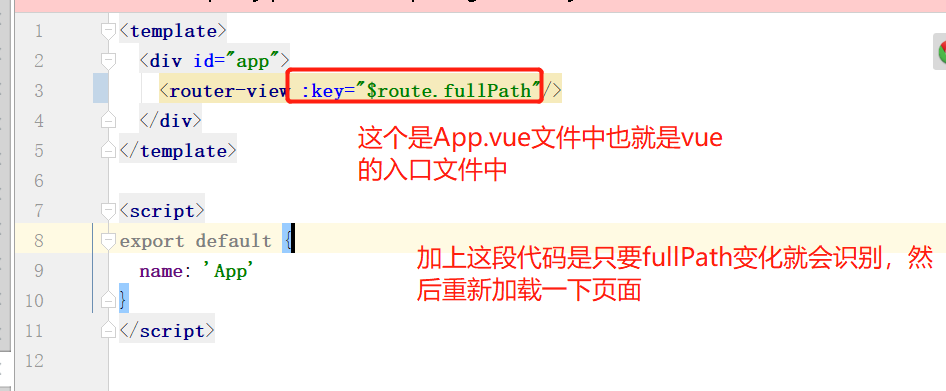
1、路由有变化,但是数据不刷新
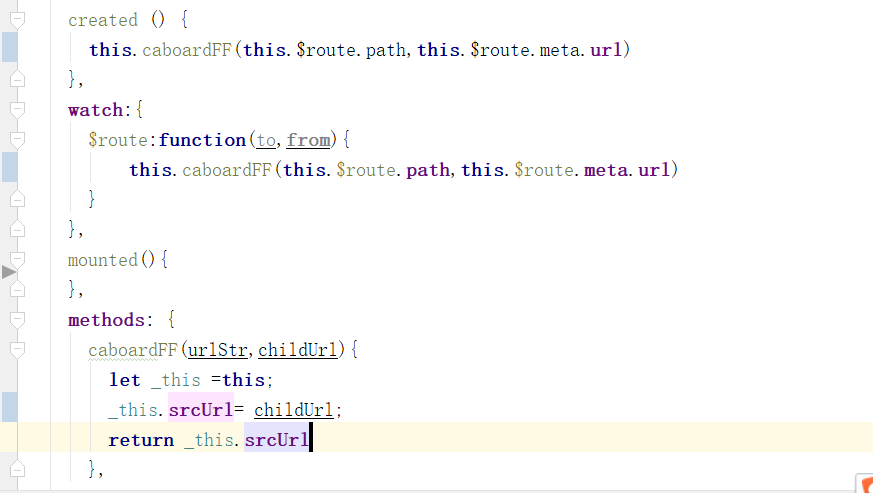
这是因为组件(页面)的mouted中只加载一次,为了解决这个问题,可以在

2.点击路由的时候出现[Vue warn]: Error in render: "RangeError: Maximum call stack size exceeded" 内存溢出问题

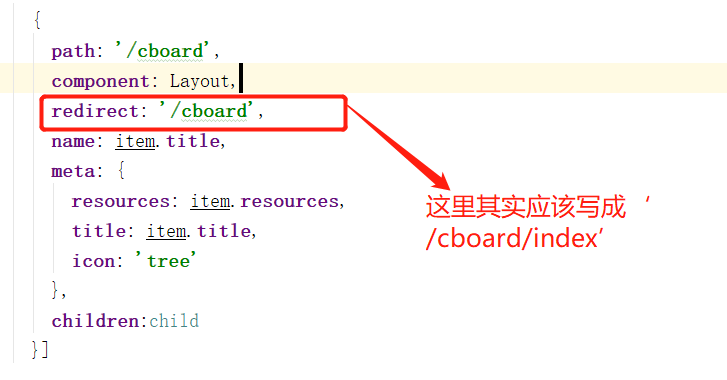
我的是因为在配置父级路由时,配置的重定向redirect配合错误

我的理解就是这里要具体配置一个页面,不然重定向的时候它不知道往哪里去呀,所以改成正确 的’/cboard/index‘就解决了(这个页面其他的子级路由中引入的componet是一样的)

3.命名在点击不同的路由时path打印出来有变化,但是meta的信息获取不到或者获取到都是一样的(这个问题困惑了好久)
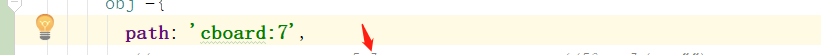
其实也是因为子路由中的path配置错误

这里开始我配置了冒号而查看了path好像是说path中不应该出现冒号,因为这里是cboard/7这样的形式才可以(这个是涉及到http了)当我把这个改过来之后它就正常了
有关页面(组件)中应该如下配置

这里记录自己工作中遇到的一些问题,欢迎小伙伴交流,共同进步!!! 也欢迎大神们指导