模块化 commonJS
介绍
是主要为了JS在后端的表现制定, commonJS 是一个规范 , nodejs和webpack 是commonJS的一个具体实现
其他模块化规范:seajs.js / require.js CMD/AMD/UMD es5
作用
使变量具有文件作用域,不污染全局变量
系统模块
http fs querystring url
输入
require('模块名')
require('模块名').xx 按需引用
不指定路径:先找系统模块-> 再从项目环境找node_modules|bower_components (依赖模块)->not found
指定路径 : 找指定路径 -> not found
支持任何类型
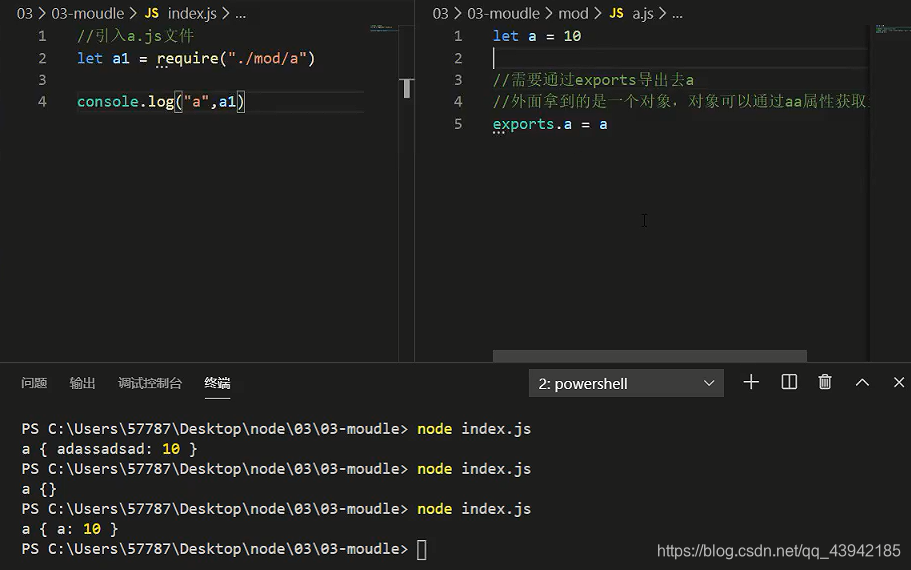
输出
exports.自定义属性 = 值 | any
批量输出 都是属性
可输出多次
module.exports = 值 | any
只能输出一次,如果需要输出多次,可以整合成一给对象输出

注意
commonJS 是 nodejs 默认模块管理方式,不支持es6的模块化管理方式,但支持所有es6+语法
NPM
以下只做简单介绍,如需深入了解NPM可以参考这篇文章,NPM的常用指令。
作用
帮助你安装模块(包),自动安装依赖,管理包(增,删,更新,项目所有包)
安装到全局环境
- 安装到电脑系统环境下
- 使用时在任何位置都可以使用
- 被全局安装的通常是:命令行工具,脚手架
npm install 包名 简写(npm i 包名 -g ) 安装
npm uninstall 包名 简写(npm uninstall 包名 -g) 卸载
安装到项目环境
只能在当前目录使用,需要使用npm代运行
初始化项目环境
npm init 在项目包中引导创建一个package.json 文件
初始化npm管理文件package.json
package-lock.json 文件用来固化依赖
{
"name": "npm", //项目名称
"version": "0.0.1", //版本
"description": "test and play", //描述
"main": "index.js", //入口文件
"dependencies": { //项目依赖 上线也要用
"jquery": "^3.2.1"
},
"devDependencies": { //开发依赖 上线就不用
"animate.css": "^3.5.2"
},
"scripts": { //命令行
"test": "命令行",
},
"repository": { //仓库信息
"type": "git",
"url": "git+https://github.com/alexwa9.github.io/2017-8-28.git"
},
"keywords": [ //关键词
"test",'xx','oo'
],
"author": "wan9",
"license": "ISC", //认证
"bugs": {
"url": "https://github.com/alexwa9.github.io/2017-8-28/issues" //问题提交
},
"homepage": "https://github.com/alexwa9.github.io/2017-8-28#readme" //首页
}
项目依赖
只能在当前项目下使用,上线后也需要这个依赖 --save
//安装
npm i 包名 --save
npm install 包名 -S
npm install 包名@x.x.x -S
//卸载
npm uninstall 包名 --save
npm uninstall 包名 -S
开发依赖
只能在当前项目下使用 ,上线了,依赖不需要了 --save-dev
npm install 包名 --save-dev
npm install 包名 -D
查看包
npm list 列出所有已装包
npm outdated 版本对比(安装过得包)
npm info 包名 查看当前包概要信息
npm view 包名 versions 查看包历史版本列表
安装所有依赖
npm install
安装package.json里面指定的所有包
版本约束
^x.x.x 约束主版本,后续找最新
~x.x.x 保持前两位不变,后续找最新
* 安装最新版本
x.x.x 指定一个版本
选择源
npm install nrm -g 安装选择源的工具包
nrm ls 查看所有源
nrm test 测试所有源
nrm use 切换源名
安装卡顿时
ctrl + c -> npm uninstall 包名 -> npm cache 清除缓存 -> 换4g网络 -> npm install 包名
发布包
- 官网 注册
- 登录
npm login登录- 输入 user/password/email
- 创建包
npm init -y- 创建入口index.js
- 编写,输出
- 发布
npm publish
- 迭代
- 修改版本号
npm publish
- 删除
npm unpublish
包的发布、迭代、删除,需要在包目录下进行
删除包,有时需要发送邮件
扩展
peerDependencies 发布依赖
optionalDependencies 可选依赖
bundledDependencies 捆绑依赖
contributors 为你的包装做出贡献的人。贡献者是一群人。
files 项目中包含的文件。您可以指定单个文件,整个目录或使用通配符来包含符合特定条件的文件
YARN
安装
百度网盘安装包
链接:https://pan.baidu.com/s/1UmeUhduxGLrWrQMWOv_pog
提取码:27ml
注意:不要为省事用npm i yarn -g去安装yarn,而是应该去官网下载压缩包,保证注册表和环境变量的硬写入,后期通过yarn安装全局包时方便
使用
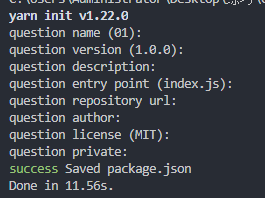
初始化一个新项目
yarn init

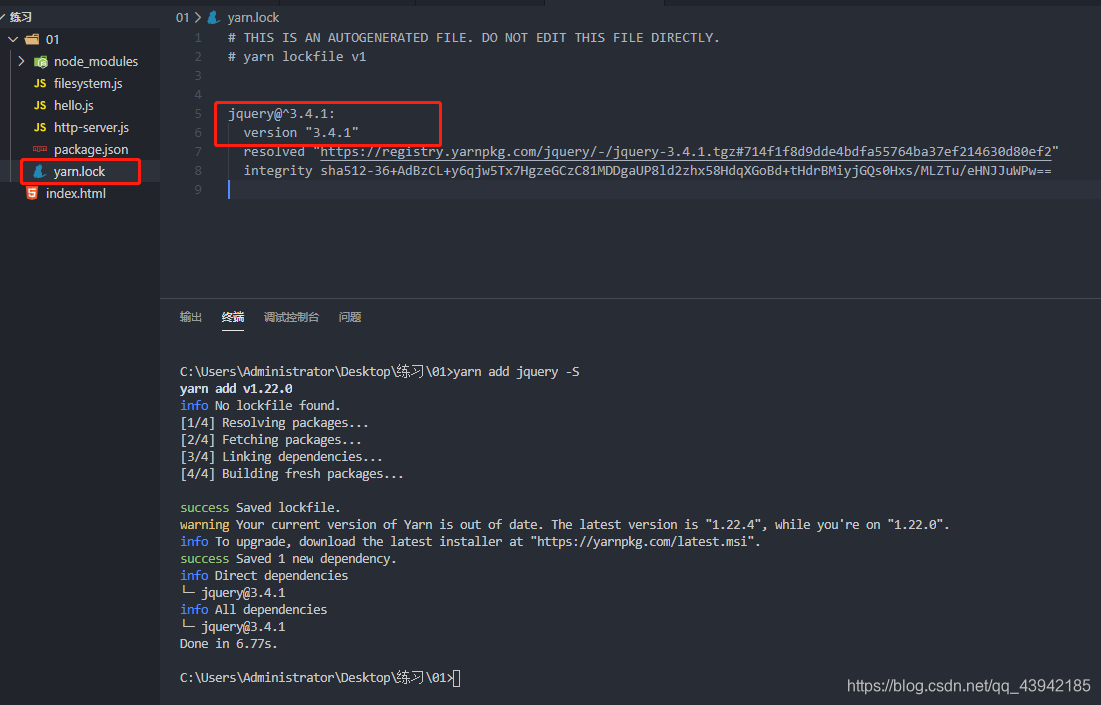
添加依赖包
yarn add [ 包名 ]
yarn add [ 包名 ]@[version]
yarn add [ 包名 ]@[tag]

添加好依赖包以后会自动生成一个yarn.lock文件,类似于package.json一样帮我们记录下载过的包。
注意:
如果这个项目使用了yarn来安装包,往后这个项目就不要在使用npm等其他环境下载包,因为多多少少都会有些冲突。
将依赖项添加到不同依赖项类别中
分别添加到 dependencies,devDependencies、peerDependencies 和 optionalDependencies 类别中:
yarn add [ 包名 ] --save | -S
yarn add [ 包名 ] --dev | -D
yarn add [ 包名 ] --peer
yarn add [ 包名 ] --optional
升级依赖包
yarn upgrade [ 包名 ]
yarn upgrade [ 包名 ]@[version]
yarn upgrade [ 包名 ]@[tag]
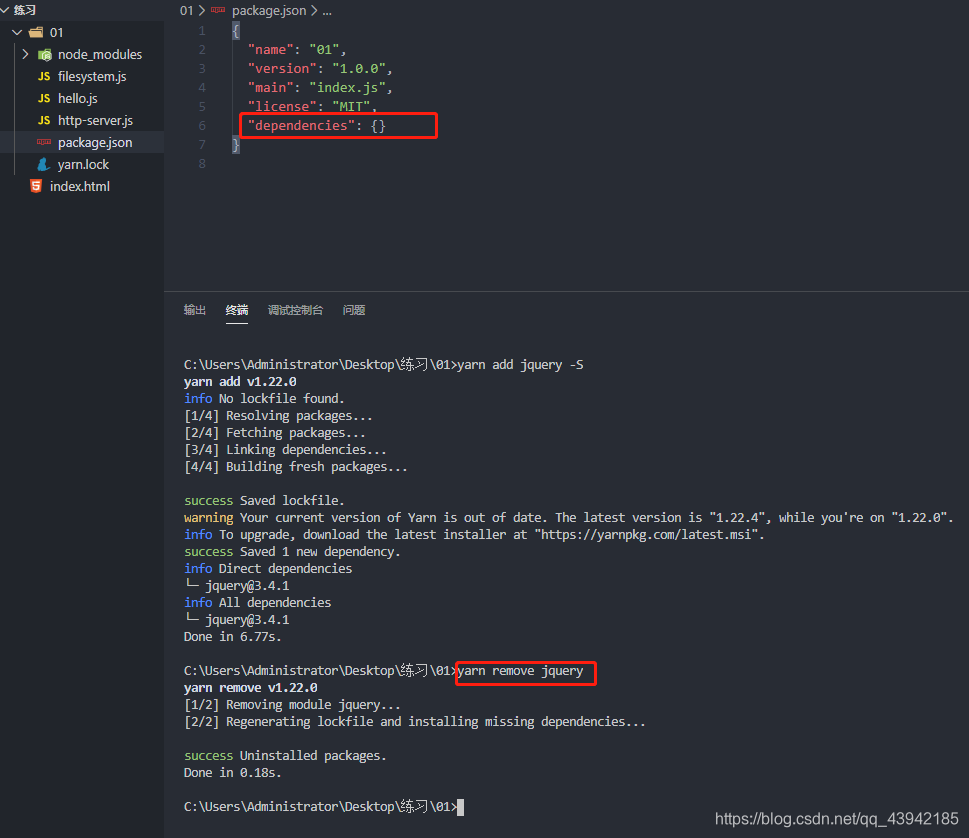
移除依赖包
yarn remove [ 包名 ]

安装项目的全部依赖
yarn
或者
yarn install
安装到全局
yarn global add [ 包名 ] //global的位置测试不能变
yarn global remove [ 包名 ]
BOWER
安装bower
npm install -g bower
安装包到全局环境
bower i 包名 -g 安装
bower uninstall 包名 -g 卸载
安装包到项目环境
初始化项目环境
bower init
bower.json 第三方包管理配置文件
项目依赖
只能在当前项目下使用,上线了,也需要这个依赖 --save
//安装
同npm
bower install 包名#x.x.x -S 指定版本使用#
//卸载
同npm
开发依赖
只能在当前项目下使用 ,上线了,依赖不需要了 --save-dev
同npm
输入
require('模块名')
require('模块名').xx 按需引用
不指定路径:先找系统模块-> 再从项目环境找node_modules|bower_components (依赖模块)->not found
指定路径 : 找指定路径 -> not found
支持任何类型
输出
exports.自定义属性 = 值 | any
批量输出 都是属性
可输出多次
module.exports = 值 | any
只能输出一次
注意
commonJS 是 nodejs 默认模块管理方式,不支持es6的模块化管理方式,但支持所有es6+语法
家中逆战,无畏疫情,武汉加油,中国加油,人类必胜!!!
