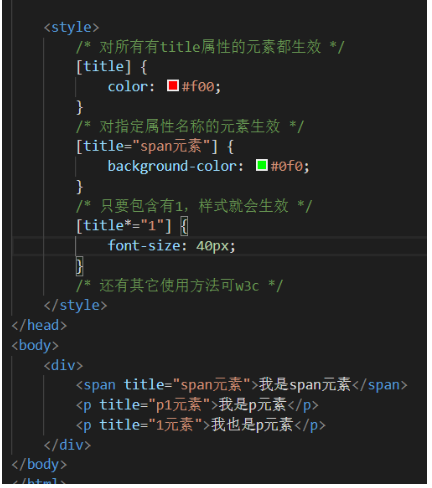
1.属性选择器
为带有相同属性的所有元素设置样式:


2.组合选择器(重要)
后代选择器
div span { } 表示对div元素下的所有span元素生效(包括直接、间接子元素)
div p span { } 表示对div元素里的p元素里的span元素生效(直接或间接)
子代选择器
div > span { } 表示只对div元素里的直接span元素生效
兄弟选择器
div+p { } div元素后面的相邻p元素(且div、p元素必须是兄弟关系)
div~p{ } div元素后面的p元素(必须是兄弟关系)
*组合选择器可以和其他选择器一起使用
.box > .pox { } 两个类选择器使用子代选择器连接在一起
3.交集和并集选择器
交集选择器


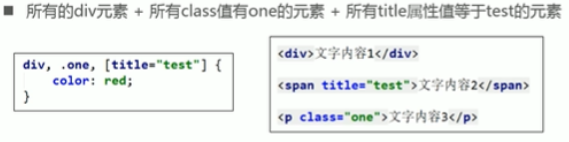
并集选择器

4.伪类和伪元素
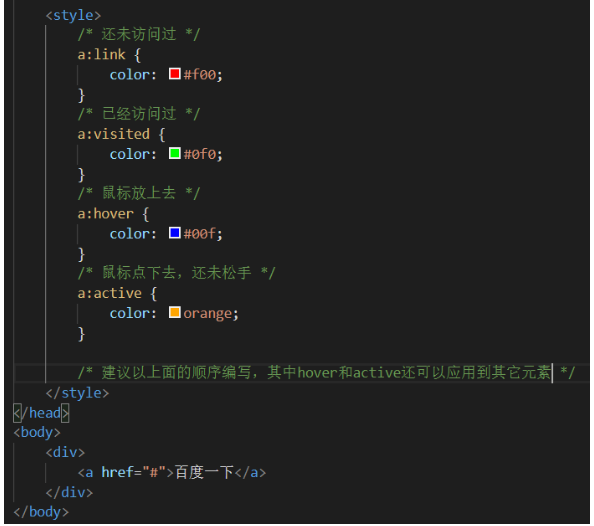
动态伪类


结构伪类
1 :nth-child(数字) { } 表示对第n个子元素起作用 此处必须为实际数字last
2 :nth-last-child(数字) { } 倒数第n个子元素(同理也会运用到其它的结构伪类中,如nth-last-of-type)
3 p:nth-child(3) { } 如果第三个子元素不是p元素,则不会生效
4 p:nth-of-type(3) { } 寻找第三个p元素,遇到其它元素则略过
5 :nth-child(n/2n/2n+1/-n+5) { } n为自然数,分别表示 所有元素/偶数元素/奇数元素/前五个元素 此处为包含n的表达式(2n可以替换为even,2n+1可以替换为odd)
交集选择器和后代选择器的区别(牢记)
p:nth-child(3) { } 首先得是p元素,还得是作为第三个子元素的p元素 (下图文字内容2会变成红色)

p :nth-child(3) { } p元素下的第3个子元素
能分析清这个图就算掌握了:

补充: :empty { } 选中所有空元素
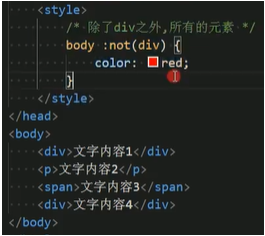
:not( ) 否定伪类

伪元素
