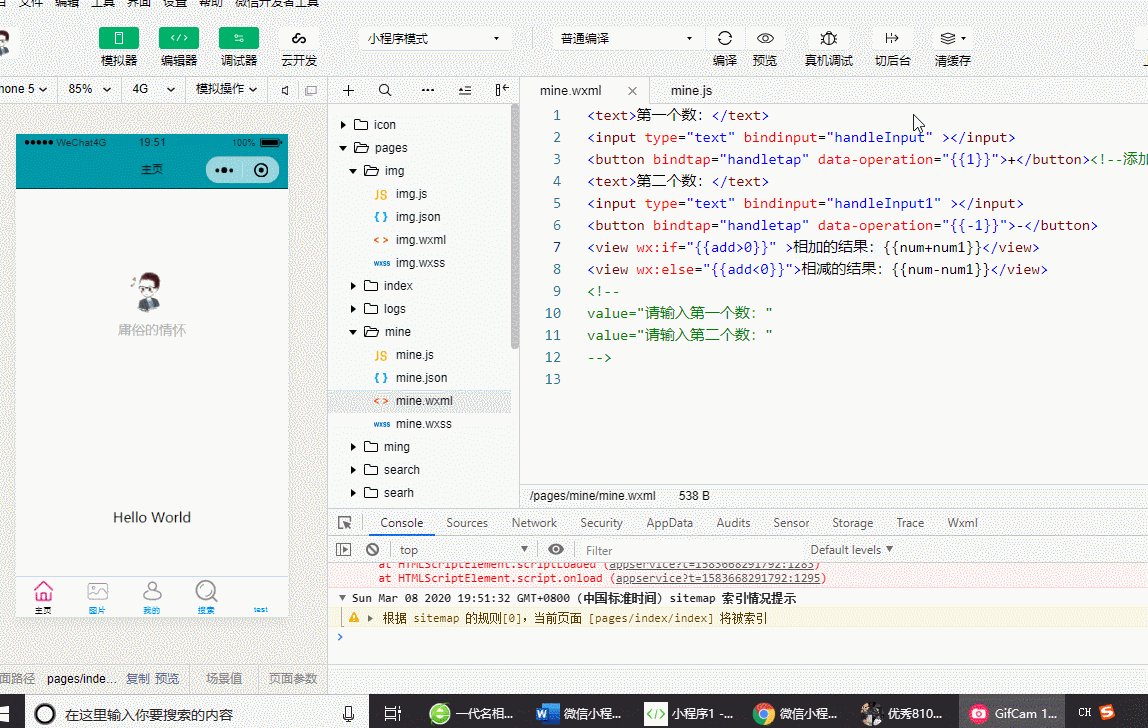
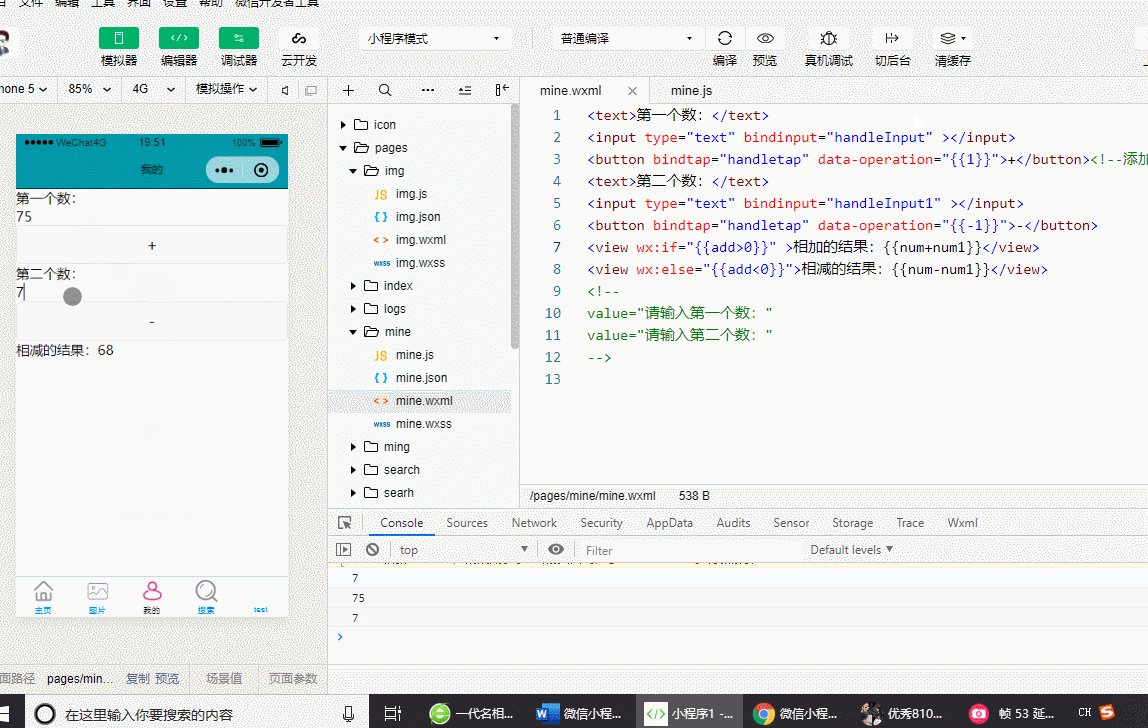
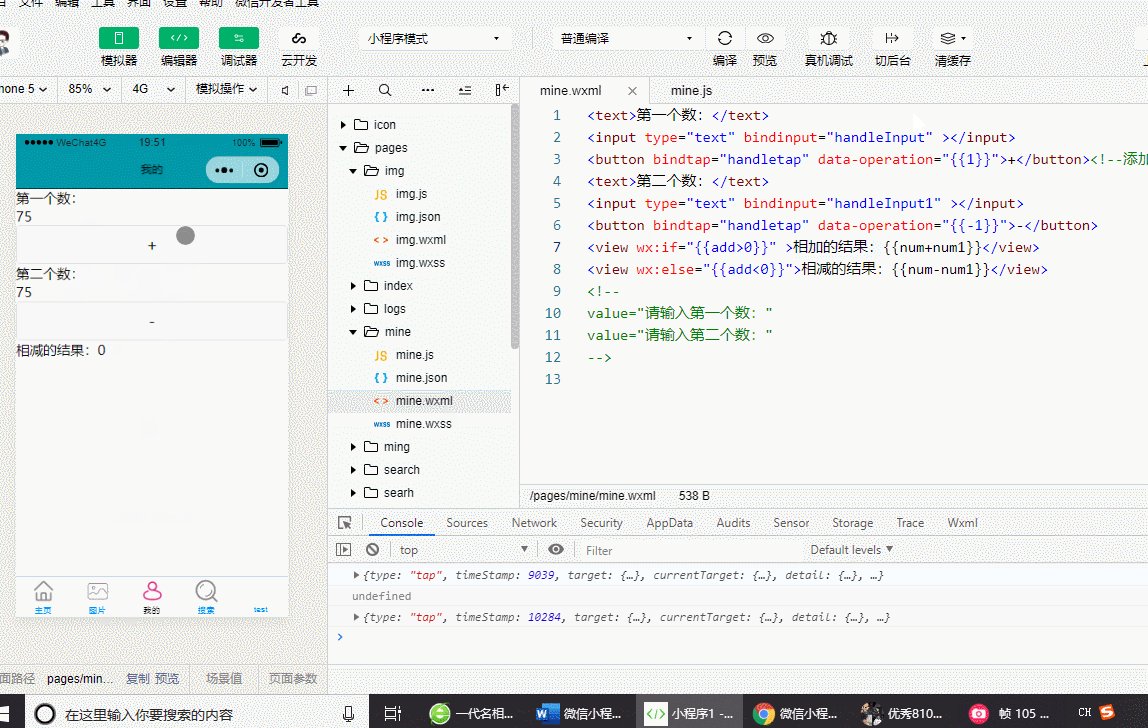
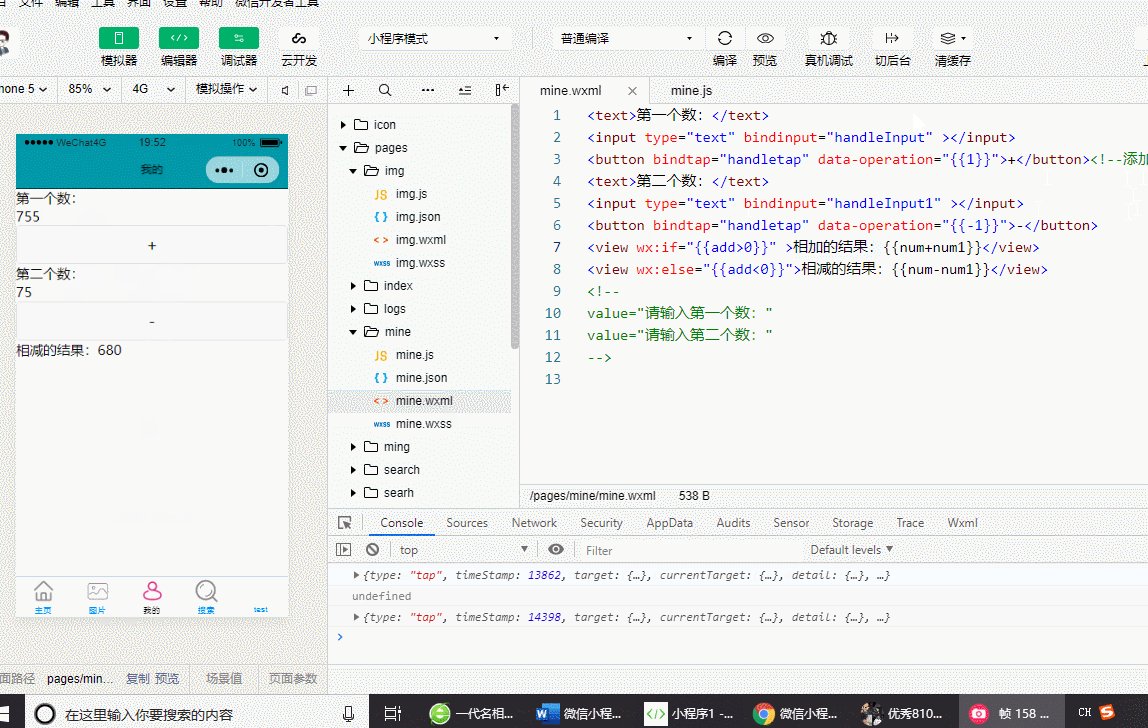
首先看一下效果图:

实现的功能及步骤:首先在wxml当中编辑好布局等。俩个input标签用于输入值。一个view用于给计算结果。
首先对于input标签要绑定好一个方法,也就是将输入的数字实时同步。在js文件当中编辑:绑定的俩个方法相同,对原本的num和num1赋值,需要注意的是,在这是的e.detail.value获取的值要进行数据类型强制转换。
handleInput(e) {
this.setData({
num:parseInt(e.detail.value)
})
//console.log("触发")
console.log(e.detail.value)//获取输入的值
},
handleInput1(e) {
this.setData({
num1: parseInt(e.detail.value)
})
//console.log("触发")
console.log(e.detail.value)//获取输入的值
},
再者就是绑定一个数据add到button标签上面,在button上有给出一个data-operation,对于加减法分别使用1和-1表示:(方便后面判断)与上述代码同理:
handletap(e) {
this.setData({
add: (e.target.dataset.operation), //获取绑定加号的operation值
})
console.log(e)
},
最后就是在wxml当中获取变量值进行输出:给input和button分别绑定上述事件。最后使用wx:if对其进行输出结果。
<text>第一个数:</text>
<input type="text" bindinput="handleInput" ></input>
<button bindtap="handletap" data-operation="{{1}}">+</button><!--添加按钮 +点击事件 -->
<text>第二个数:</text>
<input type="text" bindinput="handleInput1" ></input>
<button bindtap="handletap" data-operation="{{-1}}">-</button>
<view wx:if="{{add>0}}" >相加的结果:{{num+num1}}</view>
<view wx:else="{{add<0}}">相减的结果:{{num-num1}}</view>
