
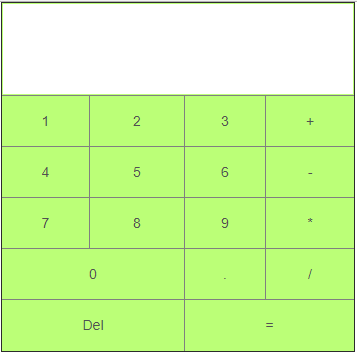
代码如下:
<style>
table{
height: 350px;
width: 270px;
text-align: center;
}
input{
height: 100%;
width: 350px;
font-size: 50px
}
</style>
<body>
<table border="1" align="center" bgColor="#bbff77" >
<tr>
<td colspan="4">
<input type="text" id="nummessege" />
</td>
</tr>
<tr>
<td onclick="onclicknum(1)">
1
</td>
<td onclick="onclicknum(2)">
2
</td>
<td onclick="onclicknum(3)">
3
</td>
<td onclick="onclicknum('+')">
+
</td>
</tr>
<tr>
<td onclick="onclicknum(4)">
4
</td>
<td onclick="onclicknum(5)">
5
</td>
<td onclick="onclicknum(6)">
6
</td>
<td onclick="onclicknum('-')">
-
</td>
</tr>
<tr>
<td onclick="onclicknum(7)">
7
</td>
<td onclick="onclicknum(8)">
8
</td>
<td onclick="onclicknum(9)">
9
</td>
<td onclick="onclicknum('*')">
*
</td>
</tr>
<tr>
<td colspan="2" onclick="onclicknum(0)">
0
</td>
<td onclick="onclicknum('.')">
.
</td>
<td onclick="onclicknum('/')">
/
</td>
</tr>
<tr>
<td colspan="2" onclick="onclickclear()">
Del
</td>
<td colspan="2" onclick="onclickresult()">
=
</td>
</tr>
</table>
</body>
<script type="text/javascript">
var numresult;
var str;
function onclicknum(nums) {
str = document.getElementById("nummessege");
str.value = str.value + nums;
},
function onclickclear() {
str = document.getElementById("nummessege");
str.value = '';
},
function onclickresult() {
str = document.getElementById("nummessege");
numresult = eval(str.value);
str.value = numresult;
}
</script>