确定父组件传递属性值的类型
在React通过父组件传递给子组件传值过程中,往往需要子组件对父组件传递过来的值进行类型确认,从而保证内容的准确性。
其主要途径是在子组件中引入prop-types功能

之后在子组件的class外(我这里的子组件名称为AppItem)对子组件的propTypes属性赋值一个对象,对象中添加从父组件传递过来的属性的名称并引用PropTypes功能进行定义

如果有属性是必须填写可以在后面跟上isRequired。
设置props默认值
设置props默认值的方法有两种:
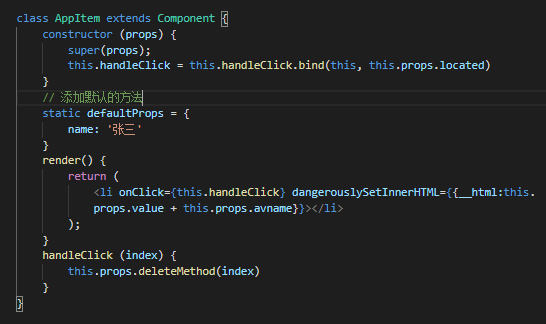
1.如果是通过class来写组件可以选择在class内部添加一个defaultprops类型。

2.或者是在class外添加默认方法
