安装以及检测
1、安装webpack:为了避免通过npm安装出错,建议通过cnpm安装,我这里安装的是webpack 3的版本
全局安装:cnpm install -g [email protected]
局部安装 : cnpm install [email protected] --save-dev
2、检测webpack 是否安装成功,如下表示安装成功
webpack的使用,如下所示,使用了webpack后的项目

项目中webpack使用的步骤:
①:创建下面这样的一个项目

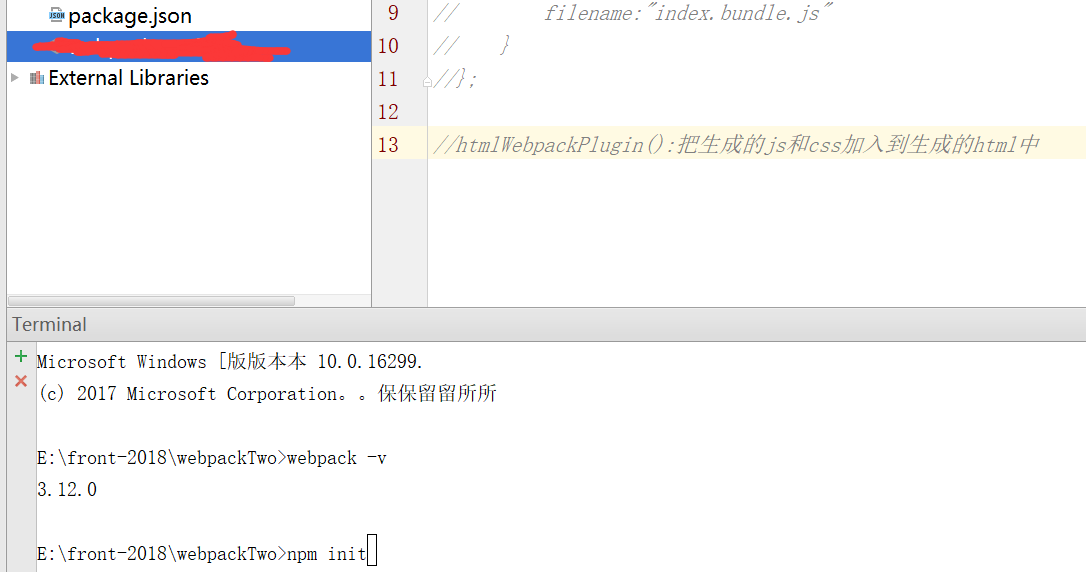
②、通过执行:npm init ,生成package.json文件,如下图。

③、通过webpack局部安装一下,顶部的局部安装方法,并创建webpack.config.js文件,该文件的基本代码如下:
module.exports = {
entry:"./src/js/index.js",
output:{
path:__dirname+"/build/js",
filename:"index.bundle.js"
}
};
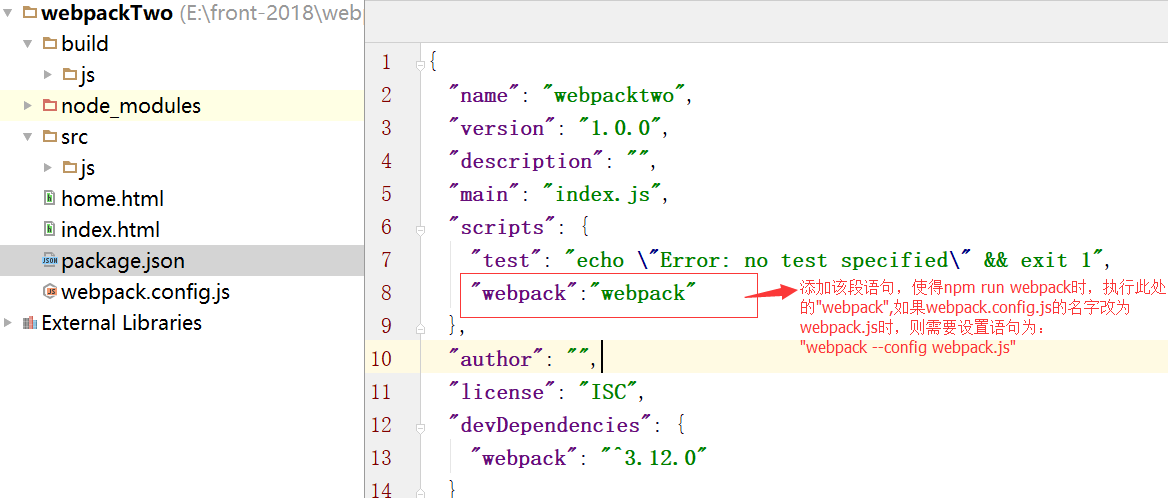
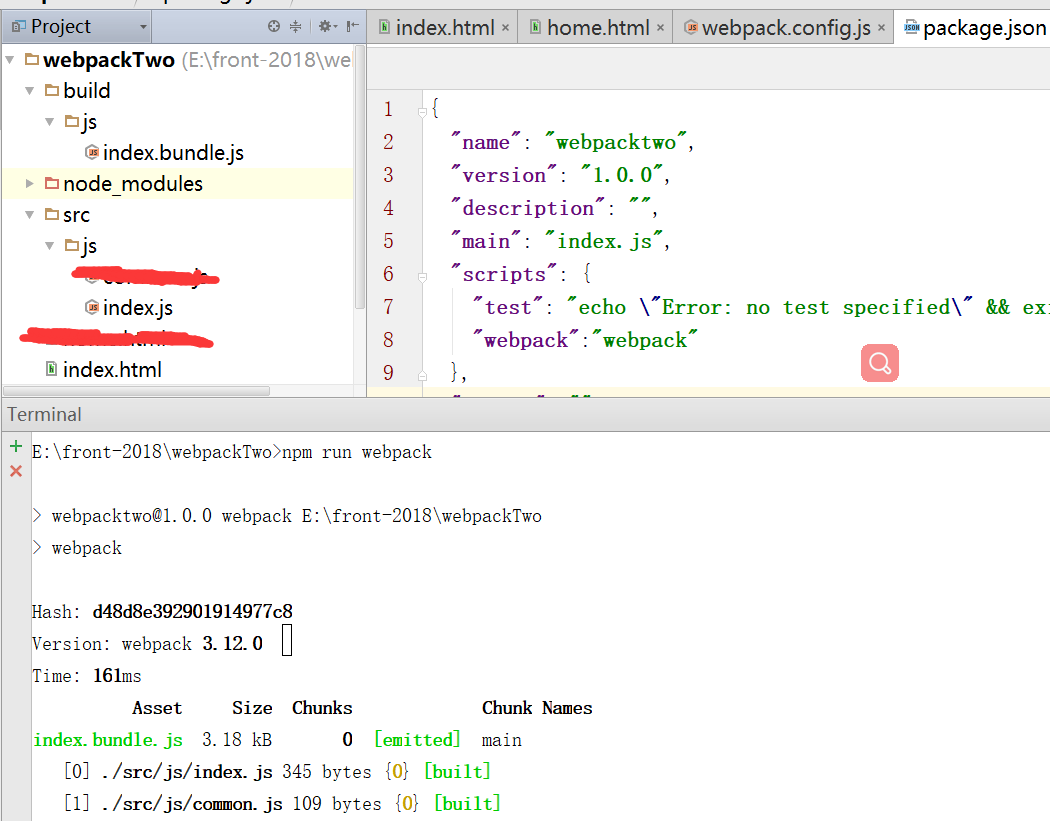
④、要想通过:npm run webpack,对项目进行打包,需要对生成的package.json,添加webpack
对package.json进行上图操作。
再执行:npm run webpack

生成了index.bundle.js文件,这时就可以在index.html中引入该文件了。