Current为最新版,不过以下均为Windows(x64)):

Step2:安装
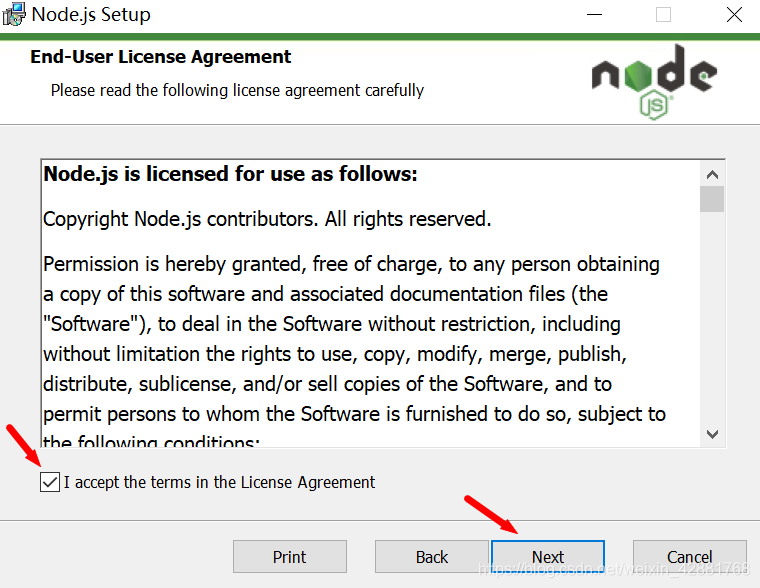
①下载完成之后,双击安装包,点击我接受,再点击next

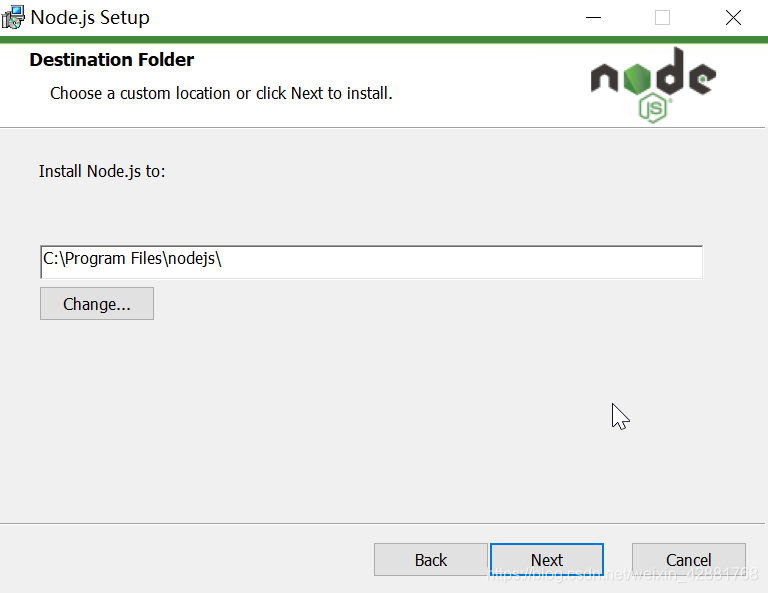
②安装路径默认在C:\Program Files下面,也可以自定义修改(此处我选择默认,不过还是建议修改到D盘或其他盘),然后点击next

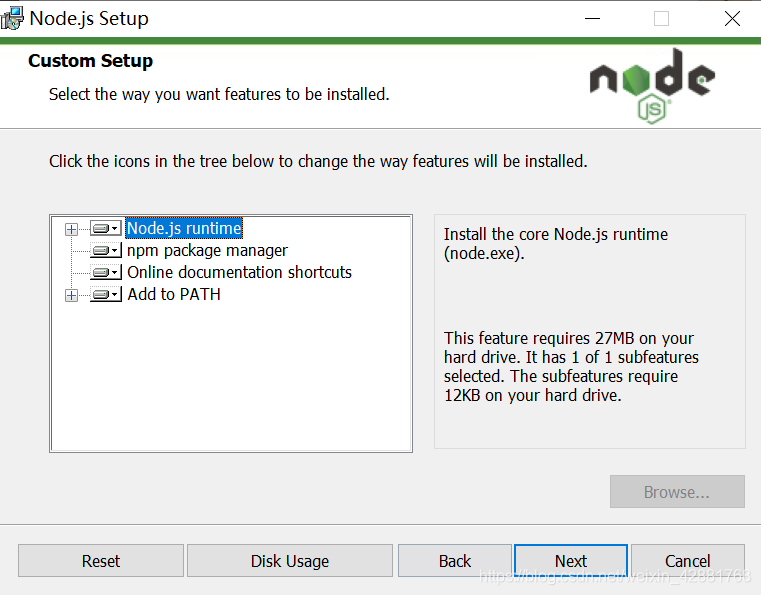
③根据自己的需要进行,我选择了默认,然后next
- Node.js runtime :表示运行环境
- npm package manager:表示npm包管理器
- online documentation shortcuts :在线文档快捷方式
- Add to PATH:添加到环境变量

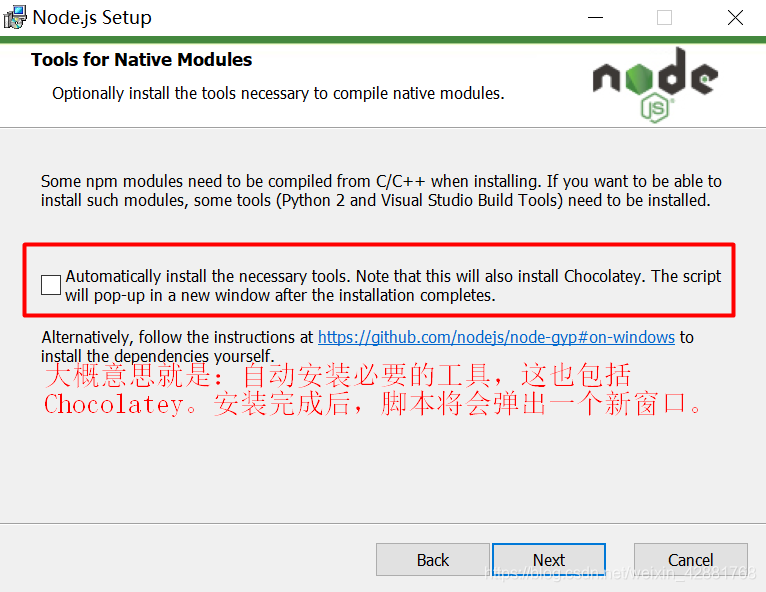
④如下图框中所示,我没有选中,而是直接next

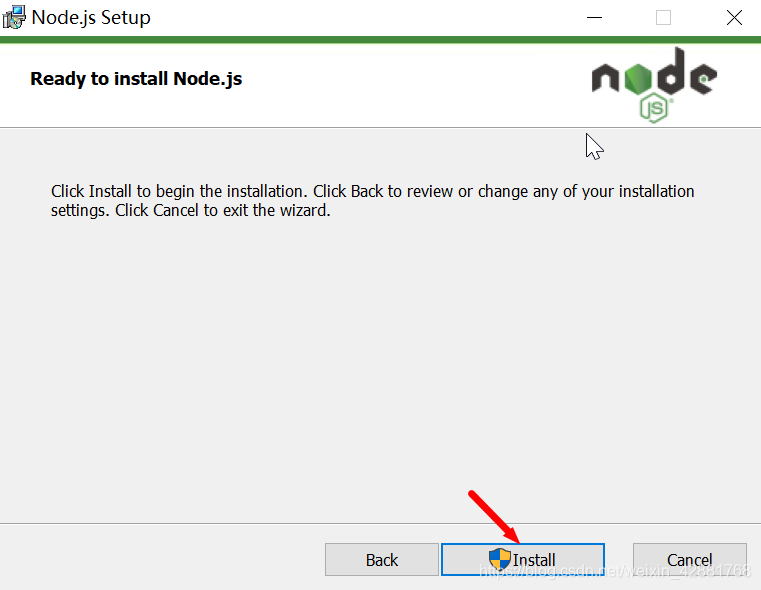
⑤点击Install,进行安装

⑥点击finish,完成安装

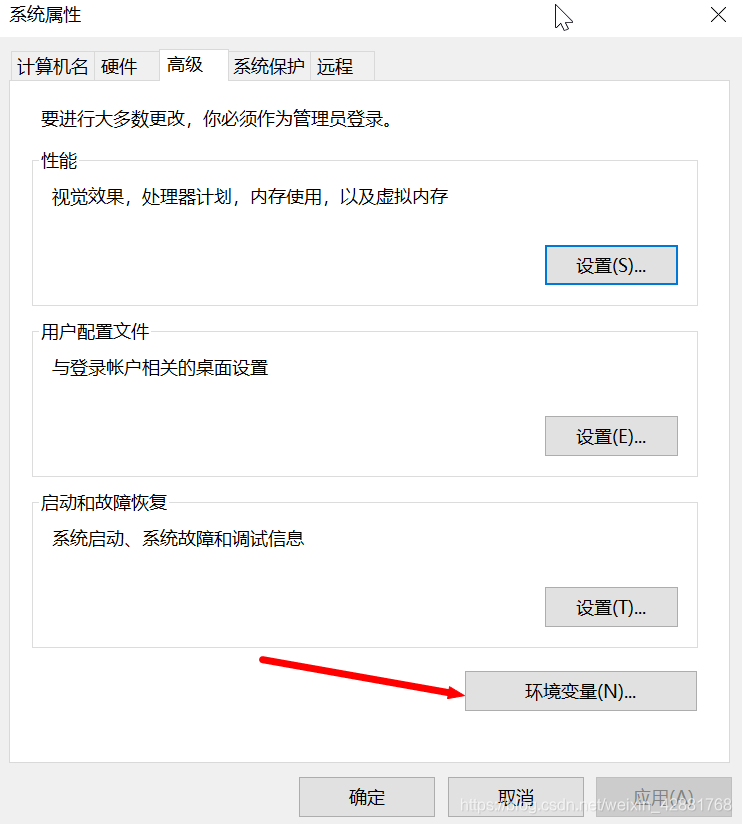
⑦安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,我们可以查看系统变量进行验证:在【我的电脑】右键→【属性】→【高级系统设置】

⑧点击环境变量

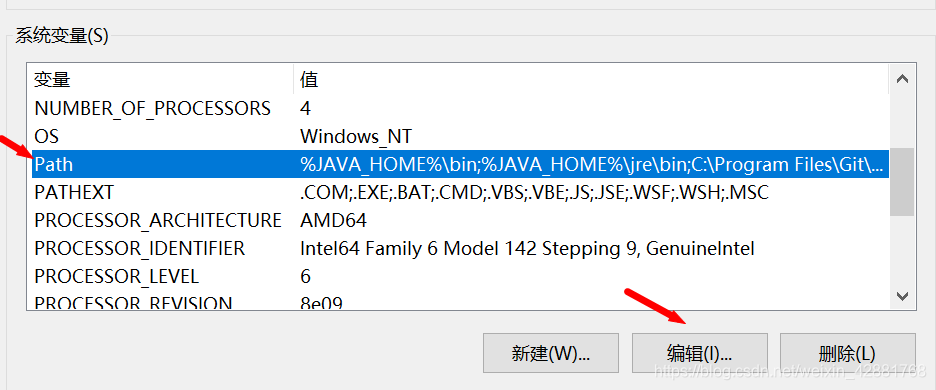
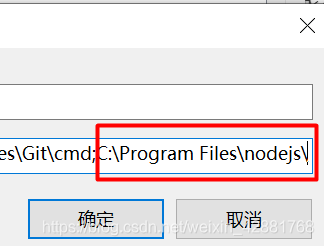
⑨在系统变量中查看【path】,点击【编辑】

⑩会发现.msi格式的安装包已经将node启动程序添加到系统环境变量path中

Step3:查看
① 既然已经将node程序添加到全局系统变量中,把么我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
【注意:此时是打开CMD窗口,并不是在C:\Program Files\nodejs目录下执行node.exe】

② 最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

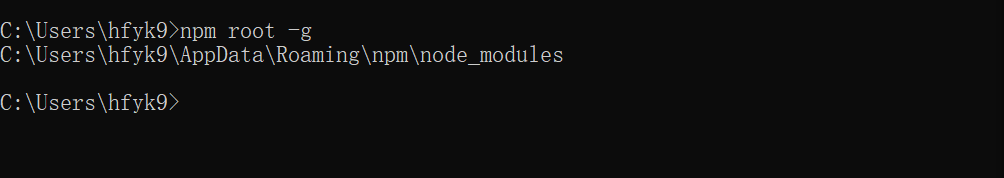
③ 默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看

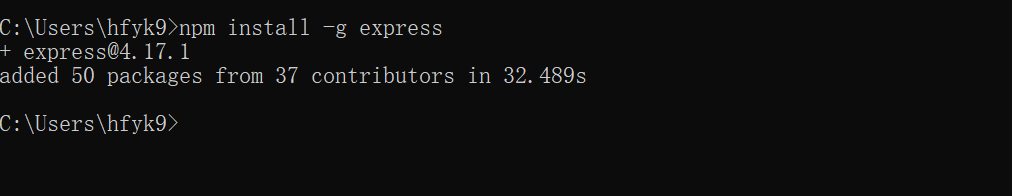
④ 此时,我们可以尝试下载一个全局包试试看,执行命令npm install -g express

⑤ 一部分常用的命令,如下:
- npm -v:查看npm安装的版本。
- npm init:会引导你创建一个package.json文件,包括名称、版本、作者等信息。
- npm list:查看当前目录下已安装的node包。
- npm ls:查看当前目录下已安装的node包。
- npm install moduleNames:安装Node模块到本地目录node_modules下。
- npm install < name > -g:将包安装到全局环境中。
- npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中如果有package.json文件时,直接使用npm install方法就可以根据devDependencies配置安装所有的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
- npm uninstall moudleName:卸载node模块。
Step4:环境配置
① 打开安装的目录(C:\Program Files\nodejs)
② 在安装目录下新建两个文件夹【node_global】和【node_cache】

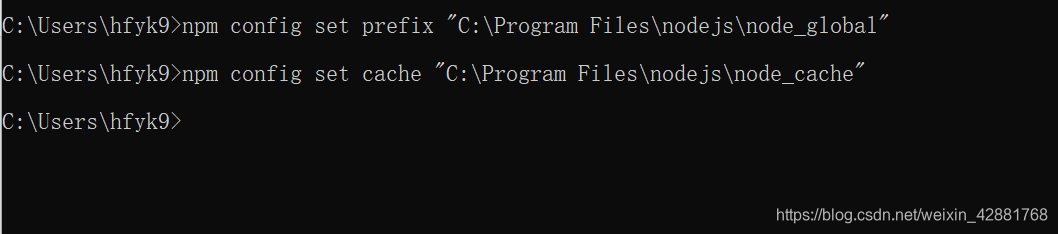
③ 再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的情况下为 C:\Program Files\nodejs)
④ npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录

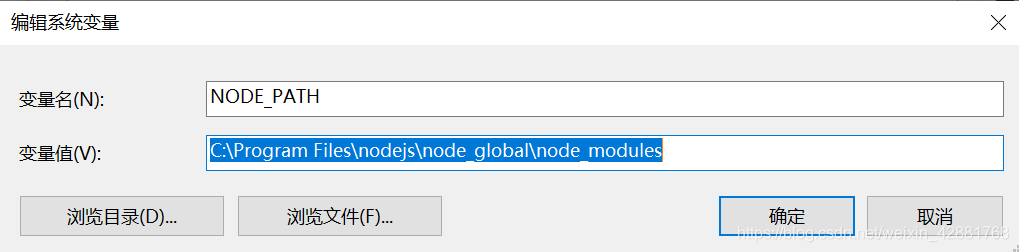
⑤ 安装最开始的方法,打开系统属性-高级-环境变量,在系统变量中新建 变量名:NODE_PATH,变量值: C:\Program Files\nodejs\node_global\node_modules

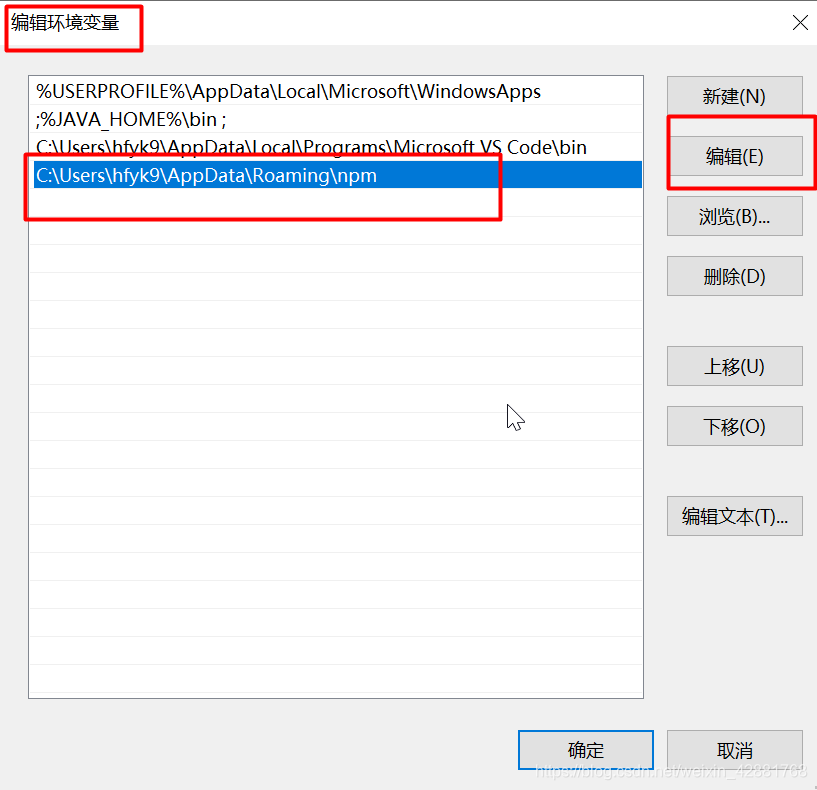
⑥ 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改为 C:\Program Files\nodejs\node_global,点击确定

⑦ 测试,配置完成后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思
最后补充:
通过npm安装模块时都是去国外的镜像下载的,但是有的时候由于网络等原因导致安装模块失败,好在阿里有团队维护国内镜像 淘宝 NPM 镜像 ,上面有使用说明,大家可自行查看