新增背景设置
background-image 设置多张背景图像
background-size 改变背景图像的大小
background-origin 背景图像显示位置
background-clip 背景图像绘制区域
background-break 指定内联元素的背景图像进行平铺时的循环方式
css3中 background属性的改变:

默认
background-origin 为 padding-box
background-clip 为 border-box
1、background-image 添加多张背景图
p{
background:url(demo.gif) no-repeat; //这是写给不识别下面这句的默认背景图片
background:url(demo.gif) no-repeat ,
url(demo1.gif) no-repeat left bottom,
url(demo2.gif) no-repeat 10px 15px; //这是高级浏览器的css多重背景,第一个最上面
background-repeat:repeat-x,repeat-y,no-repeat
background-position:left,top,center
}
2、background-size 指定背景图大小 (宽、高 | cover ,cotain)
改变背景图像的大小,可以指定像素或百分比大小(相对于父元素的宽度和高度的百分比的大小);
属性值:
length (10px)
规定背景图的大小。第一个值宽度,第二个值高度。
Percentage(%)
以百分比为值设置背景图大小
cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,不会变形

contain
把图像图像扩展至最大尺寸,以使其宽度或高度完全适应内容区域。
既会不裁切,也不会变形

3、background-origin 指定了背景图像的定位区域(显示的位置)(IE9以上支持)
取值:
padding-box:(默认值) 从padding区域(含padding)开始显示背景图像。
border-box: 从border区域(含border)开始显示背景图像。
content-box: 从content区域开始显示背景图像。
4、background-clip 指定背景图像向外裁剪的区域。
取值:
padding-box:从padding区域(不含padding)开始向外裁剪背景。
border-box:从border区域(不含border)开始向外裁剪背景(默认值)。
content-box:从content区域开始向外裁剪背景。
text:从文字区域向外裁剪;
边框设置
css3中边框的变化:
border-color 边框色
border-image 背景图边框
border-radius 圆角
1、 边框色border-color:
只有火狐支持,需要加前缀;
border-color:red green #000 yellow;

用法:
-moz-border-bottom-color :#f00;
-moz-border-top-color :#f00;
-moz-border-left-color :#f00;
-moz-border-right-color :#f00;
2、图像边框border-image:
border-image:url() A B C D/border-width
ABCD指剪裁位置
由5个属性组合设置,如下:
border-image-source:url(); 设置边框背景图
border-image-width 设置图像边界的宽度
border-image-slice 指定图像的边界向内偏移。
border-image-repeat 设置图像边界以何种方式填充:重复(repeat )、拉伸(stretch)或铺满(round)。
border-image-outset 边框图像区域超出边框的量(值是一个倍数)
(1) border-image-source: url(); 设置边框背景图
默认值:none;
默认设置为没有边框背景图
(2) border-image-width 设置图像边界的宽度
取值:number|%|auto;
number 表示相应的border-width 的倍数
% 边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积
auto 如果指定了,宽度是相应的image slice的内在宽度或高度
注意: border-image -width的4个值指定用于把border图像区域分为九个部分。他们代表上,右,下,左,两侧向内距离。如果第四个值被省略,它和第二个是相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。负值是不允许的。
(3) border-image-slice 指定图像的边界向内偏移。
取值:
number 数字表示图像的像素(位图图像)或向量的坐标(如果图像是矢量图像)
% 百分比图像的大小是相对的:水平偏移图像的宽度,垂直偏移图像的高度
注意: 此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。如果省略第四个数字/百分比,它和第二个相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。
(4) border-image-repeat 用于图像边界是否应重复(repeat )、拉伸(stretch )或铺满(round )。
取值:repeat stretch round
3、新增圆角设置:border-radius : value ;
取值:border-radius: 水平圆角半径/垂直圆角半径;
只取一个值代表垂直水平相同;
但分开设置元素各个顶角的圆角的水平和垂直半径圆角效果时,
不需要“/”;
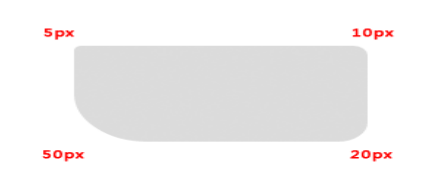
.box{
border-radius: 5px 10px 20px 50px
}

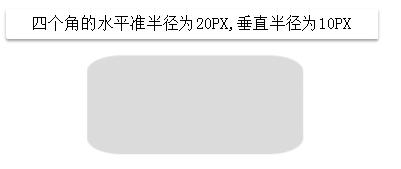
.div1{border-radius: 10px/20px;}

以斜杠/分开后面的参数:
第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径
.div1{
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}

