文章目录
在之前的博客中写到DOM,今天写写BOM和DOM
一、基本概念
是什么
- DOM:文档对象模型
- BOM:浏览器对象模型
两者用一句话总结
- DOM:将html文档(即网页)全部转化为对象
- BOM:将浏览器各个组成部分全部转化为对象
模型表示对象与对象之间的关系,那么有了对象之后呢,就是操作对象。
二、图解BOM与DOM
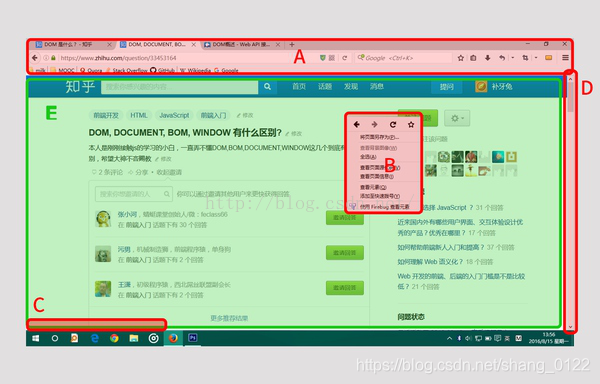
关于浏览器的中BOM和DOM

ABCD区都为BOM,DOM为E区,而A区中的标签页就是一个一个文档,即document
document在DOM中就是根节点,所以说document对象既是BOM对象又是DOM对象
DOM模型图

各个元素都可以当作对象
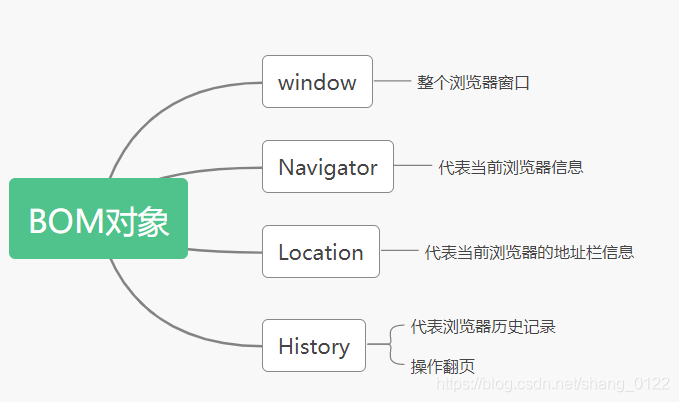
BOM对象图

这个里面的window属于两重身份,既是BOM对象,又是浏览器中的全局对象,其他对象都是window的属性
三、总结
在JS中所有的东西通过DOM与BOM转换为对象,利用对象的属性及方法进行编程
