1问题描述
后台返回的图片加载到页面上时发现有些图片无法加载出来,这时前端要做默认图片展示,最初使用img标签的onerror事件,但是使用这个方法等了很长时间才将替换图片加载出来,且当默认图片也加载不出来时会继续触发onerror事件形成死循环。
问题展示:
后台返回的图片信息:

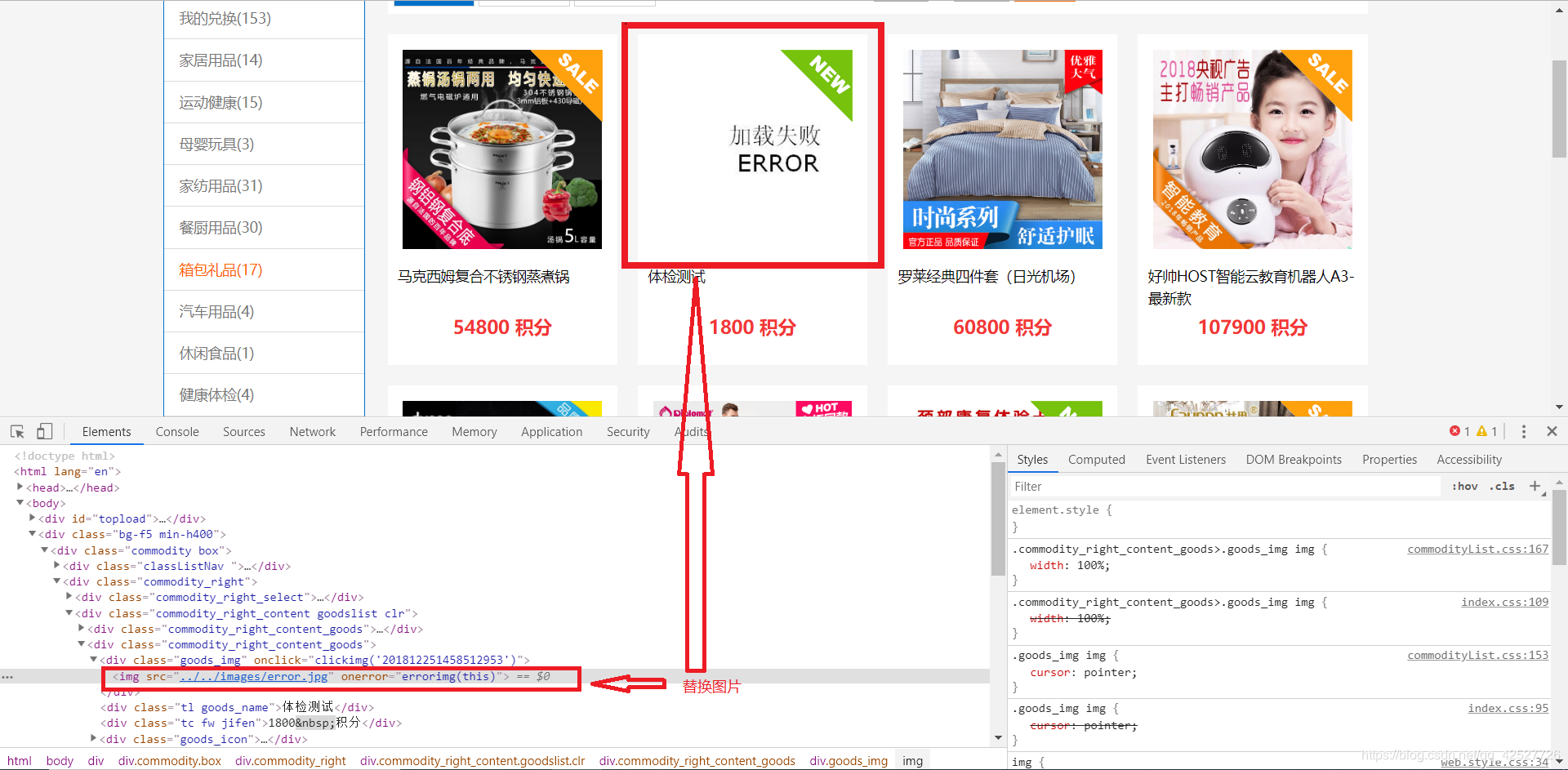
渲染到前端页面上:

onerror事件之总后的替换图片
2解决方案
function CheckImgExists(imgurl) {
var ImgObj = new Image();
ImgObj.src = imgurl; //图片路径
if (ImgObj.fileSize > 0 || (ImgObj.width > 0 && ImgObj.height > 0)) {
return true; //有图片返回true,或者后台返回的图片地址
} else {
return false;//没有图片返回false,或者默认图片地址
}
}
imgurl是后台返回的图片地址,是必须的参数,
3结果
使用这个方法能很快将加载不出来的图片替换成默认图片。只需调用一下即可
