5.畅购商品详情页
5.1需求分析
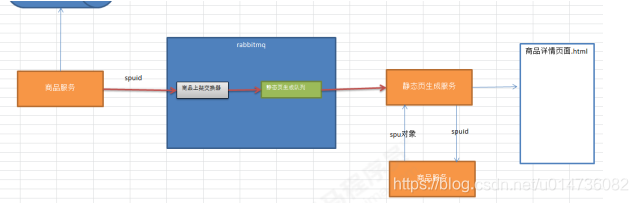
当系统审核完成商品,需要将商品详情页进行展示,那么采用静态页面生成的方式生成,并部署到高性能的web服务器中进行访问是比较合适的。所以,开发流程如下图所示:
此处MQ我们使用Rabbitmq即可。
执行步骤解释:
系统管理员(商家运维人员)修改或者审核商品的时候, 会更改数据库中商品上架状态并发送商品id给rabbitMq中的上架交换器上架交换器会将商品id发给静态页生成队列静态页微服务设置监听器, 监听静态页生成队列, 根据商品id获取商品详细数据并使用thymeleaf的模板技术生成静态页
5.2商品静态化微服务创建
5.2.1需求分析
该微服务只用于生成商品静态页,不做其他事情。
5.2.2搭建项目
(1)在changgou-service下创建一个名称为changgou_service_page的项目,作为静态化页面生成服务
(2)changgou-service-page中添加起步依赖,如下
<dependency