小程序云音乐+博客Github地址
https://github.com/Umbrella001/wx-yunyinyue
小程序云音乐的部署到自己电脑运行体验步骤
① 首先可以的话,可以Fork一下 项目 到自己的Github,项目还在更新后续可以方便查看文档,然后把我的代码下载下来解压到自己电脑
② 注册个小程序是第一步(首次注册可以看官网文档),然后将项目在微信开发者工具打开,接下来迫在眉睫的当然就是部署服务器(也就是创建自己的云服务)
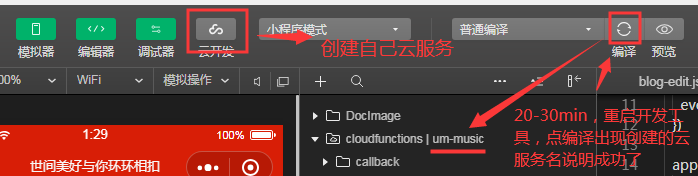
③ 【创建云环境】在微信开发者工具中,点击左上角的【云开发】进去创建云服务界面,设置好之后,返回大概等待 20-30min 中后重新启动微信开发工具,此时点击【编译】就可以成功对接云
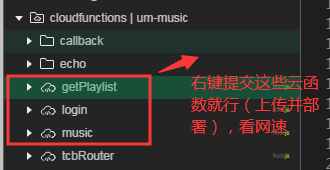
④ 【上传部署云函数】然后将 cloudfuncitons 下的几个云函数逐个右键【上传并部署:云端安装依赖】,可以通过微信开发这工具有下角的小圆圈查看上传进度,注意如果有网路问题导致上传部署失败,则对应的云函数再右键再上传一次
⑤ 【创建数据库集合】项目至今用到三个云数据库表,点击【云开发】界面点击【数据库】,新建集合名称,名字不要拼错,playlist → 歌曲的数据集合;blog → 博客模块数据集合;blog-comment → 博客评论数据集合
⑥ 【这一步可以不配置】项目中涉及图片或者视频资源的上传,需要在【云开发】界面点击【存储】,创建两个放资源的文件夹,一个是放图片的 blog-image,另一个是 blog-video;这步骤可以跳,不创建的话也会开发工具也会自动新建,当然对于低版本开发工具是否有这个功能就不知道了,所以最好升级最新版本的开发工具,否则就按上面操作就行

⑦ 后续随着项目功能模块增加,云服务那边的部署就会复杂一点,但我会在这里说明好的,按照上面来应该没有问题,欢迎 star,有问题或者学习交流可以 加企鹅 1255421861,欢迎大神指点迷津!!
问题集锦
1. 有小伙伴问我,我部署好了项目,怎么让我的朋友也体验一下(测试)
首先你要去到,你注册的小程序的 微信公众平台

【管理】→ 【成员管理】→ 【编辑】→【添加成员】

【输入微信号】→ 【勾选全部权限】→ 【确认添加】


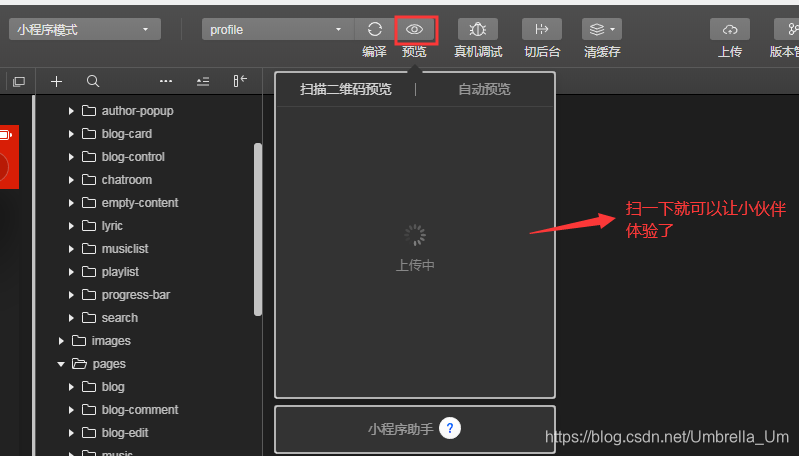
【预览】→ 【扫码体验】
2. 当朋友体验你的项目时,发了博客内容,但是你却看不见他发的博客
这个也是权限问题,我们点击微信开发者工具界面中的【云开发】

【数据库】→ 【blog集合】→ 【权限设置】

【仅创建者可读写】→ 【所有用户可读】→ 【重新编译】→ 【预览】
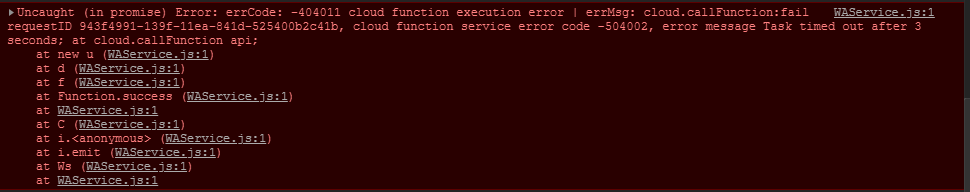
3. 有小伙伴反馈,首次加载歌单数据还有进入歌单时,经常报错(… error message … 3s second …)

配置一下这个云函数的超时时间多一点就行(默认3s),对于网卡额小伙伴有必要

这样就行了,当然如果网络真的不怎么好的话,其他的可以设置5s-10s就行
==================================================================================================================================================================================================================
小程序云音乐+博客Github地址(欢迎star)
https://github.com/Umbrella001/wx-yunyinyue
