cmd命令行工具无论在哪个文件夹下面使用,默认都是使用全局的node_modules
因为是本地文件夹安装没有安装全局webpack,所以找不到
解决:
#1.全局安装webpack(不建议)
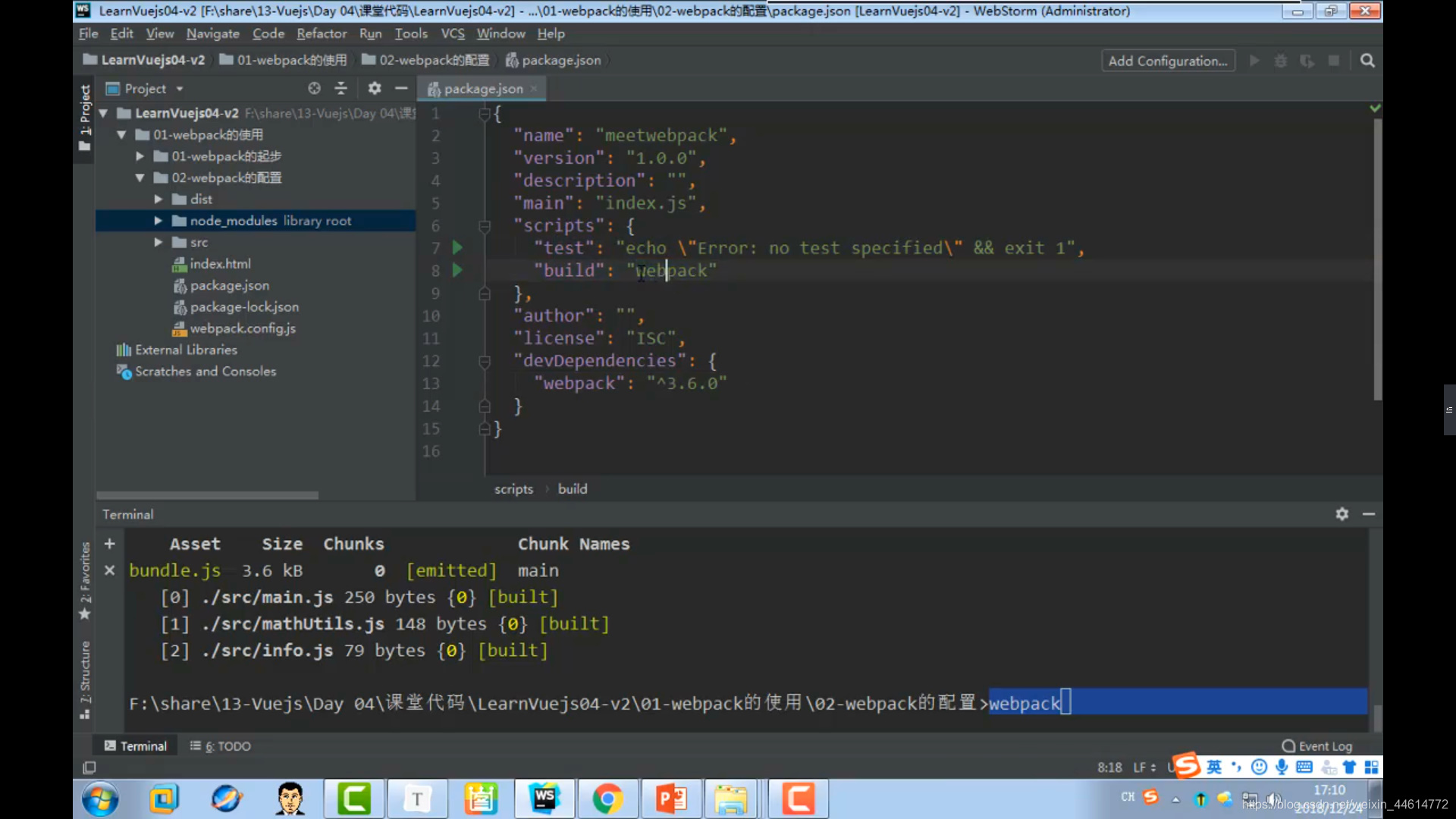
#2.使用package.json文件,在scripts中添加相应指令,然后用npm run **(指令) 运行,如npm run build(如图:)就相当于输入webpack,因为在package.json中定义的,默认会从本地找node_modules文件包

#3.直接在前面加上npx然后运行,如:npx webpack (类似#4的简写)
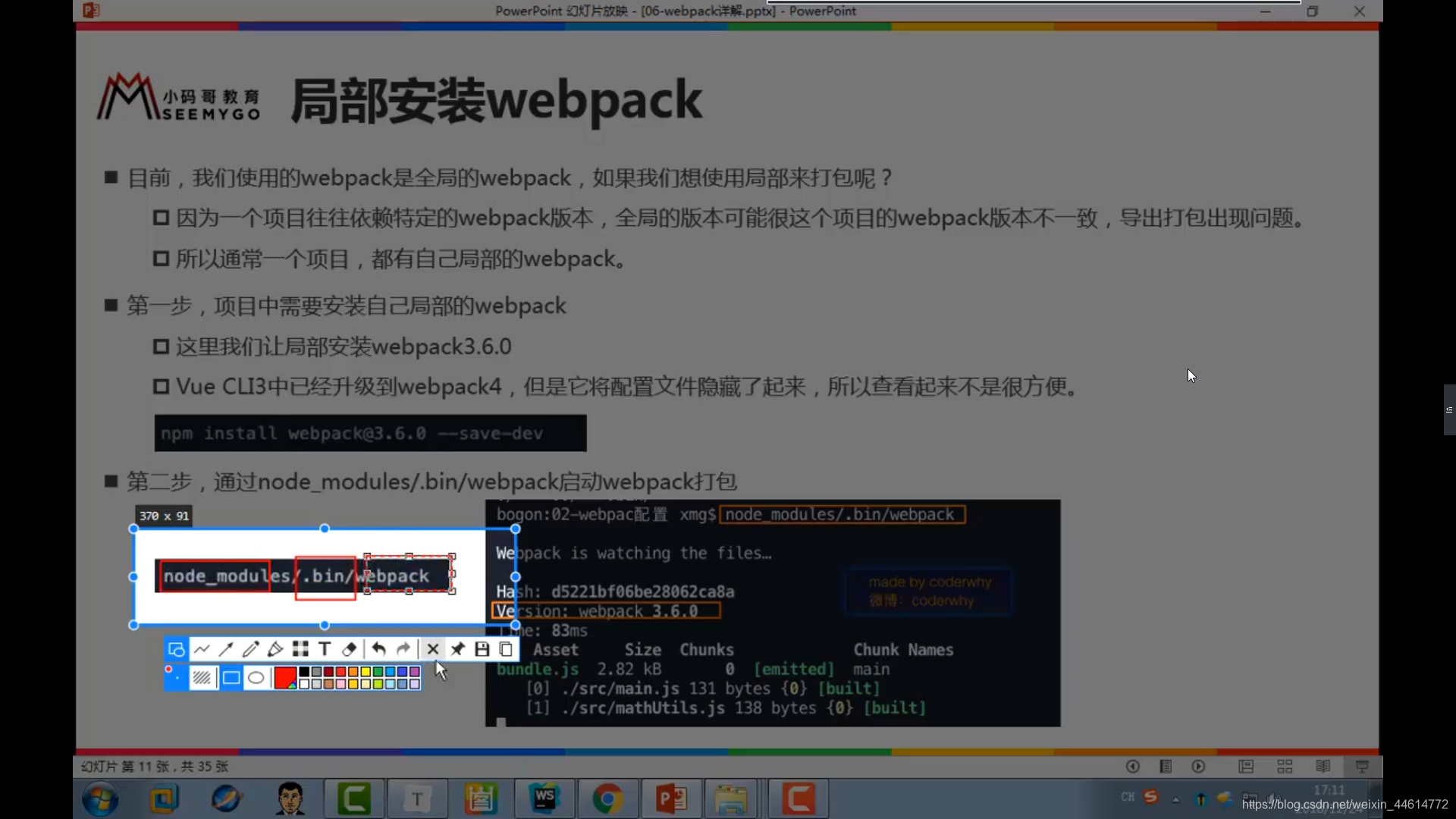
#4.在终端,进入本地的node_modules文件夹,然后在进入.bin文件夹然后webpack文件夹,然后在敲webpack的命令(如图:后面跟上webpack则使用本地的webpack打包命令)

webpack为什么当前文件夹安装了webpack使用webpack命令却无法找到
猜你喜欢
转载自blog.csdn.net/weixin_44614772/article/details/104793377
今日推荐
周排行
