表格图片加载不出来,破图,加载失败
一、如果用el-upload组件将图片上传至服务器
<template slot-scope="scope" slot="wjmcForm">
<el-upload
:headers="headers"
:show-file-list="false"
:on-success="handleAvatarSuccess"
class="avatar-uploader"
action="/admin/sys-file/upload">
<img id="wjmc_form" v-if="wjmcUrl" :src="wjmcUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"/>
</el-upload>
</template>
设置show-file-list="false"后,搭配 使用可以上传头像,且上传后显示图片不显示+加号。
action是必选参数,上传图片上去的地址。
headers设置上传的请求头部
on-success文件上传成功时的钩子,上传方法:
handleAvatarSuccess(res, file) {
this.wjmcUrl = URL.createObjectURL(file.raw);
this.fileName = res.data.bucketName + '-' + res.data.fileName;
},
上传data:
headers: {
Authorization: 'Bearer ' + store.getters.access_token
},
wjmcUrl: '',
fileName:'',
上传样式:
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px !important;
color: #8c939d !important;
width: 178px !important;
height: 178px !important;
line-height: 178px !important;
text-align: center !important;
}
.avatar {
width: 108px;
height: 108px;
display: block;
}
</style>
这样即可完成上传图片。
二、但是,也会出现图片在表格中没法显示的问题
如下图:

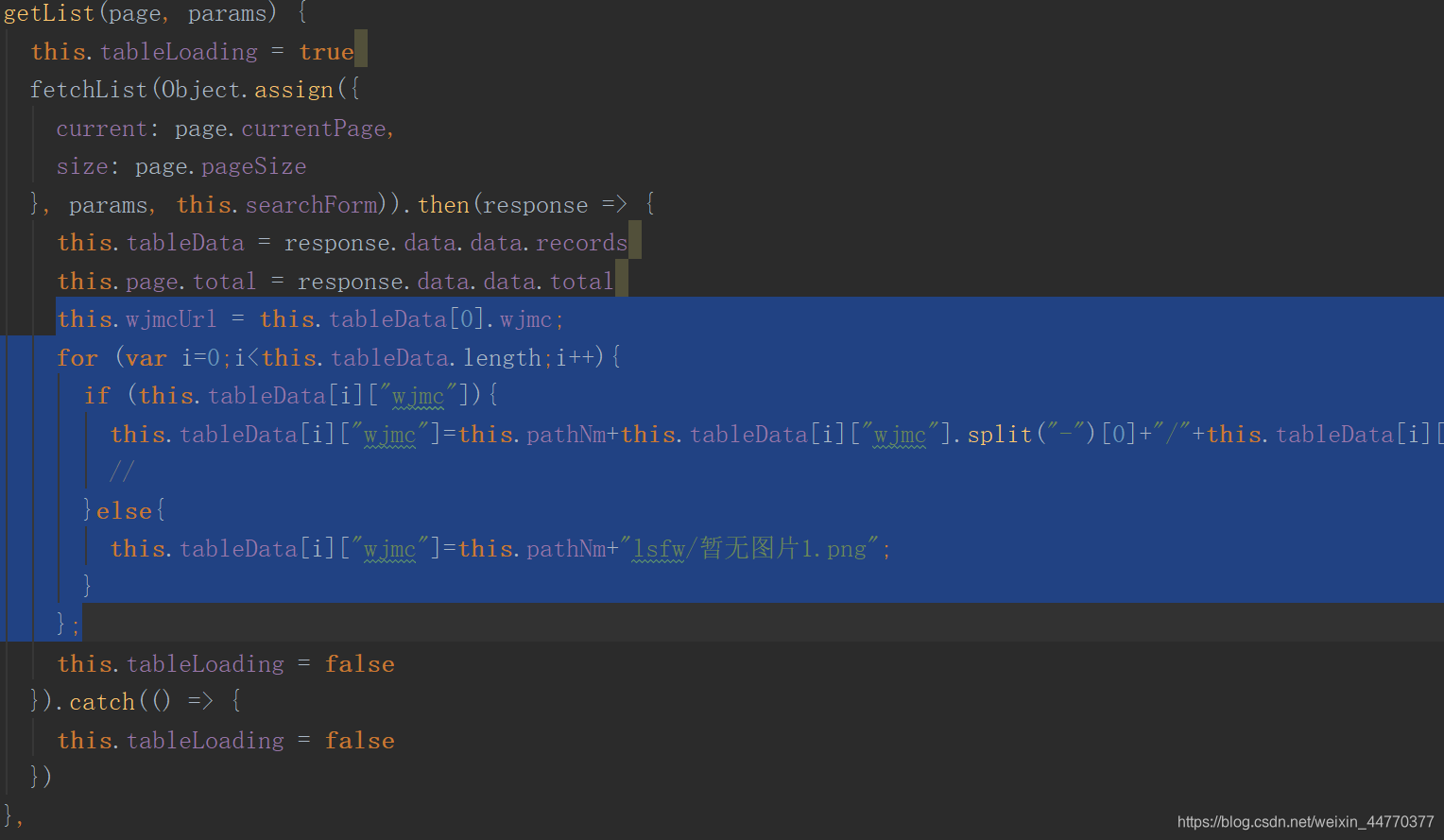
解决方法:在表格初始化数据的地方,我的是在method方法中的getList里,对图片显示地址进行转换,如下:

this.wjmcUrl = this.tableData[0].wjmc;
for (var i=0;i<this.tableData.length;i++){
if (this.tableData[i]["wjmc"]){
this.tableData[i]["wjmc"]=this.pathNm+this.tableData[i]["wjmc"].split("-")[0]+"/"+this.tableData[i]["wjmc"].split("-")[1]
}else{
this.tableData[i]["wjmc"]=this.pathNm+"lsfw/暂无图片1.png";
}
};
this.tableData是指表格的数据信息,this.pathNm是data中添加url变量:pathNm:'http://47.112.149.138:9000/'
这样图片即可在表格中正常显示了。

