一、CSS基本介绍
1、在web中标准中具体的要求是:结构.样式.行为三者相分离 2、2、CSS的作用是修饰当前网页中html元素
二、存放于head 标签中 title 标签的下面是style 是一个双标签 里面用来写css代码的
三、Css使用的核心思想是:通过具体的css选择器找到某一个或者多个HTML元素后对其进行设置。
四、CSS体验使用<标签选择器>它的作用:就是选中我们想要设置样式的元素【可能是一个 也可能是多个】
五、在css中有很多的选择器。人为分为两大类(1:简单选择器 2:复合选择器)
六、简单选择器:【标签名选择器 类名选择器 id选择器】
七、.元素展示类型分类
1.元素展示类型分为三种【块元素,行内元素,行内块元素】
2.块元素【独占一行,宽高有效】
3. 行内元素【一行显示,宽高无效】
4.行内块元素【一行显示,宽高有效】
5.标签:div 他是双标签,块元素,标签:span 他也是一个双标签,行内元素,
6.注意:段落标签中不能嵌套标题标签,浏览器解不能正常解析7.转成块元素display:block 转成行内块 display:inline-block
转成行内元素display:inline
8.简单选择器的权重最大到最小以次是:id 类名 标签名
9.(继承一般都发生在块元素身上)
八、.复合选择器:后代选择器和并列选择器
1.后代选择器

2. 并列选择器

选择器权重 – 复合选择器


 简单选择器: id > class > element【标签名】
简单选择器: id > class > element【标签名】
CSS写法介绍
1.内嵌CSS
 内嵌:把他放在head标签中(为了提高页面加载性能)
内嵌:把他放在head标签中(为了提高页面加载性能)
2、行内CSS(写在具体点的html标签上)【权重最高】

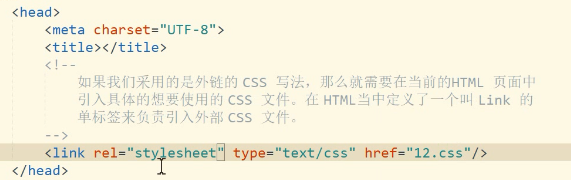
3、外链CSS:将CSS 代码写在外部独立的CSS文件中 < link href=”CSS文件路径” type=”text/css” rel = “stylesheet” />
4、< audio src=”音频文件地址【路径中不能有中文】”> < /audio>
例如:< audio src=”music/yinyue.mp3” autoplay controls loop > < /audio> 【autoplay:自动播放】、【controls:控制播放】、【loop:循环播放】
5、< video width =”200px” autoplay controls loop > </ video>
常见的文字样式:行高(line-height)、水平(text-align)、字体大小(font-size)、字体粗细(font-family)、字体颜色(color)。
