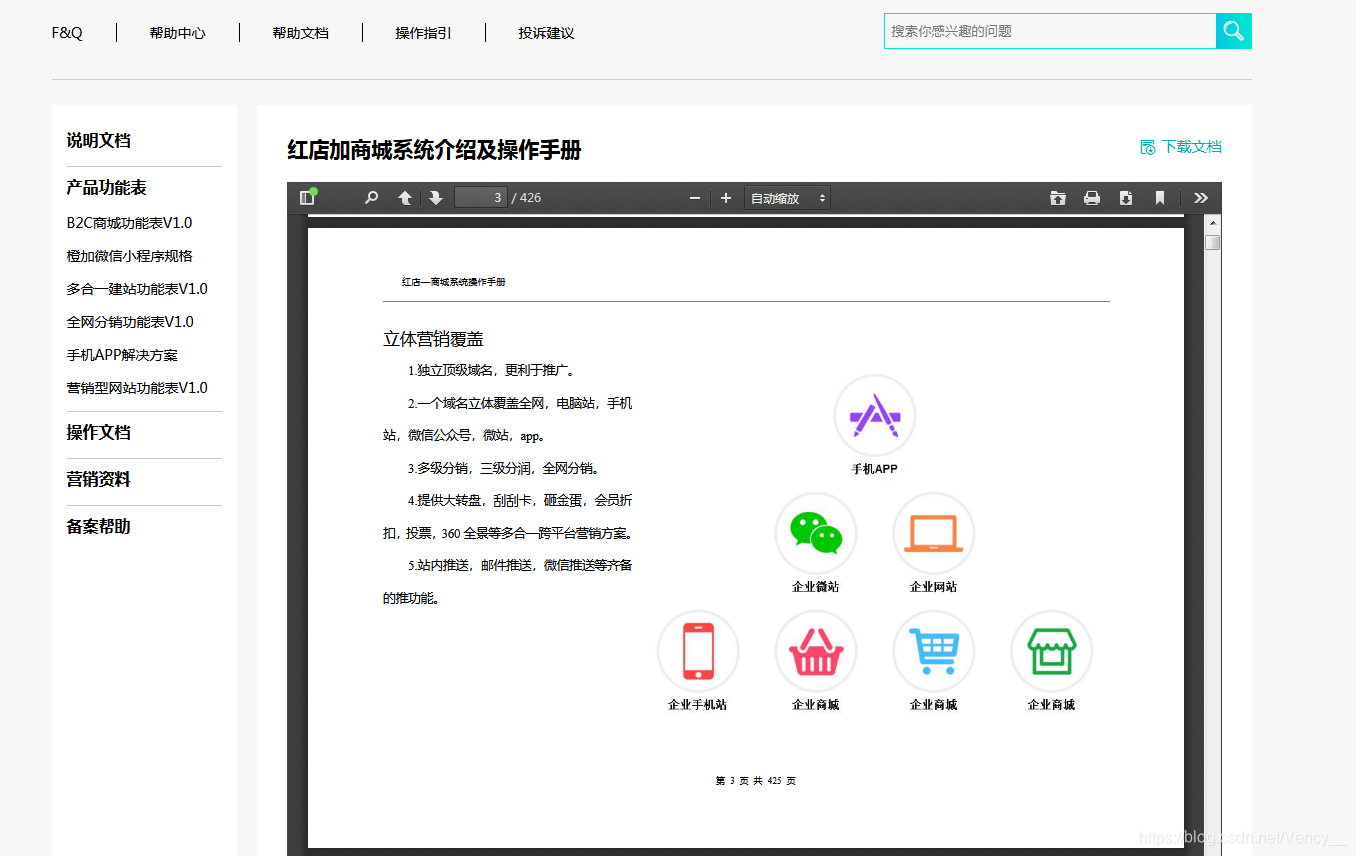
项目要求实现出来的效果如下图
一开始尝试下载了pdfobject,结果不支持ie跟火狐(较低版本的),在搜看到下载了pdf.js插件
下载地址http://mozilla.github.io/pdf.js 解压你项目文件下(下载解压出来的文件目录,Git方式的会不同)

页面上使用文件流的形式来显示pdf(既在访问viewer.html时会自动取file参数的路由来获取文件),前端的代码如下
<iframe src="./pdfjs/web/viewer.html?file=XXX.pdf" frameborder="0"></iframe>
XXX.pdf为你本地的路径,可以正常显示
(1)pdf文件存在在本地项目中,没有涉及到跨域按上面方法直接上本地路劲是可以的
(2)要显示别的服务器上的pdf文件,(我涉及的那个项目的pdf是放在阿里云oss的)就会出现入下图所示的错误
(ps:找了很多很多很多的资料,试过php端的fpdf那个插件(tp)下载下来发现PHP版本不支持啥啥啥,一堆)
以下是我针对我的实际情况来解决的方法,仅供参考哦:

打开web/viewer.js文件,里面wo 找到下图这行注释掉throw即可(前提是你的访问的文件不存在跨域)(这个方法忘记是哪篇文章看到的了,sorry啦)

苦苦在百度,谷歌挣扎了很久就这么注释一下就解决了,成功兼容了ie,火狐,谷歌