参考 黑马笔记
一. CSS引入方式
| 方式 | 用法 |
|---|---|
| 行内式 | <span style="font-size: 100px">hello</span> |
| 内嵌式 | 放入head标签内,<style type="text/css"></style> |
| 外部引用 | <link rel="stylesheet" href="css/fix.css"/> |
优先级就近原则, 谁最近谁优先
二. CSS基本语法
命名方式: 若多个单词组成, 单词之间使用 - 进行分割
2.1 选择器
并列选择器:
选择器1, 选择器2{
}
后代选择器:
选择器1 选择器2{
}
属性选择器:
选择器[属性='值']{
}
#demo
<style type="text/css">
/*根据属性进行选择*/
input[type="text"]{
color: blue;
}
</style>
<input type="text" value="admin"><br/>
<input type="password" value="1234"><br/>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>扩展选择器</title>
<style type="text/css">
/*并列选择器:多个选择器使用的是相同的样式*/
#s1,#d1 {
color: blue;
}
/*层级选择器:必须符合层次结构才能匹配*/
#d2 span {
color: red;
}
/*根据属性进行选择*/
input[type="text"] {
color: blue;
}
input[value="admin"] {
color: aqua;
}
</style>
</head>
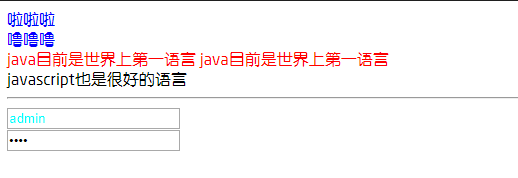
<body>
<span id="s1">啦啦啦</span>
<div id="d1">噜噜噜</div>
<div id="d2">
<span>java目前是世界上第一语言</span>
<span>java目前是世界上第一语言</span>
</div>
<span>javascript也是很好的语言</span>
<hr />
<input type="text" value="admin"><br />
<input type="password" value="1234"><br />
</body>
</html>

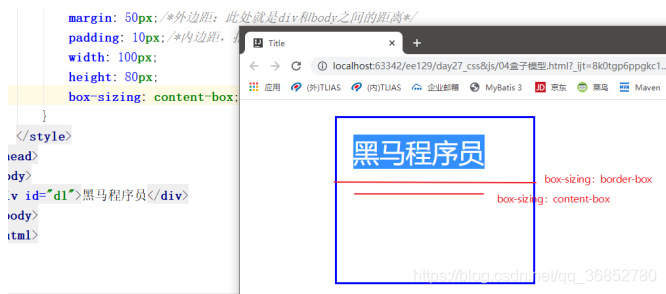
2.2 盒子模型

2.3 边框样式

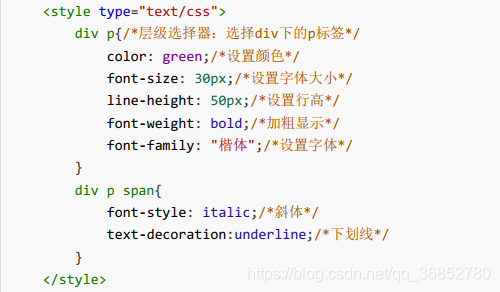
2.4 字体文本

text-align: center; /*文本居中*/
2.5 背景样式

2.6 显示控制

