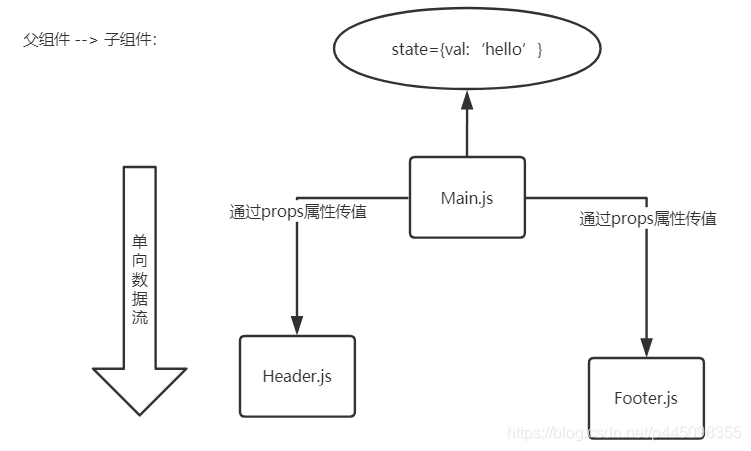
React组件通信(父子组件传值)
猜你喜欢
转载自blog.csdn.net/p445098355/article/details/105217860
今日推荐
周排行