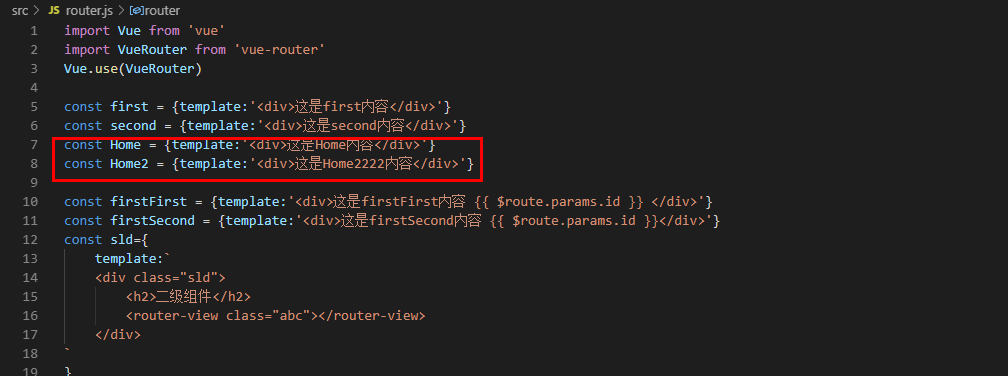
1 import Vue from 'vue'
2 import VueRouter from 'vue-router'
3 Vue.use(VueRouter)
4
5 const first = {template:'<div>这是first内容</div>'}
6 const second = {template:'<div>这是second内容</div>'}
7 const Home = {template:'<div>这是Home内容</div>'}
8 const Home2 = {template:'<div>这是Home2222内容</div>'}
9
10 const firstFirst = {template:'<div>这是firstFirst内容 {{ $route.params.id }} </div>'}
11 const firstSecond = {template:'<div>这是firstSecond内容 {{ $route.params.id }}</div>'}
12 const sld={
13 template:`
14 <div class="sld">
15 <h2>二级组件</h2>
16 <router-view class="abc"></router-view>
17 </div>
18 `
19 }
20
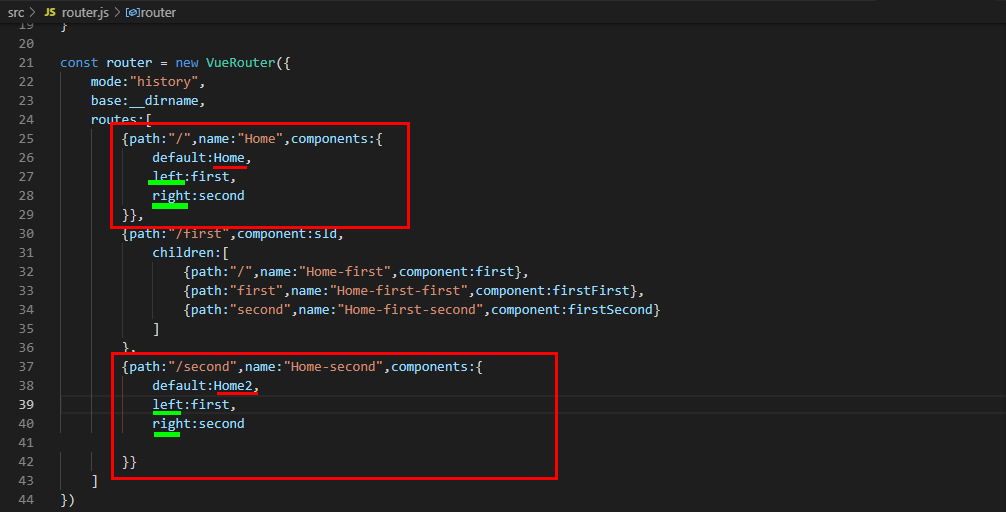
21 const router = new VueRouter({
22 mode:"history",
23 base:__dirname,
24 routes:[
25 {path:"/",name:"Home",components:{
26 default:Home,
27 left:first,
28 right:second
29 }},
30 {path:"/first",component:sld,
31 children:[
32 {path:"/",name:"Home-first",component:first},
33 {path:"first",name:"Home-first-first",component:firstFirst},
34 {path:"second",name:"Home-first-second",component:firstSecond}
35 ]
36 },
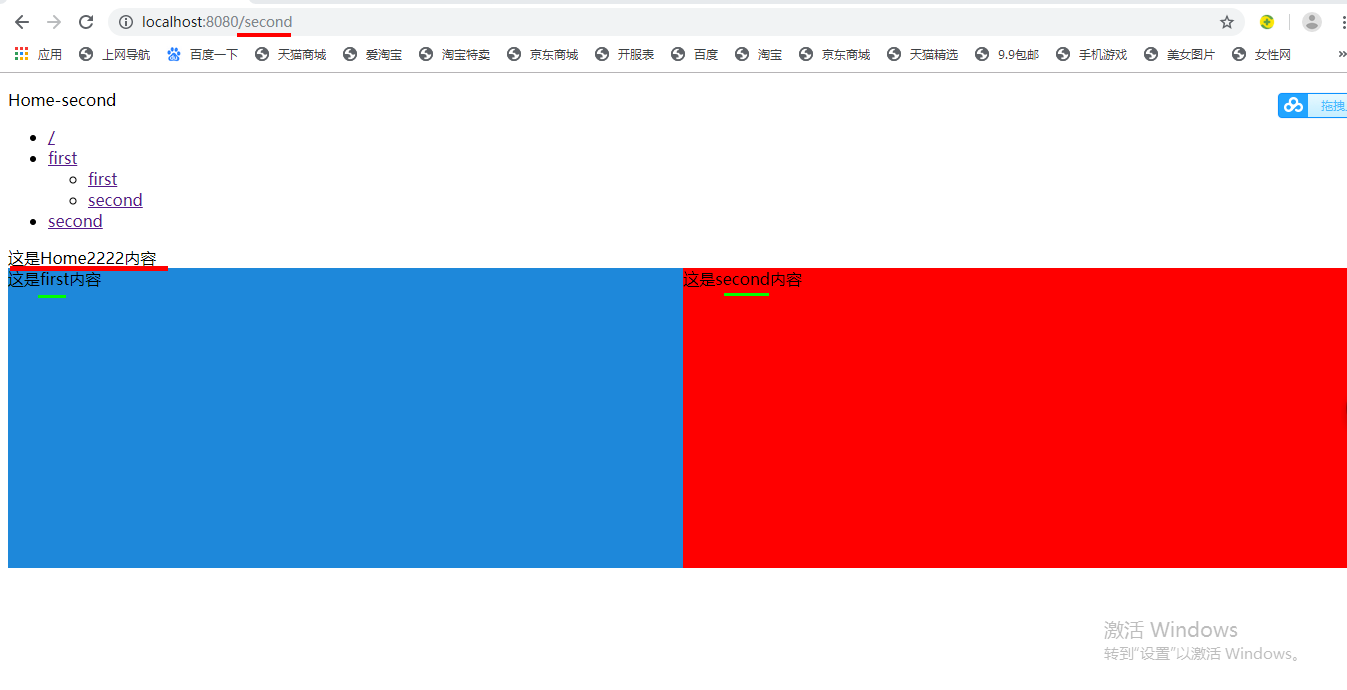
37 {path:"/second",name:"Home-second",components:{
38 default:Home2,
39 left:first,
40 right:second
41
42 }}
43 ]
44 })
45
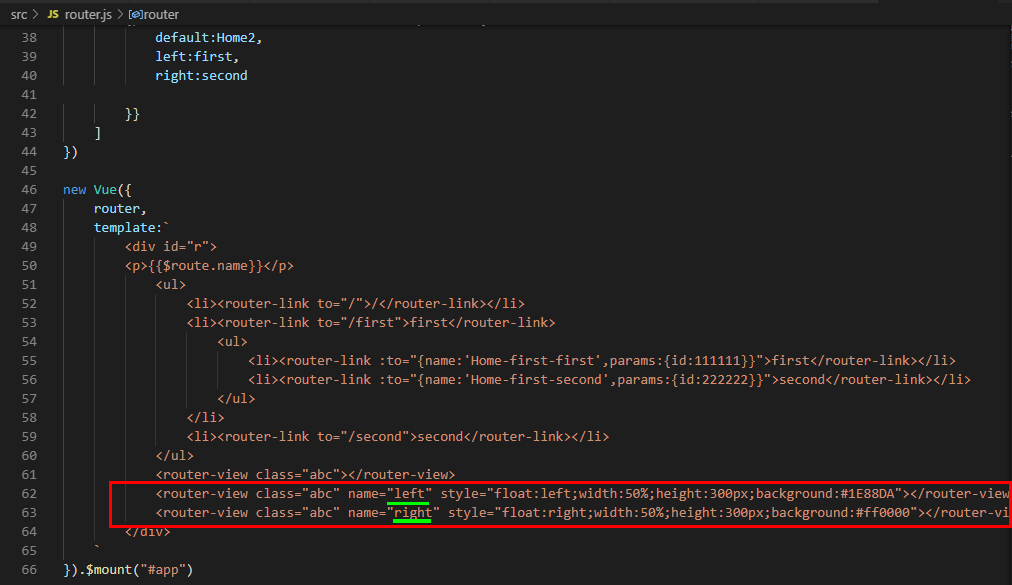
46 new Vue({
47 router,
48 template:`
49 <div id="r">
50 <p>{{$route.name}}</p>
51 <ul>
52 <li><router-link to="/">/</router-link></li>
53 <li><router-link to="/first">first</router-link>
54 <ul>
55 <li><router-link :to="{name:'Home-first-first',params:{id:111111}}">first</router-link></li>
56 <li><router-link :to="{name:'Home-first-second',params:{id:222222}}">second</router-link></li>
57 </ul>
58 </li>
59 <li><router-link to="/second">second</router-link></li>
60 </ul>
61 <router-view class="abc"></router-view>
62 <router-view class="abc" name="left" style="float:left;width:50%;height:300px;background:#1E88DA"></router-view>
63 <router-view class="abc" name="right" style="float:right;width:50%;height:300px;background:#ff0000"></router-view>
64 </div>
65 `
66 }).$mount("#app")