iframe层打开
<script src="jQuery的路径"></script> <!--必须是jQuery1.8或以上版本-->
<script src="layer.js的路径"></script>
<script>
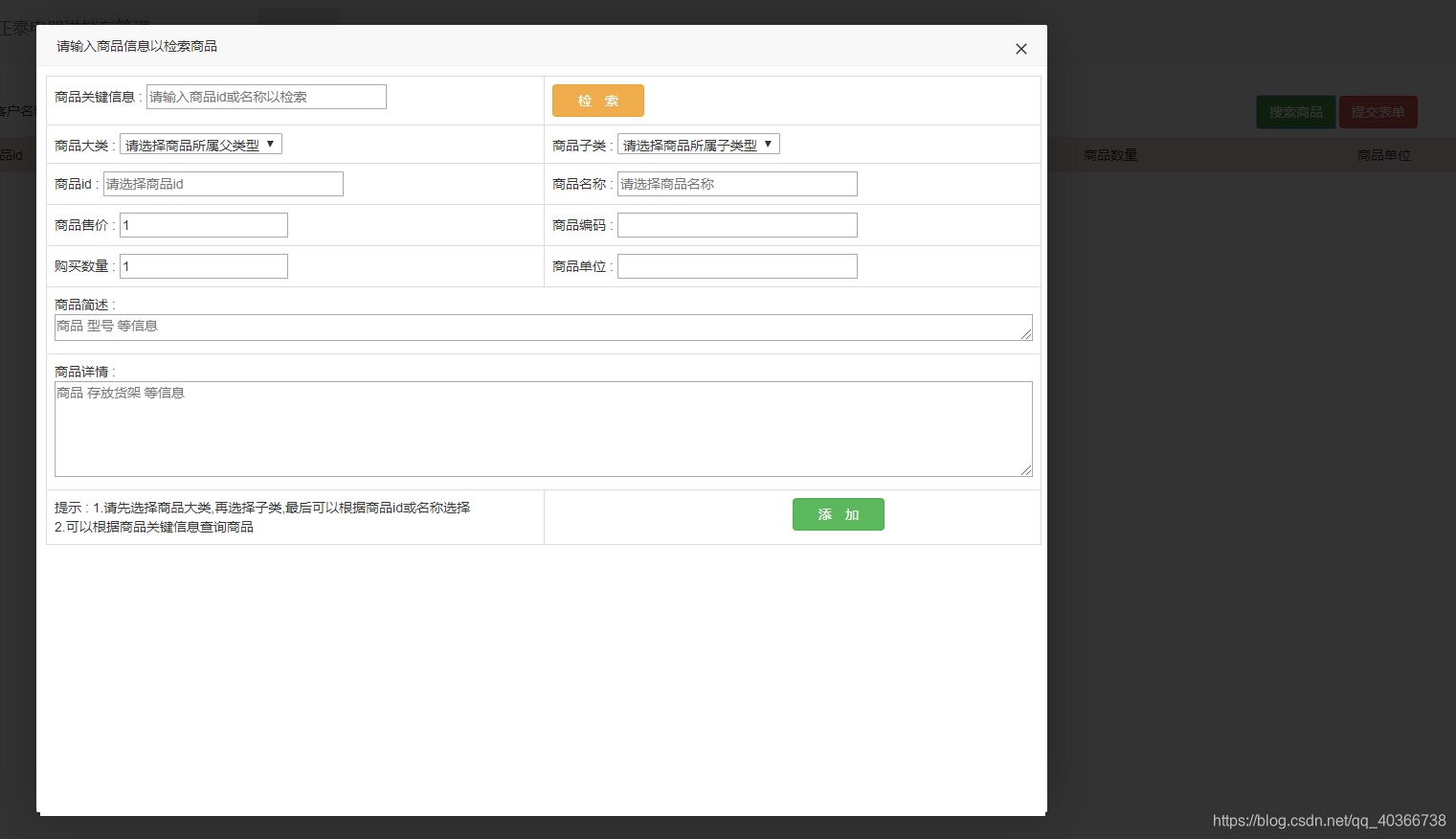
layer.open({
type: 2,
title: '请输入商品信息以检索商品',
shadeClose: true,
shade: 0.8,
area: ['55%', '90%'],
content: 'xxx.html' //iframe的url
});
</script>

关闭iframe层
<script>
//写在父页面的中
layer.closeAll();//关闭所有iframe层子页面
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('dialog'); //关闭信息框
layer.closeAll('page'); //关闭所有页面层
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('loading'); //关闭加载层
layer.closeAll('tips'); //关闭所有的tips层
</script>
子页面调用父页面方法
<script>
window.parent.xxx([参数]); //调用父窗口方法
</script>
