本篇利用安卓的RelativeLayout布局实现了一个简单登陆界面,本文所有的图片资源均来自所有的图片资源均来自阿里巴巴矢量图标库,背景图除外哈,是俺从知乎瞟的
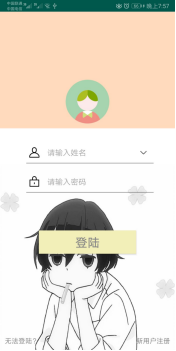
实现效果图

布局代码activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background">
<!-- https://www.runoob.com/w3cnote/android-tutorial-relativelayout.html-->
<RelativeLayout
android:id="@+id/viewTop"
android:layout_width="match_parent"
android:layout_height="240dp"
android:background="@color/mihuang">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dp"
android:src="@drawable/boy" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/viewCenter"
android:paddingTop="20dp"
android:layout_centerHorizontal="true"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_below="@+id/viewTop"
android:paddingBottom="70dp">
<EditText
android:id="@+id/nameEditText"
android:layout_width="match_parent"
android:layout_height="60dp"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/nickname"
android:hint="请输入姓名"
android:layout_marginLeft="10dp"
android:textSize="16sp"></EditText>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:src="@drawable/down"
android:paddingRight="10dp"
android:paddingTop="20dp"/>
<EditText
android:id="@+id/passwordEditText"
android:layout_below="@+id/nameEditText"
android:layout_width="match_parent"
android:layout_height="60dp"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/locking"
android:hint="请输入密码"
android:textSize="16sp"
android:layout_marginLeft="10dp"></EditText>
</RelativeLayout>
<Button
android:layout_below="@+id/viewCenter"
android:layout_centerHorizontal="true"
android:id="@+id/login"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="登陆"
android:textColor="@color/text"
android:background="@color/login"
android:textSize="25dp"
></Button>
<RelativeLayout
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp">
<TextView
android:text="无法登陆?"
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="新用户注册"
android:paddingRight="10dp"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</RelativeLayout>
MainActivity.java
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText mEditTextName,mEditTextPassword;
private Button mButtonLogin;
private final String TAG = "MainActivityLog";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
mButtonLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String userName = mEditTextName.getText().toString();
String userPassword = mEditTextPassword.getText().toString();
if (userName.equals("lpq")&&userPassword.equals("123")){
Toast.makeText(MainActivity.this,"登陆成功",Toast.LENGTH_SHORT);
}else {
Toast.makeText(MainActivity.this,"用户名或密码错误",Toast.LENGTH_SHORT);
}
}
});
}
private void init(){
mEditTextName = findViewById(R.id.nameEditText);
mEditTextPassword = findViewById(R.id.passwordEditText);
mEditTextName.setCompoundDrawables(initDrawable(R.drawable.nickname),null,null,null);
mEditTextPassword.setCompoundDrawables(initDrawable(R.drawable.locking),null,null,null);
mButtonLogin = findViewById(R.id.login);
}
/**
* 设置EditText左边图片的大小
* */
private Drawable initDrawable(int res){
Drawable drawable = getResources().getDrawable(res);
//距离左边距离,距离上边距离,长,宽
drawable.setBounds(0,0,100,100);
return drawable;
}
}
图片资源
图片资源均来自所有的图片资源均来自阿里巴巴矢量图标库
locking.png

nickname.png

down.png

boy.png

background.jpg

