版权声明:如需转载,请注明出处 https://blog.csdn.net/zr15829039341/article/details/82118425
问题:
componentWillReceiveProps,在父子组件传值中,如果子组件不能在constructor中通过props拿到值,就使用这个挂载函数。如果需要在子组件中改变父组件传来的值,就直接修改,但是修改后如果更新了props的值,componentWillReceiveProps函数就会再调用一次啊,导致你要修改的值重新初始化,就达不到修改的效果。
解决:
在父组件中修改这个值,封装在函数中,通过调用的组件传过去,然后在再子组件中调用改变值的那个函数。也就是说在父组件更新这个值,即使props有改变的时候,传到子组件的值也是更新后的,而不是初始化的值。
代码展示:
父组件, changeVisible 是在父组件改变值的函数
子组件: 调用父组件的方法就可以
拓展:
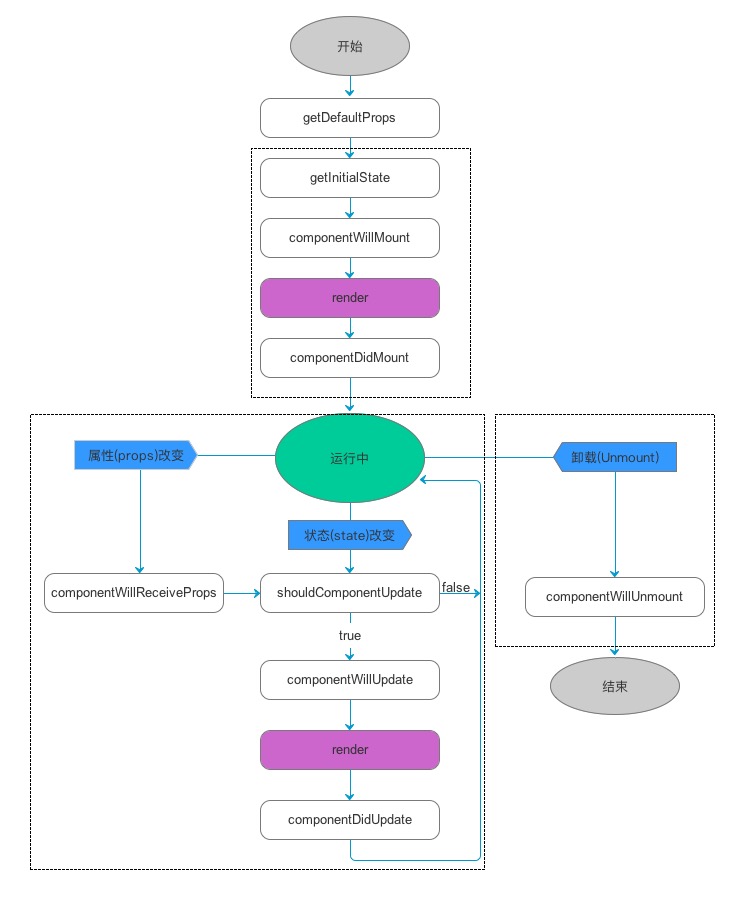
组件挂载