-
Button介绍
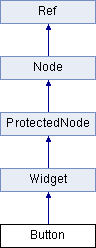
Button就是按钮,Cocos中提供了Button类对按钮进行相关的操作。我们看一下Button类继承关系图:
可以看到,Button是继承自Widget类,Widget类就是控件类,我们所有的控件包括Button按钮类、CheckBox复选框类、LoadingBar进度条类、Slider滑动条类等等都继承自它。
Button按钮控件一般都是在Cocos Studio中创建并编辑好相关属性并在代码中使用,此外也可以通过代码控制调整其相关属性。
-
通过CocosStudio创建Button控件
接下来我们就实际操作下看看Button按钮控件具体是怎么创建和使用的:
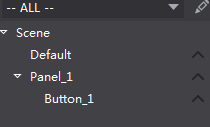
首先用cocos引擎创建一个空的项目并用Cocos Studio打开,我们想要创建一个Button控件,直接从左面的控件栏选择一个按钮控件拖入到当前编辑的界面当中即可。不过一般制作界面时都是先创建一个Panel基础容器,然后再将控件添加到基础容器中,这样我们在代码中可先得到基础容器,然后再通过基础容器获得Button等控件并对其进行操作。这样的好处是方便通过控制Panel来进行游戏适配。

我们可以在Button控件的属性栏中设置其相关属性。比如背景样式的图片绑定,需要3张图片,分别绑定按钮的正常状态、按下状态和禁用状态;还用按钮上的文本显示信息及字体大小等等。


在Cocos Studio中创建完Button控件后,我们需要保存并发布项目,具体步骤在我之前的博客中有介绍。
之后用VS打开我们刚刚创建的项目并运行,就可以看到我们在Cocos Studio中场景上创建的Button了:

-
通过代码直接创建Button
除了使用Cocos Studio创建出来的Button控件外,我们也可以通过create()方法直接在代码中创建Button使用,并且可以设置其相关属性:
//通过create()方法创建Button
auto _newButton = Button::create("Normal_Button.png", "Pressed_Button.png", "Disabled_Button.png");
//设置button title
_newButton->setTitleText("NewButton");
//设置button title颜色
_newButton->setTitleColor(Color3B(100,100,100));
//设置button title字体大小
_newButton->setTitleFontSize(35);
//设置button的位置
_newButton->setPosition(Vec2(200, 200));
//设置按钮是否可点击
_newButton->setTouchEnabled(false);-
为Button添加触摸事件
Button的主要作用当然是其具有点击交互性,接下来我们就可以获得Button并绑定其回调函数
1.使用前要添加命名空间:
using namespace cocos2d::ui;2.然后要声明并实现回调函数:
//声明Button回调函数
void buttonCallBack(Ref *ref,cocos2d::ui::Widget::TouchEventType type);
//实现Button回调函数
void HelloWorld::buttonCallBack(Ref *ref, Widget::TouchEventType type)
{
switch (type){
case Widget::TouchEventType::BEGAN:
log("buttonCallBack!");
default:
break;
}
}
可以看到,其回调函数有一个TouchEventType类型的参数,当触发事件发生时这个回调方法会被执行,同时传来这个参数,这个参数表示的就是此次触发事件的类型,一共有4种:BEGAN、CANCELED、ENDED、MOVED。
3.最后通过Panel获得Button并对其绑定回调函数即可:
//获得Panel
auto _panel = (Layout *)rootNode->getChildByName("Panel_1");
//获得Button
auto _button = (Button*)Helper::seekWidgetByName(_panel,"Button_1");
//绑定回调函数
_button->addTouchEventListener(CC_CALLBACK_2(HelloWorld::buttonCallBack,this));
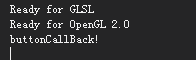
我们是通过addTouchEventListener()方法来添加按钮的回调函数的,这样,运行程序,当我们点击按钮时便会触发其触摸事件并且执行与其绑定的回调函数,可以看到以下打印输出:
//----按钮创建----
Button* pBtn = Button::create("management/img_btnBgS.png","management/img_btnBgS1.png","management/img_btnBgS.png");
pBtn->setPosition(m_zzjl_posBtn);
pBtn->setTitleText("交易撤回");
pBtn->setTitleFontSize(24);
pBtn->setTag(3000 + index);
newGg->addChild(pBtn);
pBtn->addTouchEventListener(this, SEL_TouchEvent(&Management::touchCallBackZZJL));
//实现监听
void Management::touchCallBackZZJL(cocos2d::Ref* pSender, TouchEventType type)
{
if (type != TouchEventType::TOUCH_EVENT_ENDED)
return;
int iTag = ((Node*)(pSender))->getTag();
}
void touchCallBack(cocos2d::Ref* pSender, TouchEventType type);
void touchCallBackZZJL(cocos2d::Ref* pSender, TouchEventType type);