一、 Demo地址
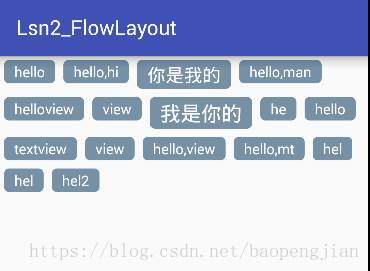
二、Effect picture
三、requireMent
1) 定义一个容器,可以添加标签
2) 标签高度不确定,左对齐,上对齐
2) 每个标签可以自定义大小、背景,可以点击
四、Theory
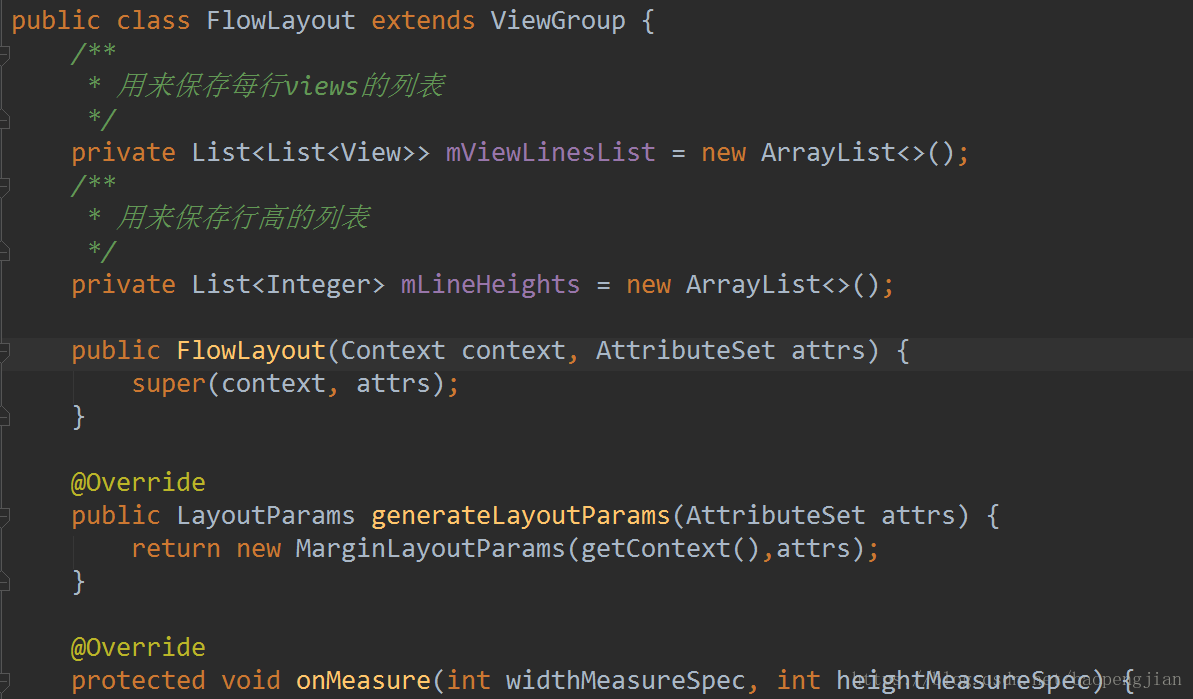
1) 自定义ViewGroup实现容器
2)通过自定ViewGroup的onMesure和onLayout方法,来控制容器的大小和标签的位置
3)一个标签表示一个View,可以addView或xml中设置;ViewGroup中遍历获取,并设置点击事件
五、CoreCode
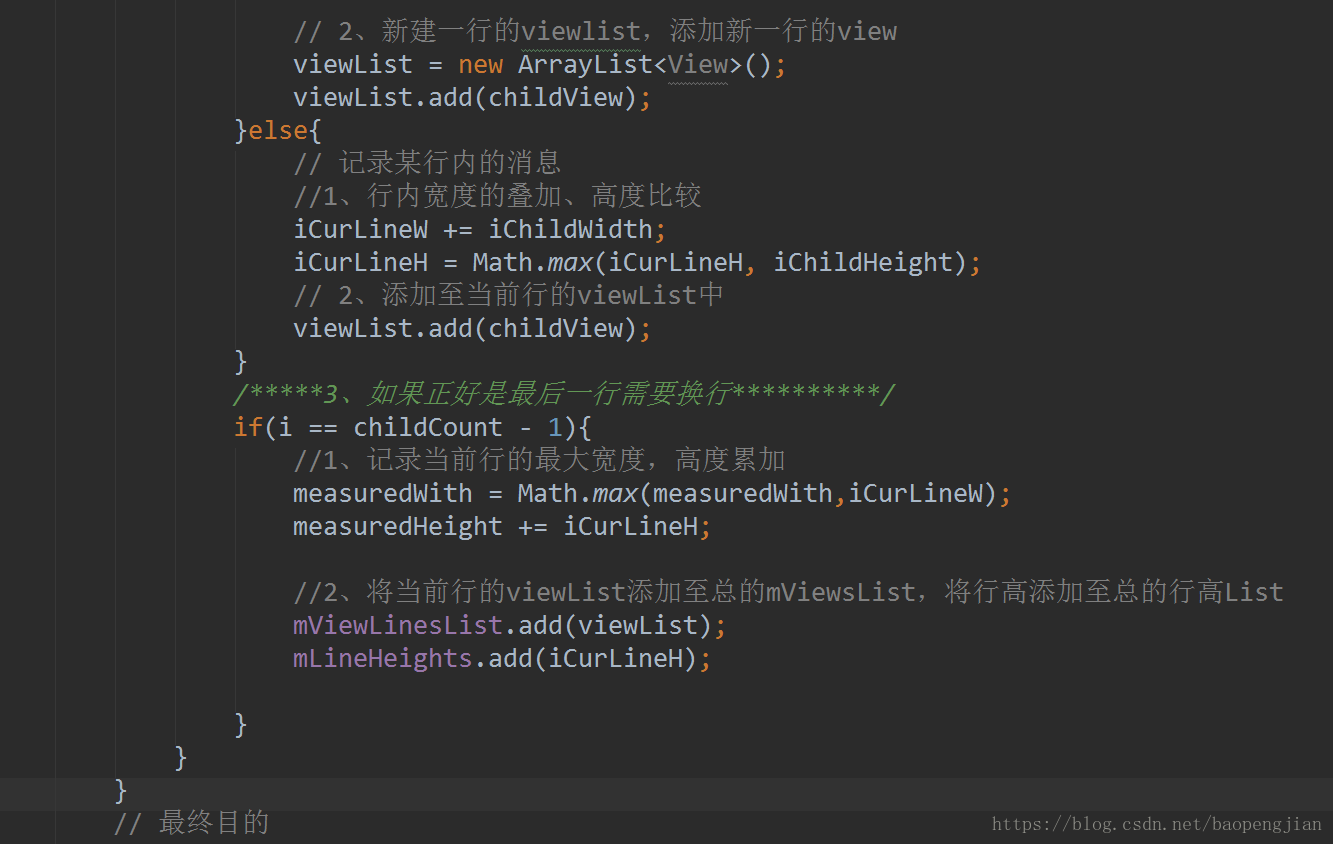
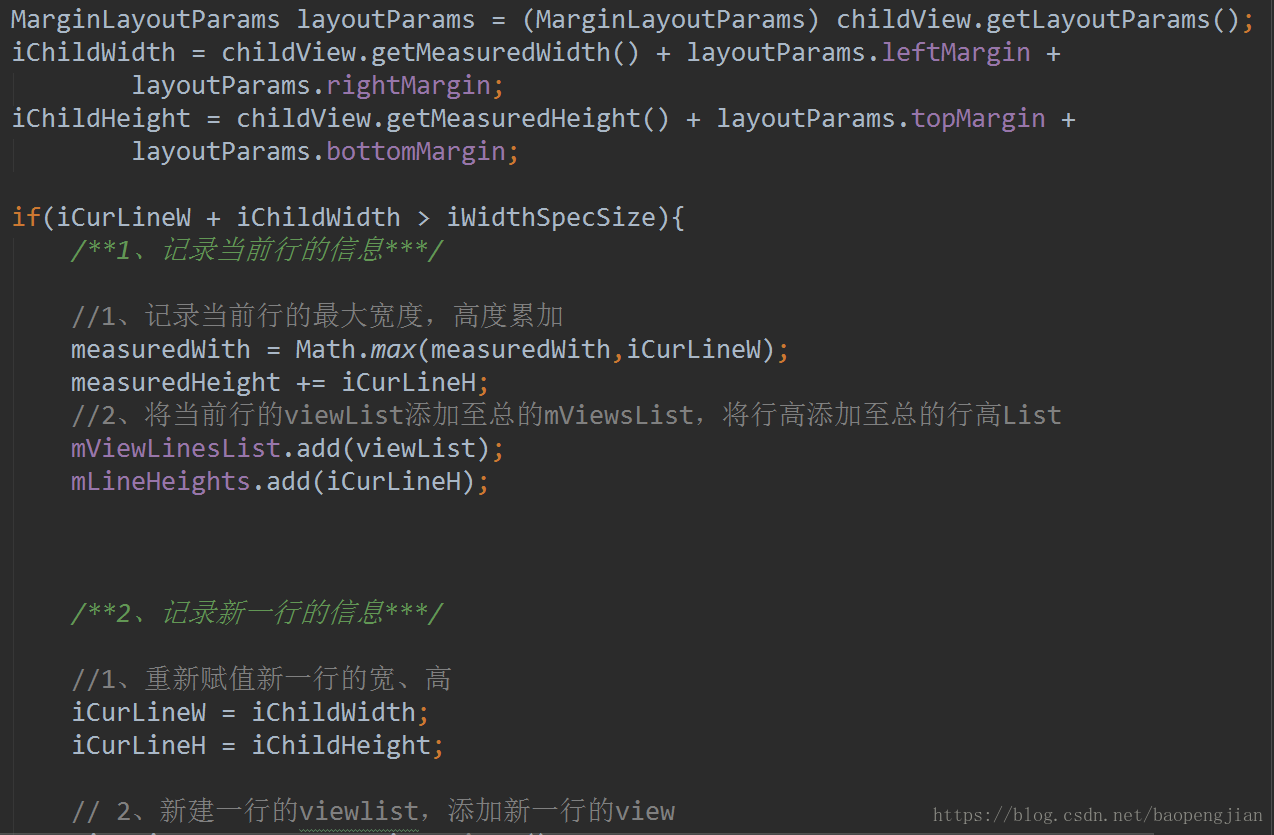
通过child,设置容器的大小,并记录View的摆放信息

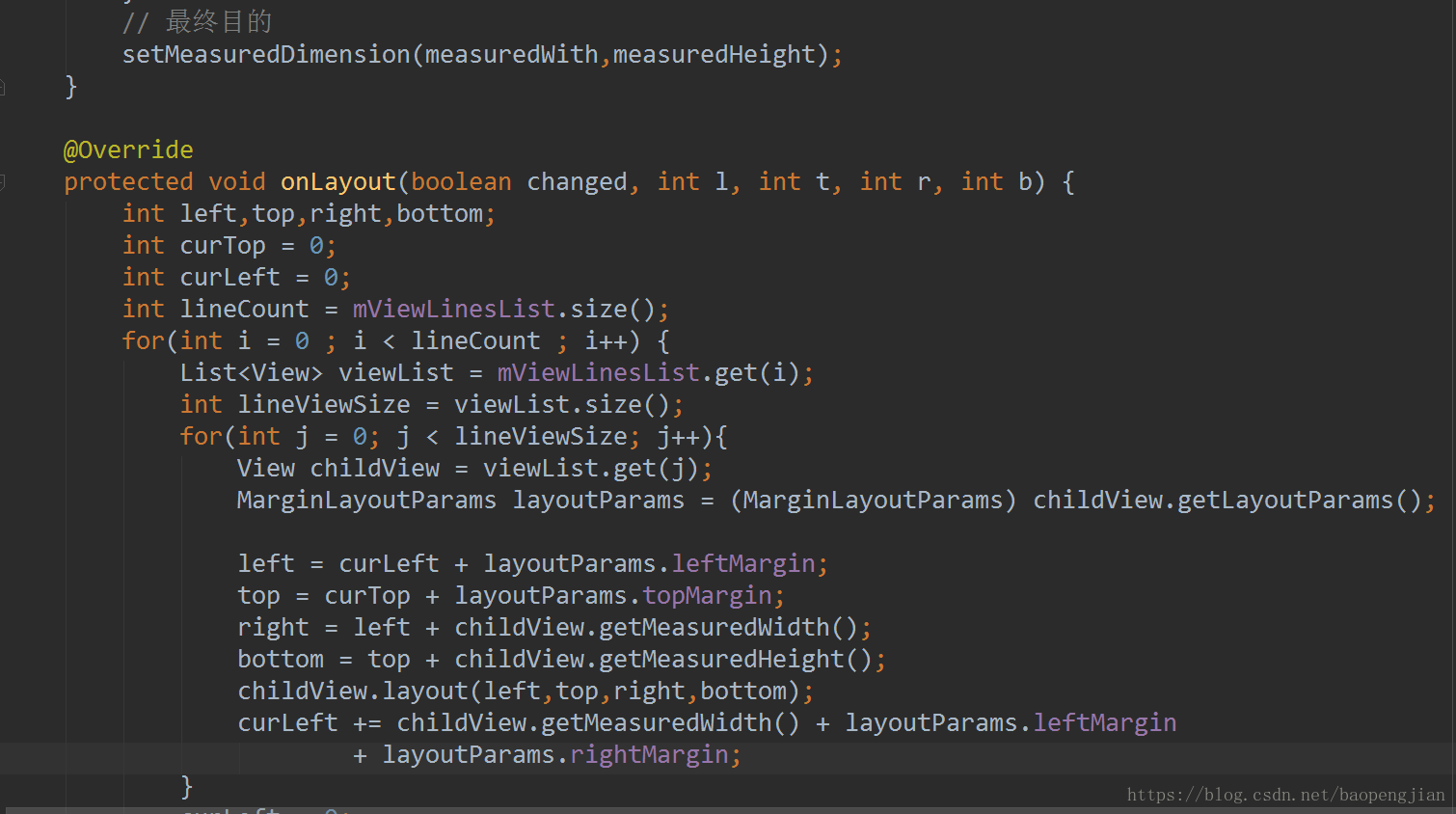
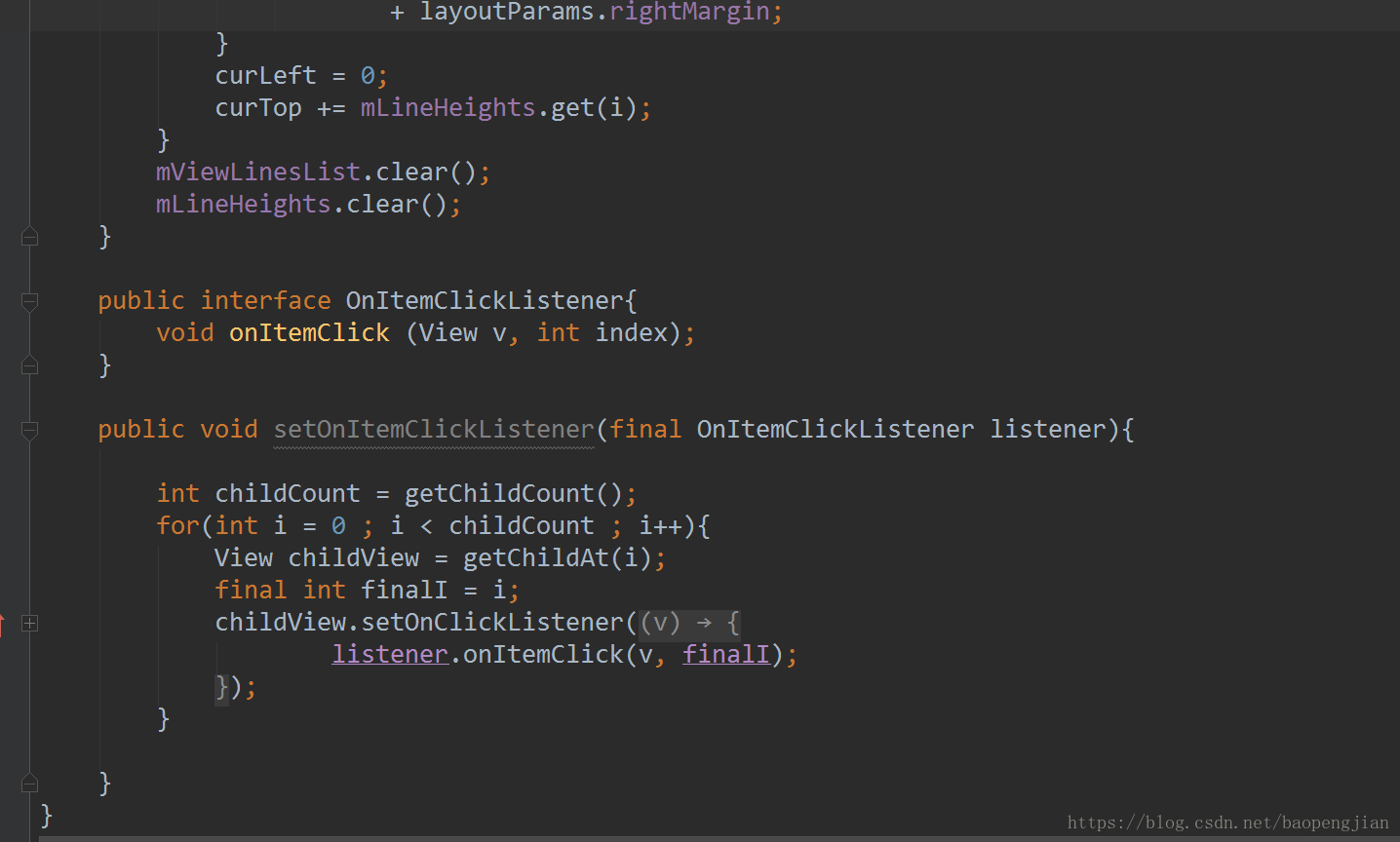
根据View的摆放信息,设置View的位置

摆放:


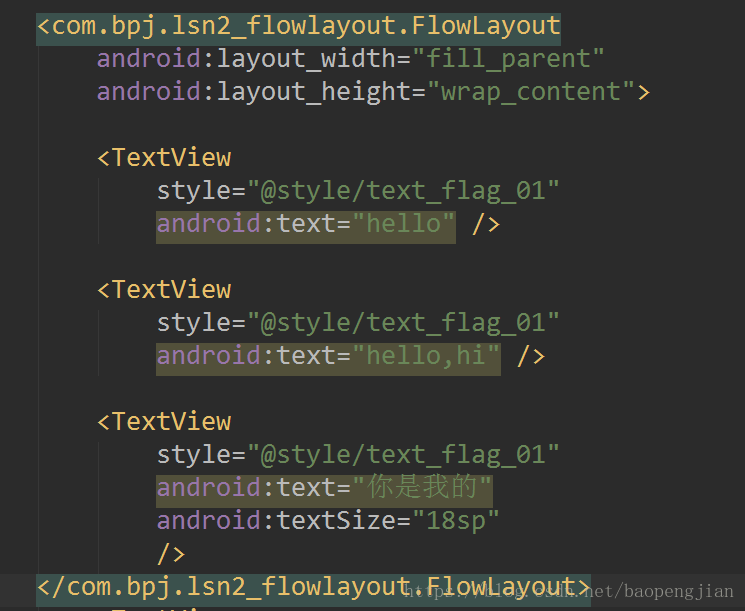
使用