Flutter如何写出如下界面呢?

NestedScrollView结合SliverAppBar,搞一个背景滑动放几个文字滑动还是可以玩一玩的。SliverAppBar上面显示title但是对于复杂的部件,能整死你,而去你没法解决它这个SliverAppbar的容量,那咋们自己写呗。这里我描述一下自己的做法,代码整理之后会贴出来。
一,
1. 对于滑动到顶部,TabBarView或者(法大大,分装的)ExtendedTabBarView(多级嵌套TabBarView)都可以.
2. 对于滑动隐藏部分TabBarView…上部分部件只需要让其 height=100(高度)变为height=0,下滑再0变到100的过程。这部分采用需要解决一个越界问题。
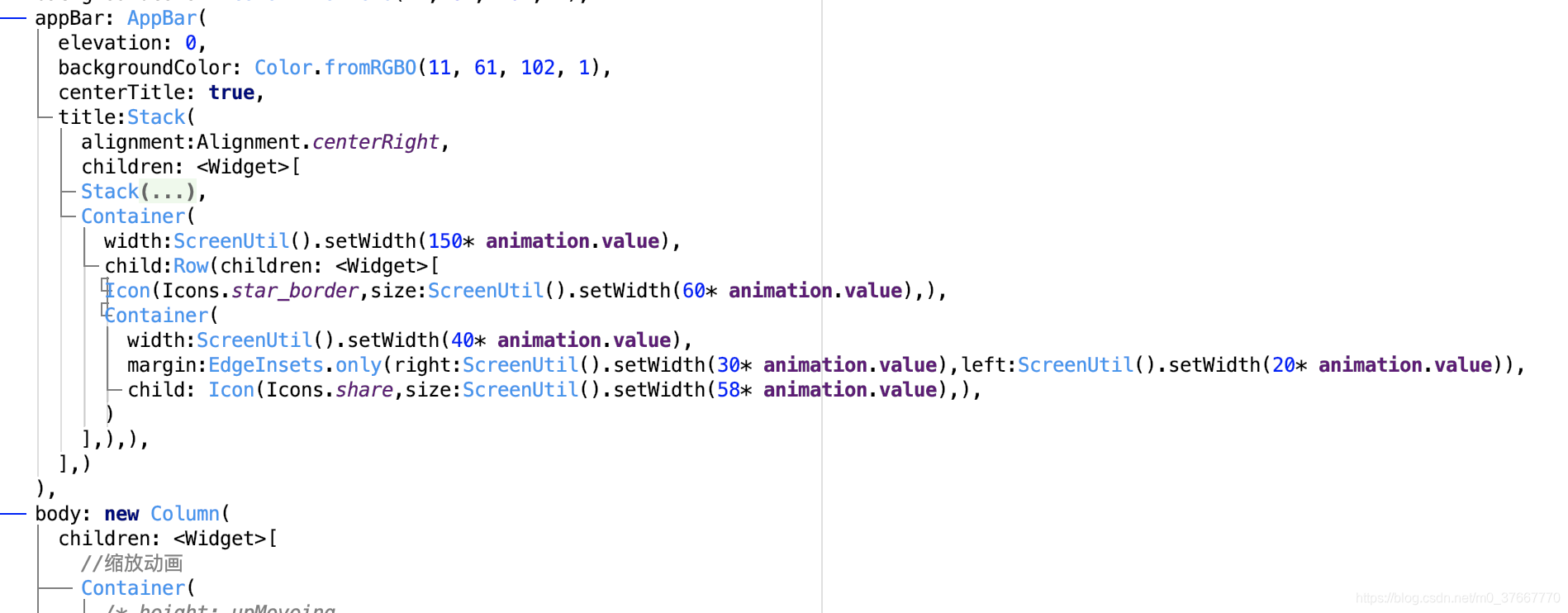
因为当你的外部宽高变小时,内部的部件空间不够用,所以这时候你需要去动态的改变你的内部所有的部件高度和宽度都要跟随着外部大小系数变化而变化。这里的系数即我们滑动时候变化动画数值。
3. 列表的上下滑动监听。上滑执行收缩动画,并且所有收缩起来的动画都需要收起来。下滑同样需要监听到,切所有的相关头部部件需要展开。
///通过一下代码来监听列表的滑动。当然自己可以通过要求来改写。
NotificationListener(
onNotification: _handleScrollNotification,
child: Listener(
onPointerDown: (dowPointer) {
dx = dowPointer.position.dx;
dy = dowPointer.position.dy;
},
onPointerMove: (movePoint) {
//向下滑动。
if (movePoint.position.dy - dy > 0) {
if (movePoint.position.dy - dy > 56) {
widget.callBack(56.0);
scrollPos = true;
}
} else {
if (-(movePoint.position.dy - dy) > 56) {
widget.callBack(0.0);
scrollPos = false;
}
}
},
动画部分:我们可以看到通过动画1.0-0.0来给所有需要隐藏显示。当然了各种动画骚操作自己搞唠。

自己动画部分的教学地址:三天学会Flutter
后面我会贴代码,写一个库提供大家使用。
