首先需要安装antd,在控制台输入npm install antd --save即可完成安装。
进入antd design官网https://ant.design/docs/react/introduce-cn即可查询你所需要的组件
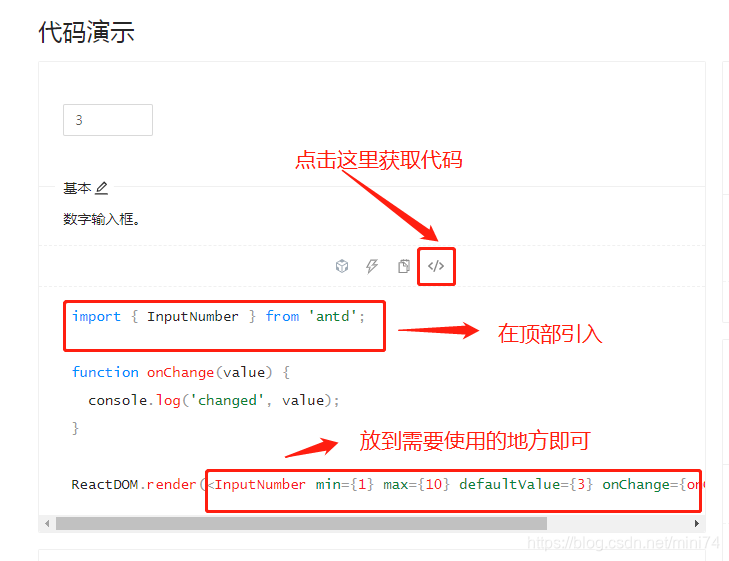
搜索自己需要的组件之后,按照以下方式即可获取。

todolist完整代码:
import React,{ Component,Fragment } from 'react';
import "antd/dist/antd.css";
import { Input,Button,List } from "antd";
const data = [
'Racing car sprays burning fuel into crowd.',
'Japanese princess to wed commoner.',
'Australian walks 100km after outback crash.',
'Man charged over missing wedding girl.',
'Los Angeles battles huge wildfires.',
];
class TodoList extends Component {
render() {
return (
<Fragment>
<Input placeholder="Basic usage" style={{width:300}} value={this.state.inputValue}/>
<Button>Default</Button>
<List
style={{width:300,marginTop:20}}
bordered
dataSource={data}
renderItem={item => (
<List.Item>
{item}
</List.Item>
)}
/>
</Fragment>
)
}
}
export default TodoList;
