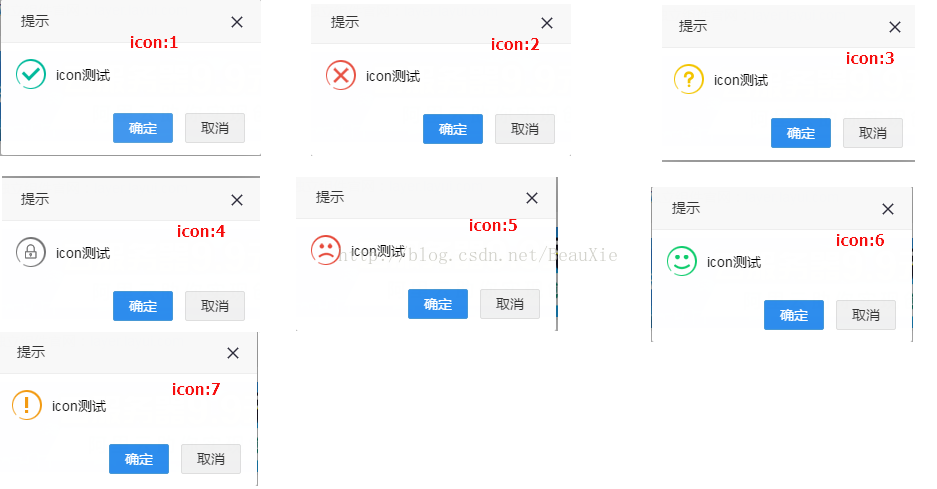
一、layer的icon样式
以上样式测试代码:
layer.confirm('icon测试', {icon: 1, title:'提示'}, function(index){
//do something
alert("确认");
layer.close(index);
}); 二、询问框
官方案例:
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
}); 本人所用到,需要修改标题,正如以上测试样式时的代码一样,实现自定义标题:
var message = "确定继续?";
//询问框
layer.confirm(message, {icon: 3, title:'信息提示'}, function(index){
//submitForm();
layer.close(index);
}); 三、提示层
官方案例:
//提示层
layer.msg('玩命提示中'); 默认关闭时间是3秒,效果如下(背景是官网的广告,实际效果是黑色半透明):
自定义样式以及时间,代码如下:
layer.msg('操作成功!', {icon: 6, time: 2000}); icon样式是6,关闭时间为2秒。效果如下:
四、弹框(自定义页)
官方案例:
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
}); 效果如下:
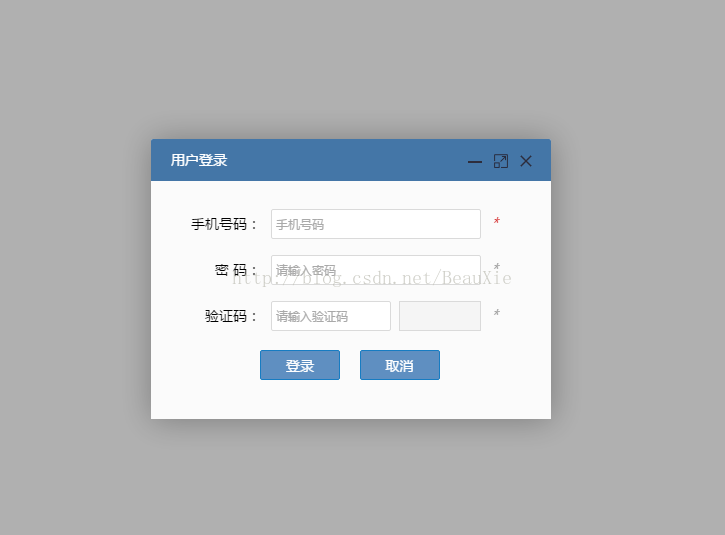
本人使用案例,使用layer实现弹框登录:
layer.open({
type: 2,
title: '用户登录',
maxmin: true,
skin: 'layui-layer-lan',
shadeClose: true, //点击遮罩关闭层
area : ['400px' , '280px'],
content:'login.html'//弹框显示的url,对应的页面
}); 其中‘login.html’是登录页面,其效果如下: