今天遇到一个小问题,就是点击一个按钮然后弹出一个选择界面,然后在点击界面的确认或者取消按钮后,选择界面消失,如果直接消失总感觉不是太舒服,所以就给了个小小的动画,很简单,但是小弟不才,不会这个动画。
弹出框
DesignateDesignerView *popView = [[DesignateDesignerView alloc] initWithFrame:CGRectMake(0, 0, KScreenW, KScreenH) withDesignerList:self.designerArray];
[self.view.window addSubview:popView];
//点击了取消按钮或者点击了背景图片
- (void)dismissBackView {
_whiteView.transform = CGAffineTransformMakeScale(1, 1);
[UIView animateWithDuration:0.35f animations:^{
_backView.alpha = 0;
_whiteView.transform = CGAffineTransformMakeScale(1/ 300.0f, 1 / 240.f);
} completion:^(BOOL finished) {
[_whiteView removeFromSuperview];
[_backView removeFromSuperview];
[self removeFromSuperview];
}];
}
- (void)creatViews {
_backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, KScreenW, KScreenH)];
[self addSubview:_backView];
_backView.backgroundColor = [UIColor colorWithRed:100 / 255.0f green:100 / 255.0f blue:100 / 255.0f alpha:0.6];
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissBackView)];
tapGesture.delegate = self;
[_backView addGestureRecognizer:tapGesture];
_whiteView = [[UIView alloc] initWithFrame:CGRectMake(40, 140, KScreenW - 80, (KScreenW - 80) * 1.3)];
[_backView addSubview:_whiteView];
_whiteView.backgroundColor = [UIColor whiteColor];
_whiteView.layer.masksToBounds = YES;
_whiteView.layer.cornerRadius = 5;
}
//如果你像我一样要加手势的话,这个反馈方法一定要写,不然你点击那里都会走dismiss那个方法
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch {
if (touch.view == _backView) {
return YES;
}else{
return NO;
}
}
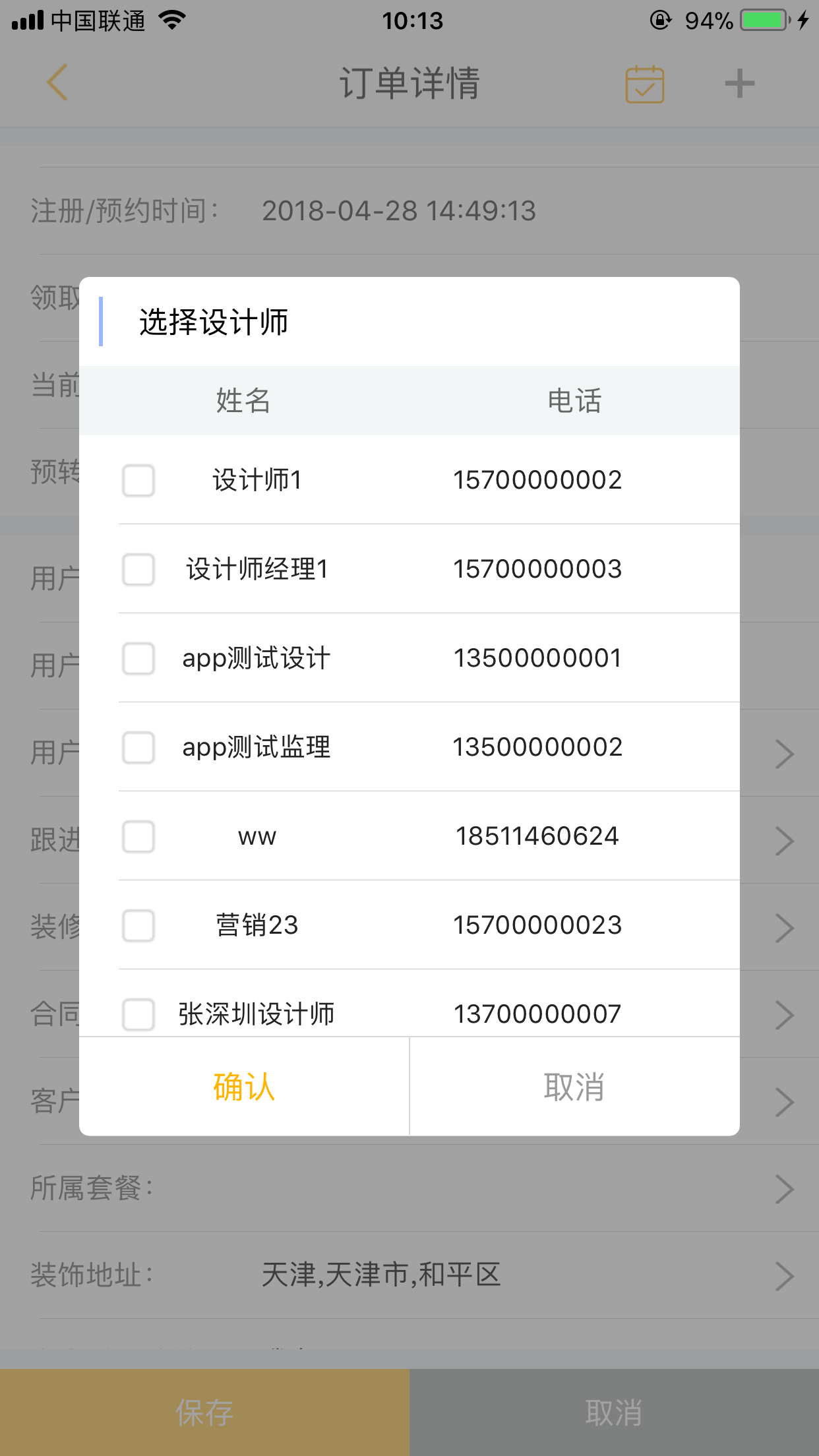
样图是这样的