伪类选择器
伪类选择器和伪元素选择器可以为文档中非具体存在的结果指定样式,或者为某些元素(包括文档本身)的状态指定样式,它会根据某种条件而非文档结构应用样式。
伪类选择器的使用方法如下:
HTML标记 伪类名{伪类名:属性值;属性名:属性值;.....}
常用的伪类如下表所示:
| 伪类名 | 描述 |
|---|---|
| :link | 鼠标没有放上去之前的样式 |
| :visited | 访问过的超链接的样式 |
| :focus | 元素称为焦点的时候,常用于表单元素 |
| :hover | 用于鼠标在元素上,而尚未触发或点击它的时候,例如,鼠标指针可能停留在一个超链接上,:hover 就会指示这个超链接 |
伪类选择器的使用
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN董小宇伪类的使用</title>
<style>
a:link{/*超链接初始颜色为blue*/
color: blue;
}
a:visited{/*超链接点击一次之后,颜色变为darkslategrey;*/
color: darkslategrey;
}
a:hover{/*鼠标在超链接上时,超链接颜色为yellow*/
color: yellow;
}
a{
font-size: 32px;
}
</style>
</head>
<body>
<div>
<a href="https://blog.csdn.net/lolly1023">CSDN:董小宇</a>
</div>
</body>
</html>
效果如下:

blue为初始设置颜色,黄色为鼠标停滞于连接上的颜色。
伪类使用的说明:
a标记上伪类的顺序应为LVHA(: link:visited:focus:hover)在CSS定义中,a:hover必须被置于a:link和a:vistied之后,才是有效的,在CSS定义中,a:active必须被置于a:hover之后,才是有效的。
伪元素选择器
伪元素选择器的使用方法如下:
HTML标记:伪元素(属性名:属性值;属性名:属性值;…)
常用的伪元素如下表所示:
| 伪元素名 | 描述 |
|---|---|
| :first-letter | 向文本中的第一个字母添加特殊样式,与块级元素关联 |
| :first-line | 向文本中的首航添加特殊样式 |
| :before | 在元素之前添加内容,默认的这个伪元素是行内元素 |
| :after | 在元素之后添加内容 |
伪元素的使用
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN董小宇伪元素的使用</title>
<style>
/*第一行的首字母发生变化*/
div::first-letter{/*设置第一段开头第一个字大小为64px*/
font-size: 64px;
}
/*第一行全部修改*/
div::first-line{/*设置第一行的背景色为red*/
background-color: red;
}
/*在文本前面添加内容*/
div::before{/*在开头添加内容,需要使用content才能添加*/
/*添加文本内容*/
content: 'CSDN';
font-style: italic;
}
/*在文本后面添加内容*/
div::after{/*在开头添加内容,需要使用content才能添加*/
content: '董小宇';
color: blue;
}
</style>
</head>
<body>
<div>
伪元素的实例
</div>
</body>
</html>
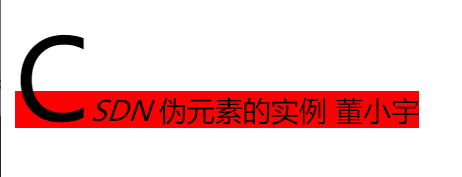
效果如下:

交集选择器
- 交集选择器由两个选择器组成,其结果是选中二者格子元素范围的交集。
- 要求:交集中第一个选择器必须是标记选择器,第二个必须是class类选择器,或者是id选择器。
- 两个选择器之间不能有空格,必须连续书写。
交集选择器的使用
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN董小宇交集选择器的使用</title>
<style>
p.p1{/**使用交集选择器,选中了p标签与类选择器为p1的内容,然后进行修改/
font-size: 32px;
}
</style>
</head>
<body>
<div>
<p class="p1">我使用了交集选择器</p>
<p>我没有使用交集选择器</p>
</div>
</body>
</html>
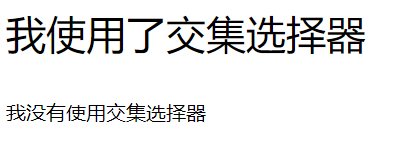
效果如下:

编程我也是初学者,如若有理解错误的地方,希望大家看完之后,发现错误可以评论出来,谢谢大家
