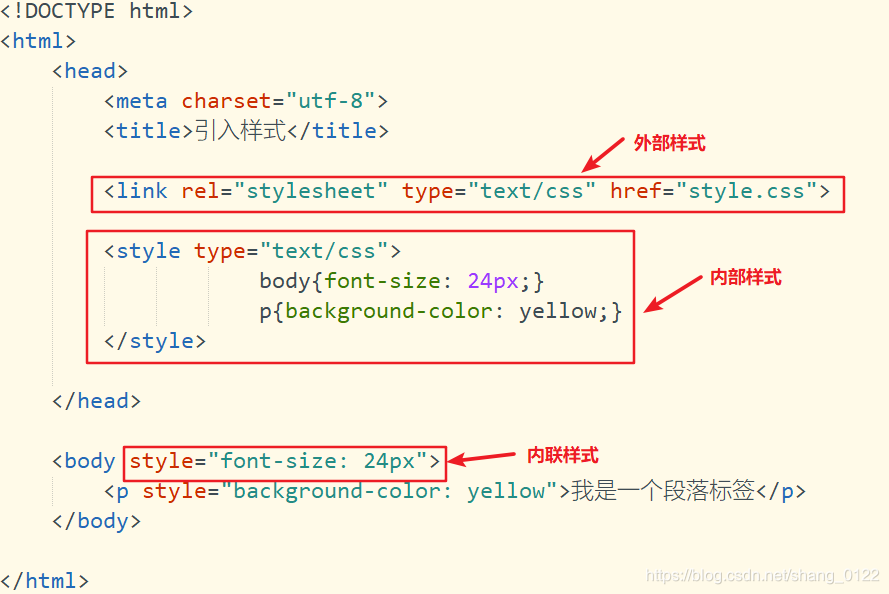
一、CSS的三种样式

二、通过DOM操作CSS内联样式
修改(设置)样式语法
- 元素.style.样式名=样式值
读取样式语法
- 元素.style.样式名
举例:
1.写一个简单的方块加上CSS样式
CSS样式如下:
#box1{
width: 200px;
height: 200px;
background-color: #FF0000;
}
2.加上一个btn01修改样式
btn01.onclick=function(){
var box1= document.getElementById("box1");
//修改box1样式
box1.style.width = "300px";
box1.style.height = "300px";
box1.style.backgroundColor="yellow";
};
3.再加上一个btn02读取样式
btn02.onclick = function(){
//读取box1的样式
alert(box1.style.width);
}
注意点:
-
css的样式名称含有-,改为驼峰命名法,去-首字母大写
如:background-color变为backgroundColor -
样式中加了 !important,js不会修改原有样式
如: background-color: #FF0000 !important;
