目录
1、node.js 16.14.2 LTS的下载
官网:Node.js

如果你想安装其他版本也行:

2、安装过程
一路Next就可以,这里只放两个需要改动的图:


3、检查安装信息
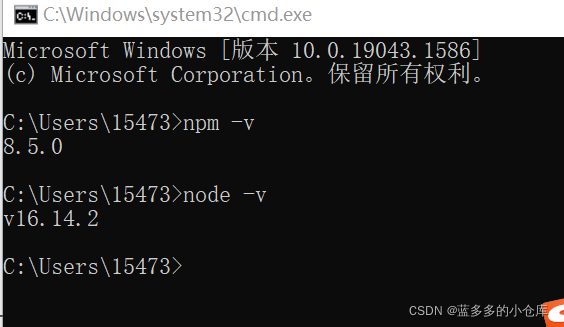
安装完成后打开cmd,依次输入npm -v 和node -v两个命令,如下图出现版本信息,说明安装成功。

4、更改安装信息(选做,但建议修改)
1>在安装路径下新建两个要配置的文件夹如图,名为:node_cache node_global

2>cmd中执行以下命令(路径改成你新建的文件夹的路径)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
3>添加环境变量(如图,很简单不再详细展开)


5、更改镜像源
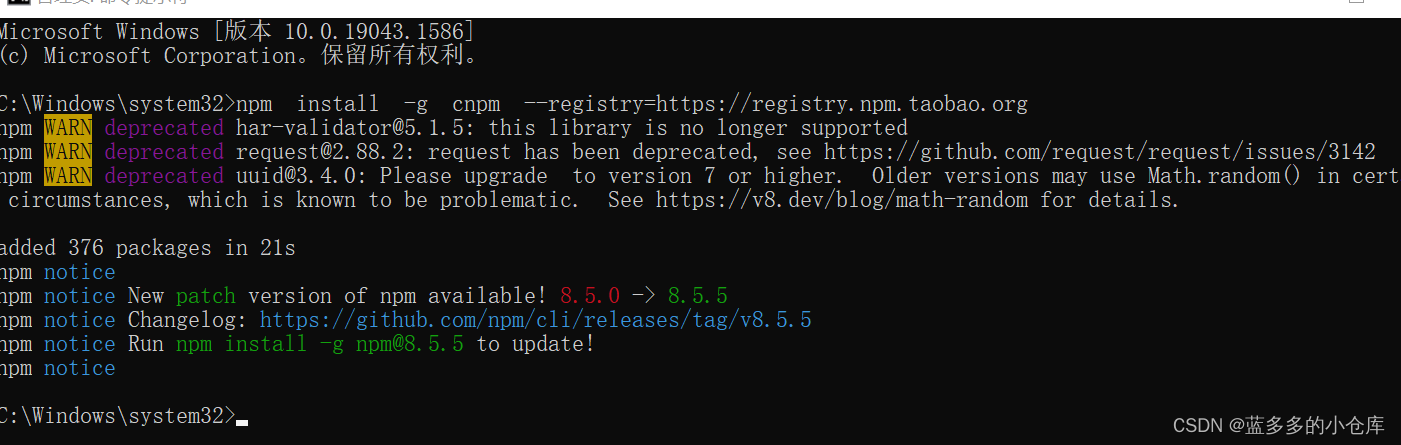
以管理员身份运行cmd,执行以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org

6、安装全局vue-cli脚手架
在cmd中执行命令:
cnpm install --global vue-cli如果报错:
Error: EPERM: operation not permitted, mkdir '...'

解决方案:
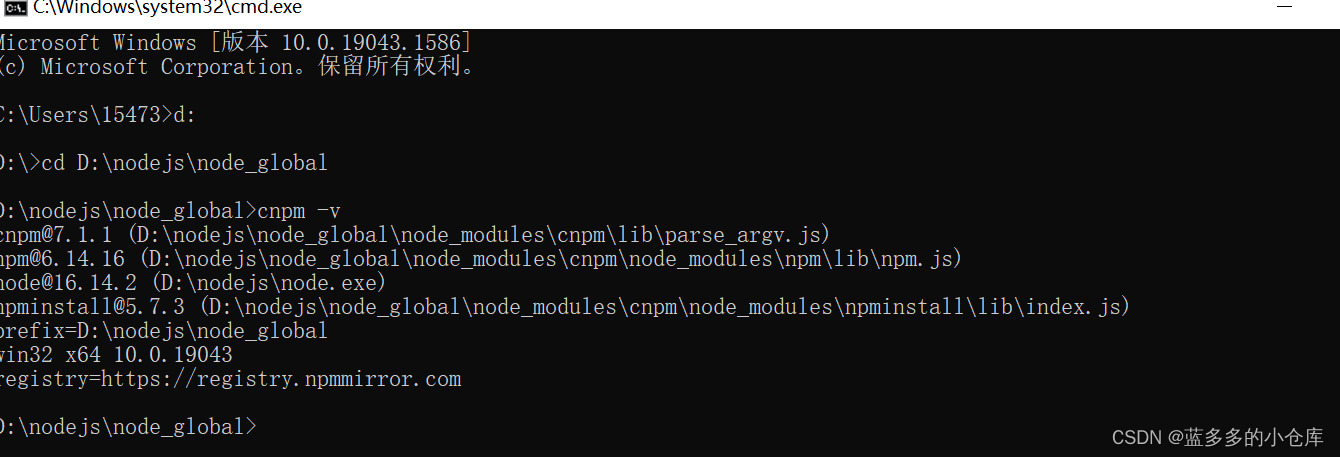
进入cnpm的安装路径执行cnpm -v 检查是否安装成功,如成功则会返回版本信息

在确保安装成功的前提下,进行权限修改操作(根治法,当然你每次以管理员身份运行cmd也行,我觉得麻烦,就直接改权限了),
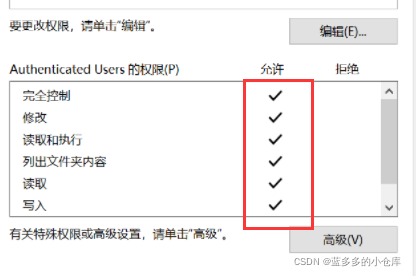
右击nodejs安装文件夹选择属性---->安全

编辑权限,选中完全控制
更改中:

更改完毕

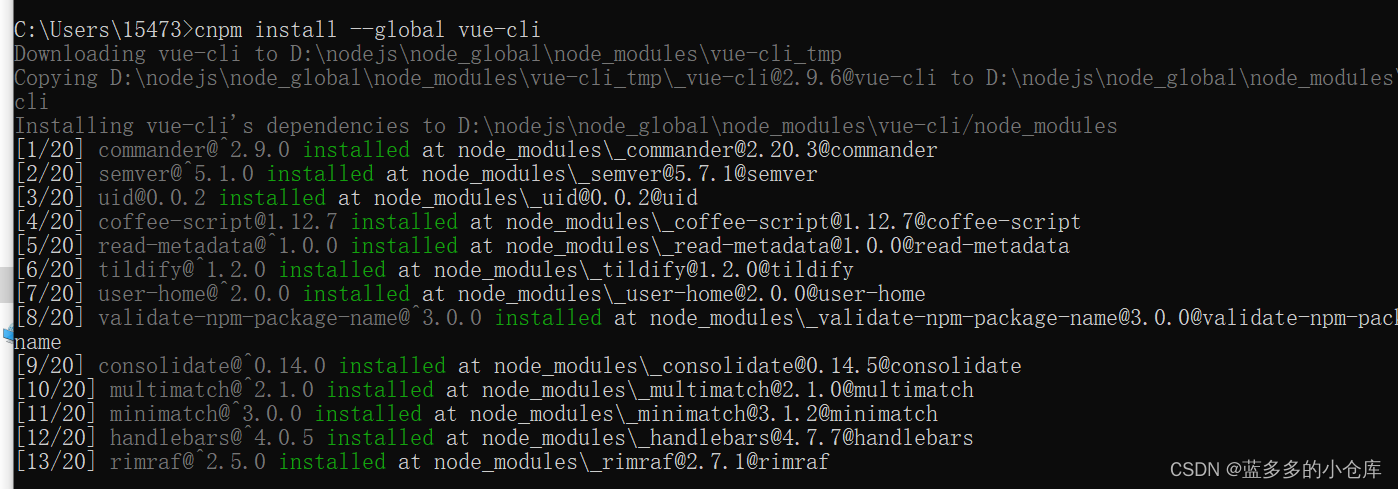
这样我们在cmd中便可以直接执行cnpm相关命令:

这样我们再执行前面的命令即可安装全局vue-cli脚手架:
 安装成功后执行命令 vue -V 便可返回版本信息:
安装成功后执行命令 vue -V 便可返回版本信息: