前言:
h5项目即可 如果是vue项目可以见我另一篇文章
一台Esc实例
可以用宝塔 但建议用终端 也很简单
正文
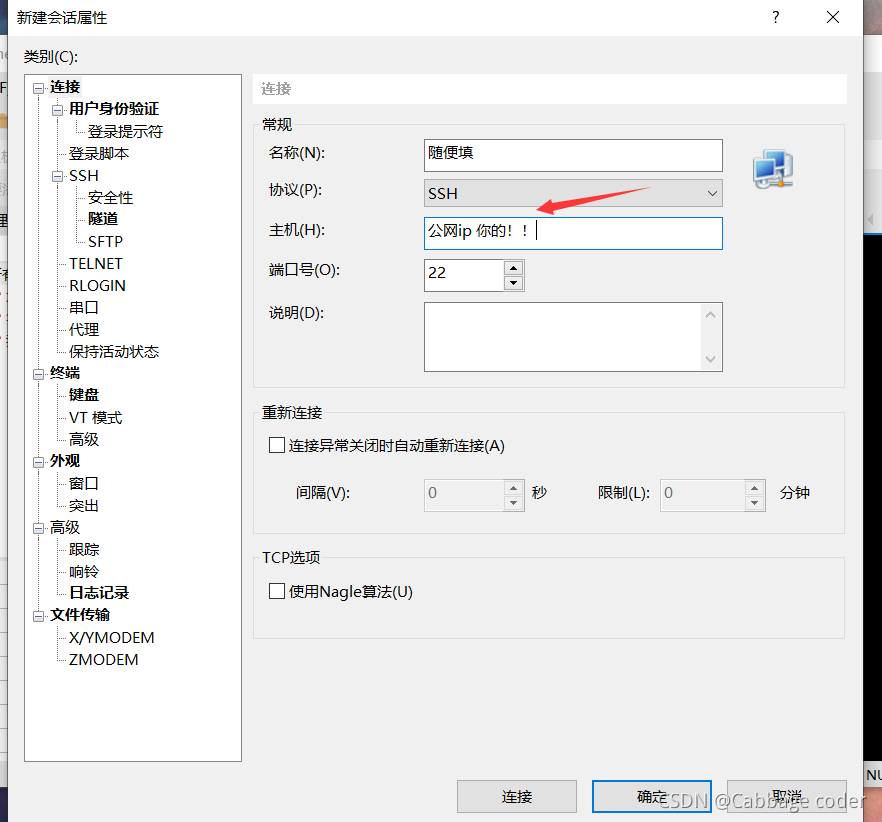
步骤一:连接云服务器(xshell即可)


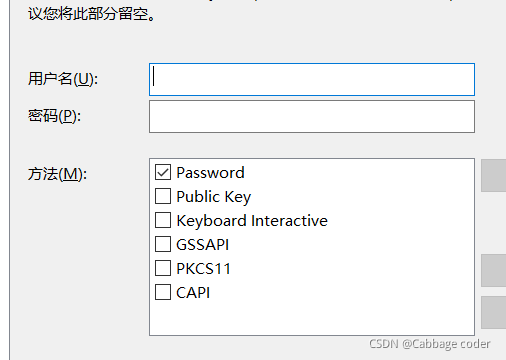
填好用户密码连接即可。
步骤二:linux终端安装服务器Nginx
1、安装依赖和相关库:
[root@localhost ~]# yum -y install gcc-c++ zlib-devel openssl-devel libtool
2、下载nginx安装包并解压:
[root@localhost ~]# cd /usr/local
[root@localhost local]# wget http://nginx.org/download/nginx-1.14.0.tar.gz
[root@localhost local]# tar -zxvf nginx-1.14.0.tar.gz
3、配置和安装
[root@localhost local]# cd nginx-1.14.0
[root@localhost nginx-1.14.0]# ./configure --prefix=/usr/local/nginx
[root@localhost nginx-1.14.0]# make && make install
4、启动nginx:
[root@localhost nginx-1.14.0]# cd ../nginx/sbin
[root@localhost sbin]# ./nginx
5、查看nginx:
[root@localhost nginx]# ps -ef | grep nginx
root 13850 1 0 17:01 ? 00:00:00 nginx: master process ./nginx
nobody 13851 13850 0 17:01 ? 00:00:00 nginx: worker process
root 13879 1128 0 17:11 pts/0 00:00:00 grep --color=auto nginx
6、停止和重启nginx:
./nginx -s reload #重启
./nginx -s stop #关闭
最后重启一下就可以了 别关闭
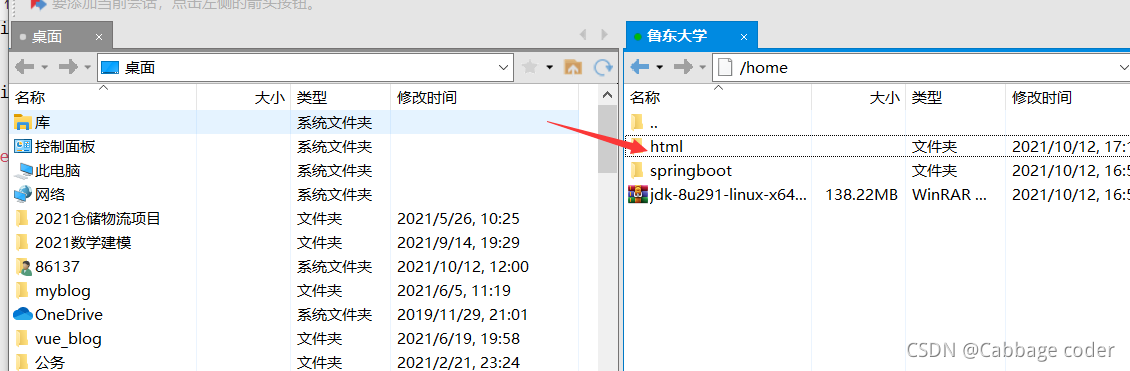
步骤三:将文件上传至服务器(使用xftp7)
从左边拖到服务器右边指定路径就可以
(路径随便)(我在home路径下弄的)

步骤四:配置nginx.conf
cd /usr/local
cd nginx/
cd conf/
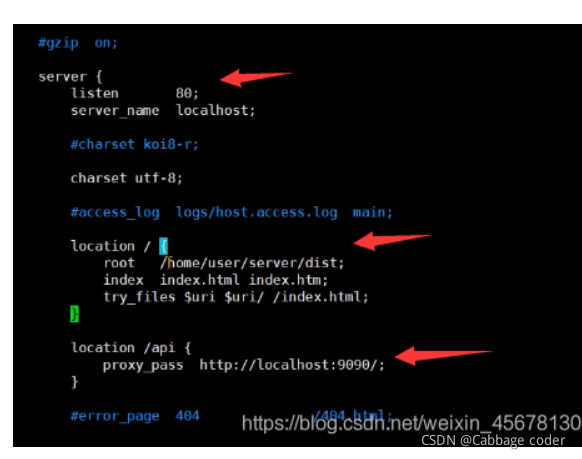
vi nginx.conf

第一个端口80是默认的 可以改成你想要的
localtion下的root就是文件路径
比如我的就是/home/html就可以了
然后index写 你的默认页面是哪个
(其他的不用管)
步骤五:重启nginx服务器
cd ..
cd sbin/
./nginx -s reload