1、安装webpack 和webpack-cli
//创建webpack文件夹,并进入该文件夹内 cd webpack npm init npm install webpack webpack-cli --save-de
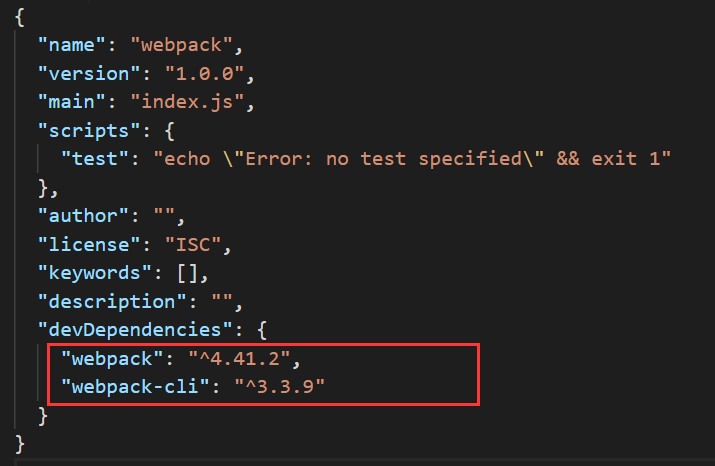
安装完成后会自动生成node_modules文件和package.json文件,在package.json包文件中,标记了webpack和webpack-cli的版本


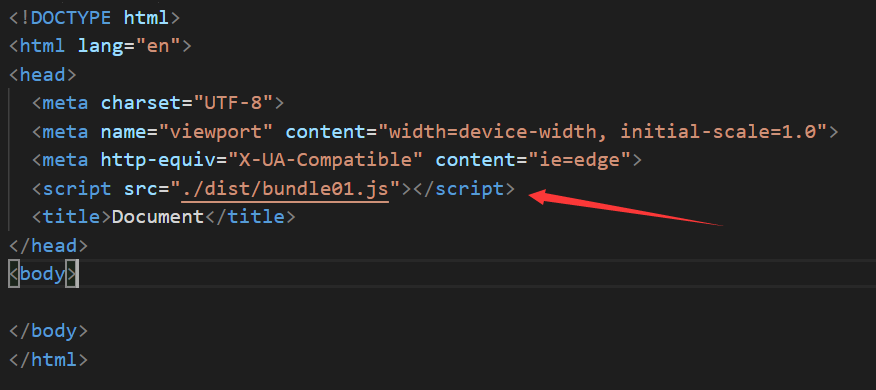
2、单文件打包,创建index.html文件,并引入webpack构建的js文件

3、创建src文件夹,并在src文件夹下创建index01.js文件,这是需要打包的文件

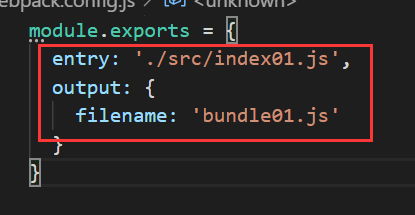
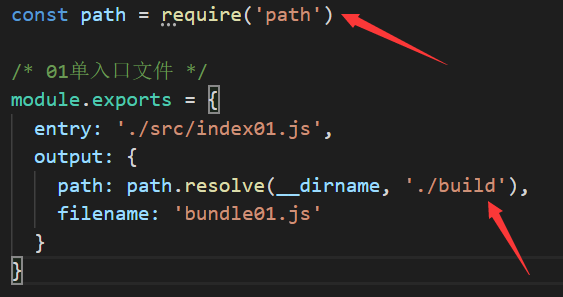
4、创建webpack.config.js文件,这是webpack配置文件,将index01.js文件打包生成新的文件

5、运行webpack构建项目,将会生成dist(可重设存放路径build)文件夹,该文件夹下 有打包好的js文件,作为index.html引入使用。
npx webpack --config webpack.config.js

6、从新设定打包后文件存放路径

7、修改运行方式
原方式
npx webpack --config webpack.config.js
现方式,在package.json中的script设置新的运行方式,

其新的运行方式为
cnpm run dev
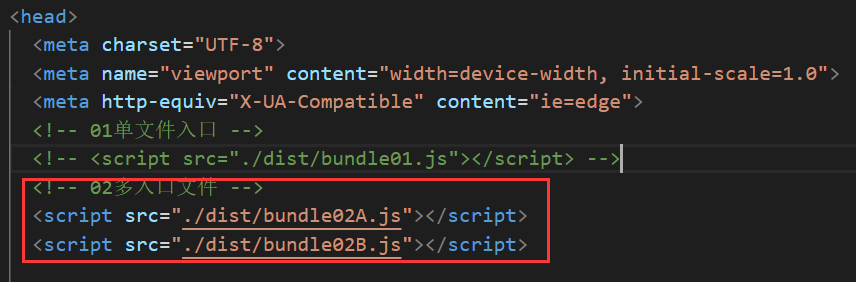
8、打包多文件,同时打包两个js文件,并在html内使用这两个文件

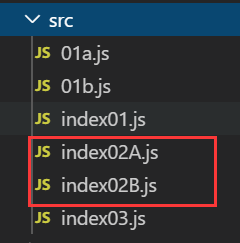
9、在src文件夹下创建index02A.js和index02B.js文件,

10、在webpack.config.js配置文件中配置多文件打包,name对应入口entry对象中的键名。
