JavaScript 免费语音合成 (百度AI),一步到位!
1. 代码示下:(只作为参考)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度语音合成</title>
</head>
<body>
<form action="" method="post">
<table align="center">
<tr>
<td><input type="text" id='val'></td>
<td><input type="button" value="提交" "fun()"></td>
</tr>
</table>
</form>
</body>
</html>
<!--
还有一个免费的语音合成接口,在浏览器上直接打开,即可听到文字转换后的语音。
http://tts.baidu.com/text2audio.mp3?lan=zh&ie=UTF-8&spd=2&text=你要转换的文字
-->
<!--lan=zh:语言是中文,如果改为lan=en,则语言是英文。
ie=UTF-8:文字格式。
spd=2:语速,可以是1-9的数字,数字越大,语速越快。
text=**:这个就是你要转换的文字。-->
<script type="text/javascript">
function fun()
{
var val=document.getElementById("val").value;
var zhText = val;
zhText = encodeURI(zhText);
document.write("<audio autoplay=\"autoplay\">");
document.write("<source src=\"http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=7&text="+ zhText +"\" type=\"audio/mpeg\">");
// document.write("<embed height=\"0\" width=\"0\" src=\"http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=2&text="+ zhText +"\">");
document.write("</audio>");
}
</script>
上述代码,重要说明:
- 参考原文地址:百度语音合成(js版)
- 【原文中生成的文件不能播放,需手动追加文件后缀
.mp3】本文针对js代码,稍微有优化改动。目的是为了让生成的文件能够直接可播放。- 更详细文章,参考:cnblogs地址
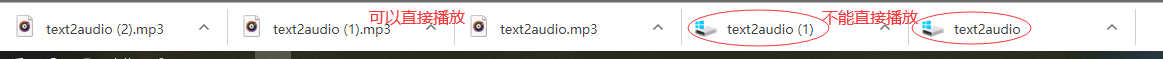
2. 生成的语音文件(通过对比,直观了解一下):

3. 重要代码 · 解析:
http://tts.baidu.com/text2audio.mp3?lan=zh&ie=UTF-8&spd=4&text=你自定义的语音文本内容
重要提示:
text2audio.mp3:文件名;lan=zh:语言是中文。如果改为lan=en,则语言是英文。ie=UTF-8:文字格式。spd=2:语速。可以是1-9的数字,数字越大,语速越快。
以上就是关于 “ js 免费语音合成 (百度AI)- 代码篇 ” 的全部内容。
